Nhiều người sở hữu các cửa hàng trực tuyến, và cả các nhà tiếp thị trực tuyến, đều biết rõ tầm quan trọng của SEO trong việc thu hút lưu lượng truy cập đến website của họ. Tuy nhiên, điều không phải ai cũng hiểu rõ chính là mối liên hệ giữa SEO và source website.
Bất kể bạn sử dụng bao nhiêu công cụ hay plugin phục vụ SEO đi chăng nữa, sẽ có lúc bạn buộc phải nghiên cứu source (hay source code) của website, có thể nhằm kiểm tra toàn diện SEO, hoặc để tìm hiểu các thành phần trong website có ảnh hưởng đến SEO.
Bạn có đang tự hỏi source code của một website là gì và nó có vai trò gì?
Mục Lục
Source website là gì?
Thông thường, khi bạn mở một website, bạn sẽ thấy chữ, hình ảnh, cũng như nhiều thành phần khác được bố trí nhằm thực hiện các chức năng nhất định của website…
Bên dưới những thành phần thấy được đó là source code của website.
Source code của một website là tập hợp các tệp mã nguồn (HTML, CSS, JavaScript, PHP, v.v.) được sử dụng để tạo ra website đó. Nó chứa thông tin về cách website được thiết kế, cấu trúc của trang và các tính năng được tích hợp trong nó.

Tầm quan trọng của source code website
Về cơ bản, source code (mã nguồn) đảm nhiệm việc vận hành toàn bộ website và là thứ quyết định diện mạo, trải nghiệm, chức năng của website.
Một số website sử dụng mã nguồn mã nguồn mở (open source) cho phép các nhà phát triển thay đổi mã nguồn và tùy chỉnh website theo nhu cầu của họ.
Ngoài ra, source code là thứ mà các bộ máy tìm kiếm như Google sẽ đọc để xác định liệu website của bạn nên được lập chỉ mục ra sao và sẽ xuất hiện trong trang kết quả tìm kiếm như thế nào. Các công cụ phân tích website như Google Analytics cũng sử dụng source code để thu thập thông tin về lưu lượng truy cập và hành vi của người dùng trên website.
Có nghĩa là source code đóng một vai trò rất quan trọng đối với SEO của website.
Nếu source code có lỗi, dữ liệu SEO có thể không chính xác, dẫn đến thứ hạng website bị tụt hậu trên bộ máy tìm kiếm.
Source code cũng có thể chứa thông tin nhạy cảm như tên người dùng, mật khẩu và thông tin cá nhân khác, do đó cần được bảo mật.
Các công cụ tự động như trình quét mã độc có thể sử dụng source code để phát hiện các lỗ hổng bảo mật và các vấn đề khác trên website.
Khi tải xuống một website, trình duyệt của bạn sẽ tải xuống toàn bộ source code của website đó. Việc này có thể mất nhiều thời gian và băng thông, đặc biệt là đối với các website có nội dung phức tạp hoặc nhiều hình ảnh.
Các nhà phát triển web sử dụng các công cụ như Git để quản lý và theo dõi các thay đổi trong source code của website, đảm bảo rằng các thay đổi được kiểm soát và duy trì một phiên bản ổn định của website.
Source code của một website có thể được mã hóa để bảo vệ khỏi việc sao chép hoặc sửa đổi bởi các bên thứ ba không được ủy quyền. Tuy nhiên, mã hóa này có thể làm cho việc tùy chỉnh hay sửa đổi website trở nên khó khăn hơn.
Các nhà phát triển web cũng có thể sử dụng các framework như Bootstrap hoặc React để giúp tăng tốc độ phát triển và tối ưu hóa source code của website.
Khi một website được cập nhật, có thể có thay đổi trong source code để cải thiện tính năng hoặc sửa lỗi. Việc cập nhật này có thể làm cho website trở nên tốt hơn hoặc kém tương thích với một số trình duyệt khác nhau.
Do vậy, việc đánh giá source code định kỳ và đảm bảo mọi thứ ổn định là rất quan trọng.
Câu hỏi ở đây là, làm sao để xem source code, và bạn cần chú ý những gì khi đánh giá source code của website?
Cách đọc source code của website
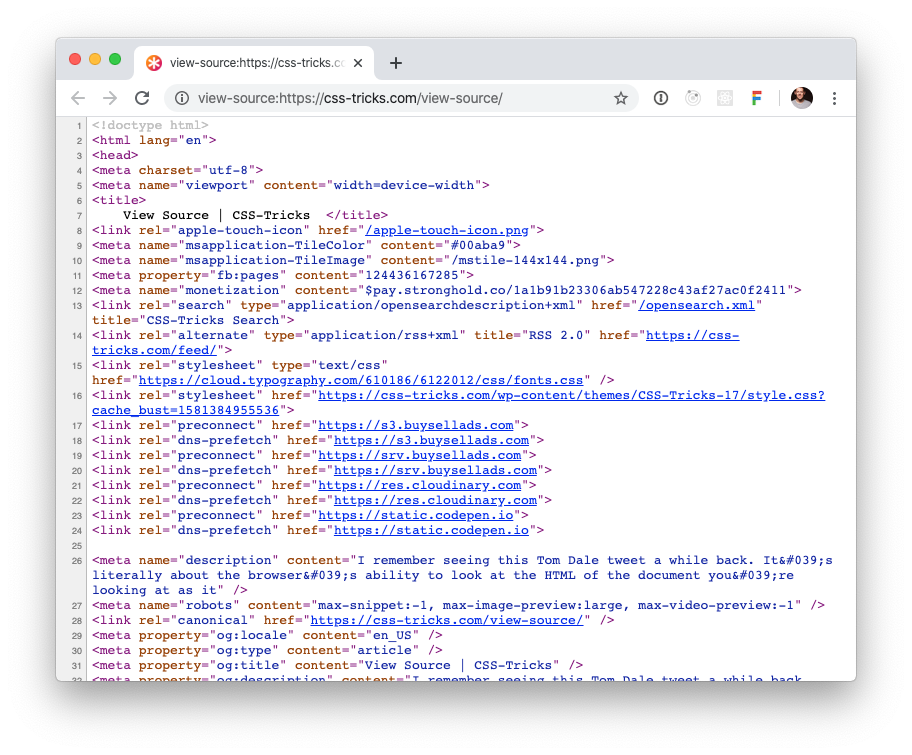
Dù xem source code của website là việc khá dễ dàng, mỗi trình duyệt lại có những câu lệnh khác nhau để thực hiện điều đó. Chưa kể xem source code trên PC và Mac cũng có đôi chút khác biệt.
PC
Firefox: để xem source code trên Firefox cho PC, bấm và giữ nút CTRL rồi bấm nút “U” trong khi đang giữ CTRL. Bạn cũng có thể xem source code của website bằng cách bấm vào menu Firefox, chọn “Web Developer” và bấm “Page Source”. Ngoài ra, bạn có thể bấm chuột phải vào trang và chọn “View Page Source”.
Microsoft Edge: để xem source code của trang trên Microsoft Edge, bấm giữ nút CTRL và bấm “U”, hoặc bấm chuột phải vào trang và bấm “View Source”.
Google Chrome: bấm giữ nút CTRL và bấm “U”. Ngoài ra, bạn có thể bấm vào menu Chrome (biểu tượng ba gạch ngang trên thanh công cụ) và chọn “Tools” rồi “View Source”.
Opera: bấm giữ nút CTRL và bấm “U”, hoặc bấm chuột phải vào trang và bấm “View Page Source”.

Mac
Safari: để xem source code trên Safari, bấm giữ nút “Option” và “Command” rồi bấm nút “U”. Ngoài ra, bạn có thể bấm chuột phải vào trang và bấm “Show Page Source”.
Firefox: bạn có thể xem source code bằng cấm bấm giữ nút “Command” và bấm “U”. Ngoài ra, vào menu Firefox, chọn “Developer” và bấm “View Page Source” hoặc bấm chuột phải vào trang và chọn “Page Source”.
Chrome: bấm và giữ nút “Option” và “Command” rồi bấm “U”. Ngoài ra, có thể vào menu Chrome, bấm “More Tools” và chọn “Developer Tools”. Bạn cũng có thể xem source code bằng cách bấm chuột phải vào trang và chọn “View Source”.
Các tìm kiếm liên quan đến chủ đề “Source website”
|
Download source website
|
Download source code website online | Source web là gì | Cách lấy source code website |
| Source code web HTML CSS | Cách lấy source code website wordpress | Các trang web bán source code | Source code la gì |
Bài liên quan