Lời nói đầu tiên Hostify xin gởi lời cám ơn đến Quý khách hàng vì đã tin tưởng sử dụng dịch vụ của chúng tôi nhé! Dưới đây sẽ là hướng dẫn cách sử dụng Theme022
Mục Lục
1. Header & Footer của theme 022
1.1 Header trong theme 022
1.1.1 Thêm, xóa, sửa logo website
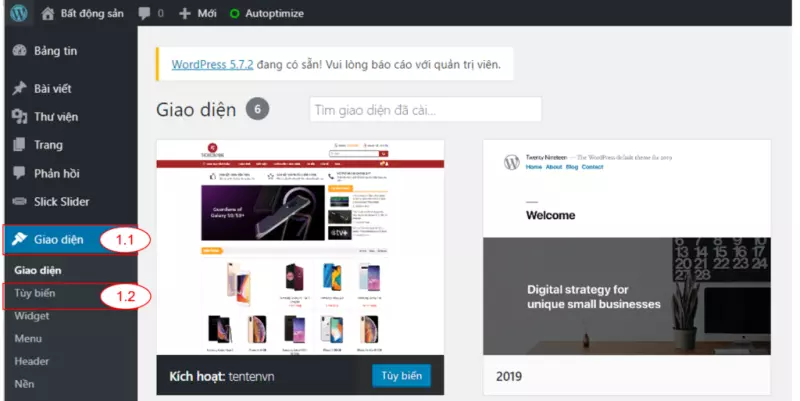
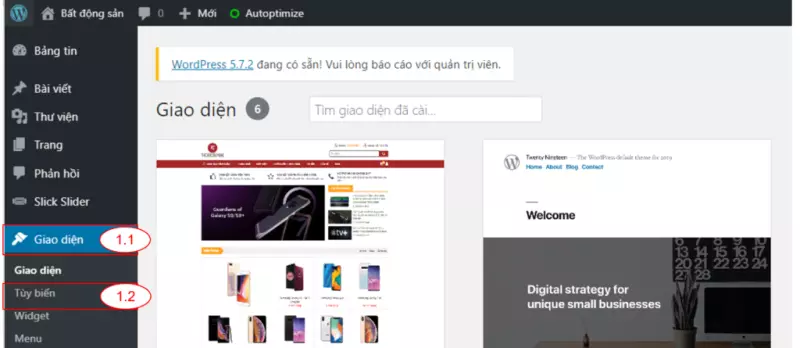
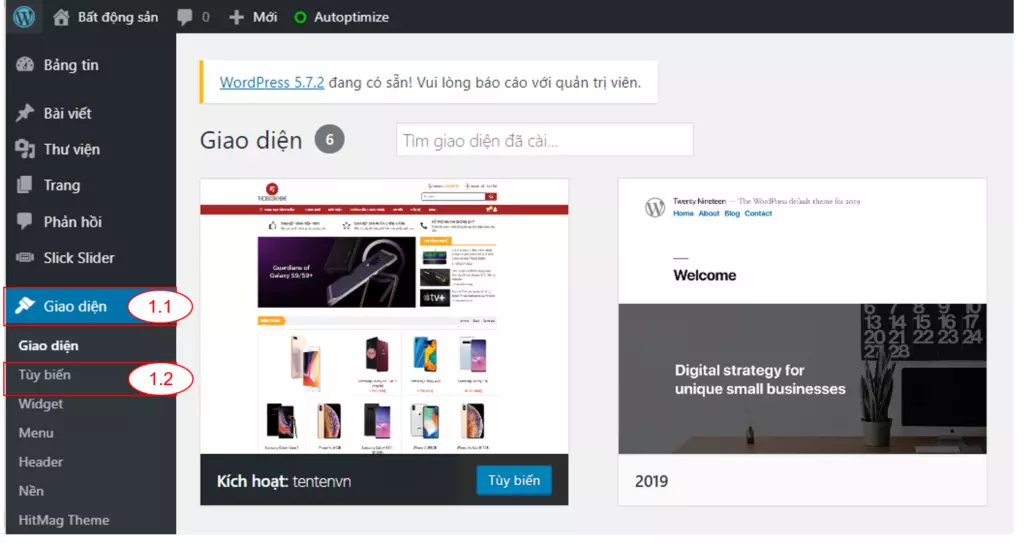
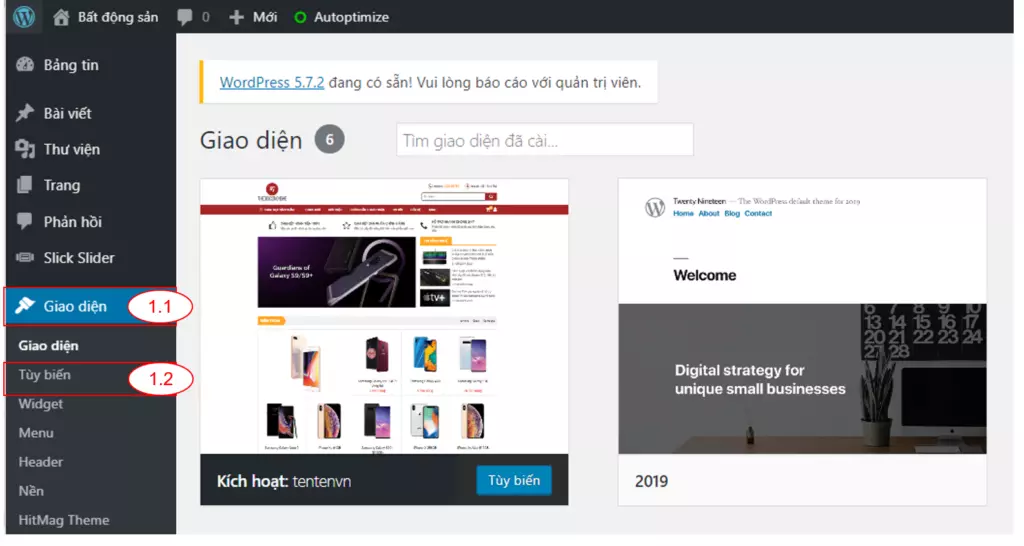
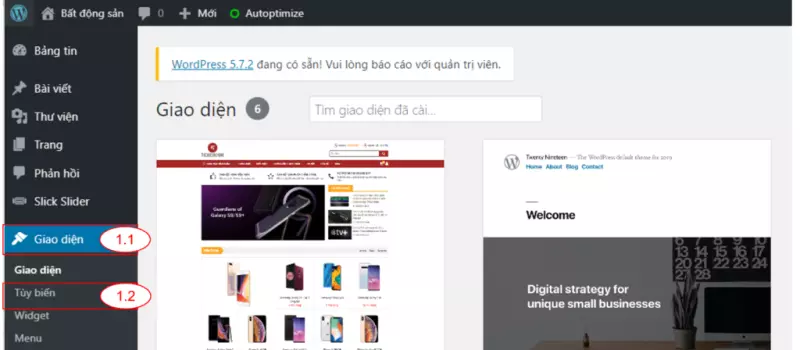
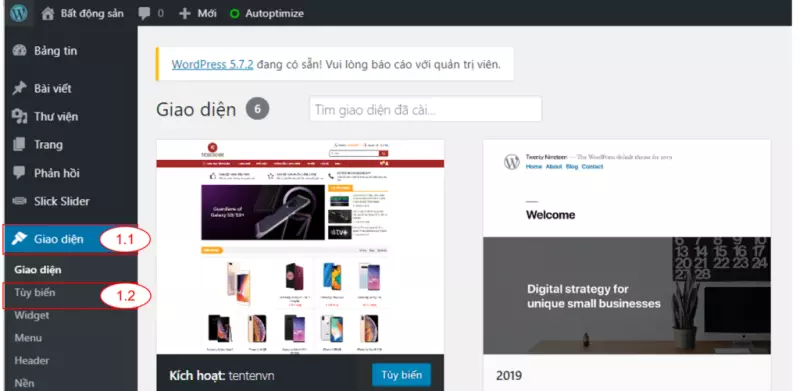
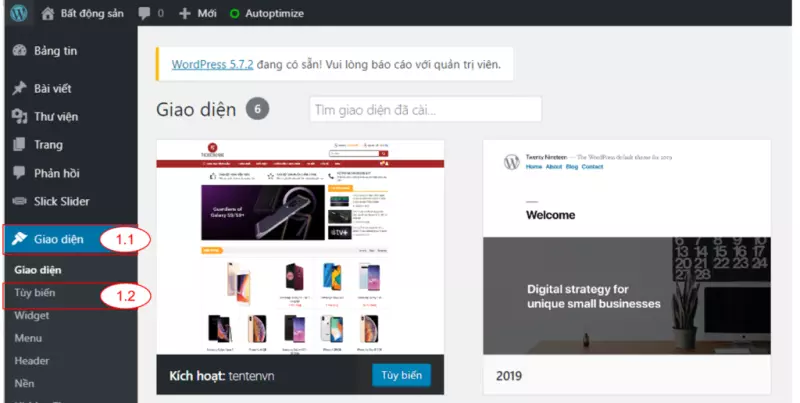
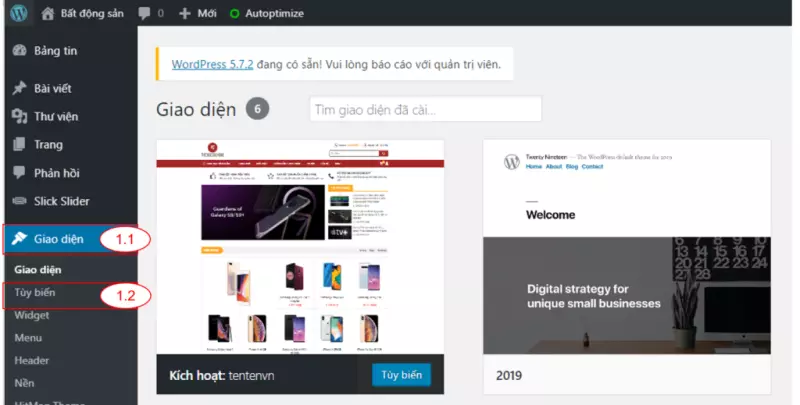
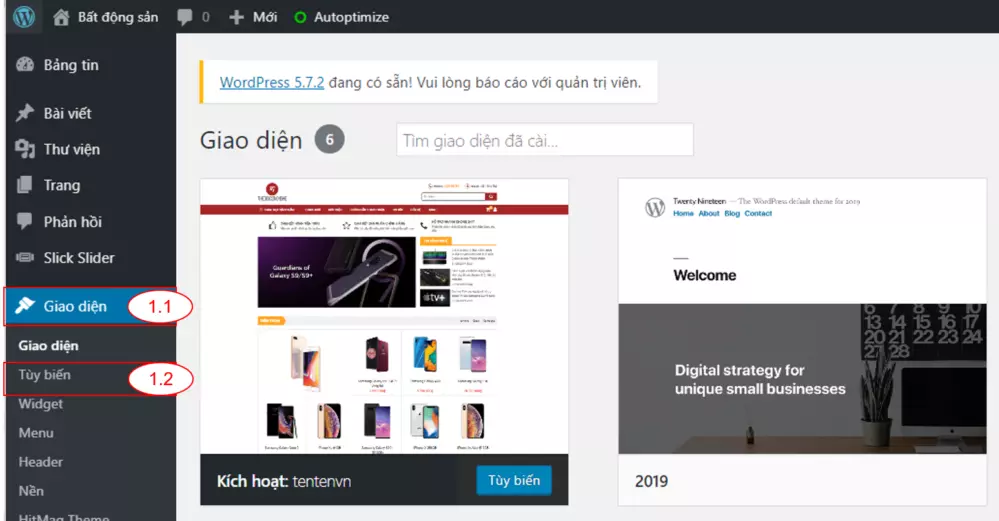
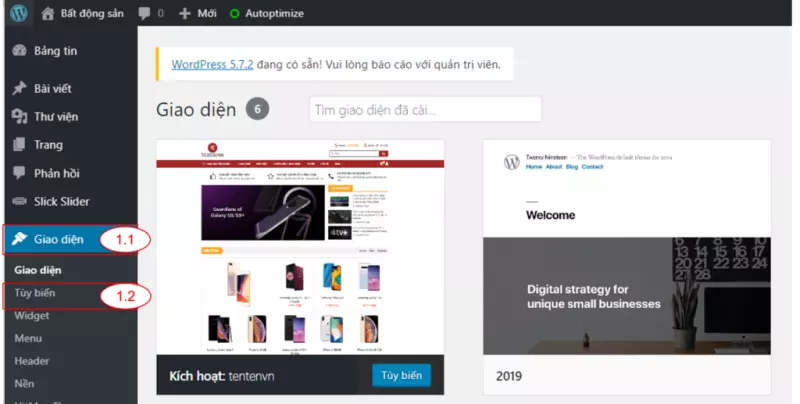
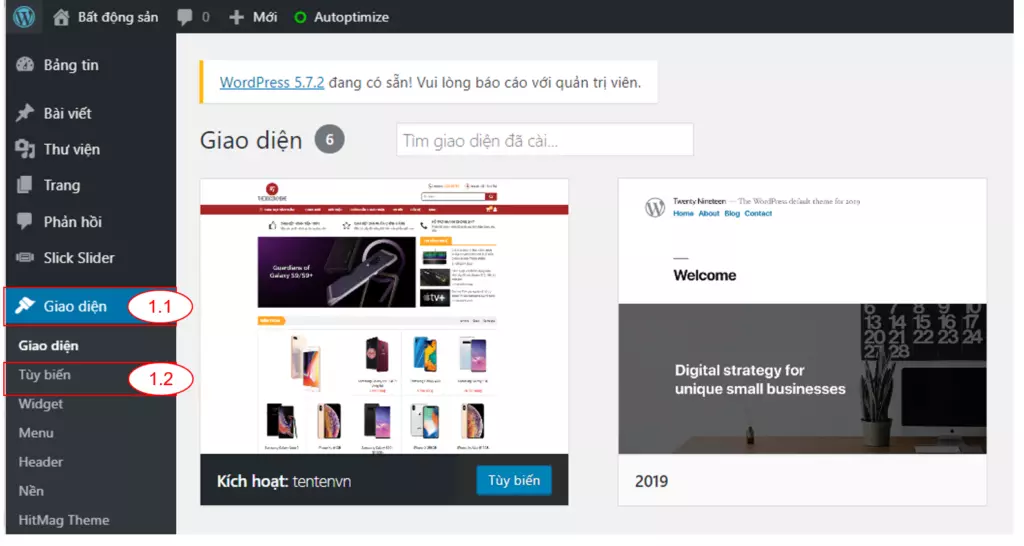
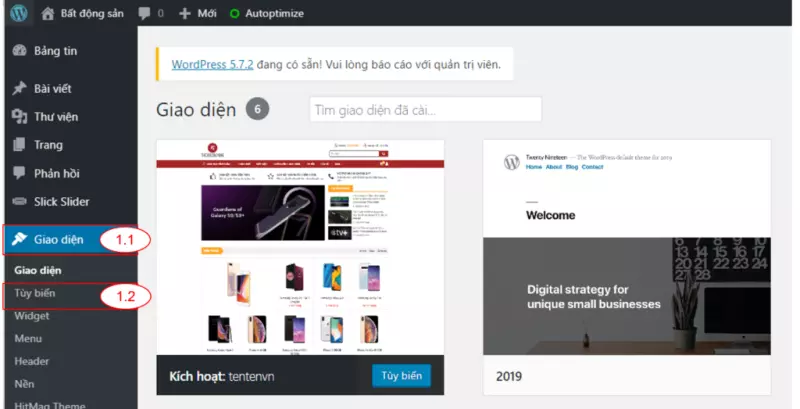
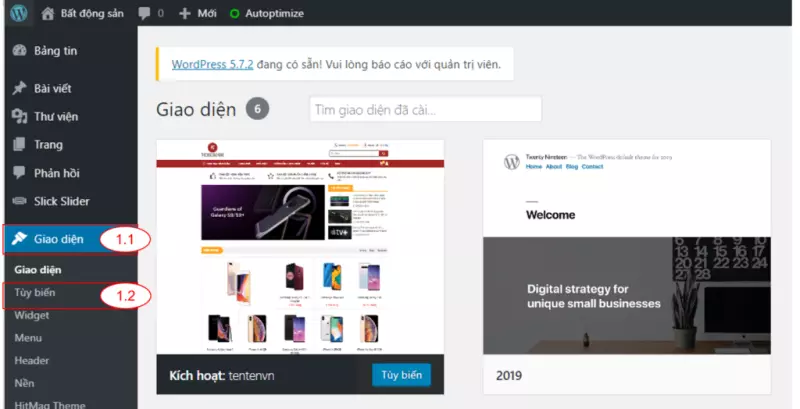
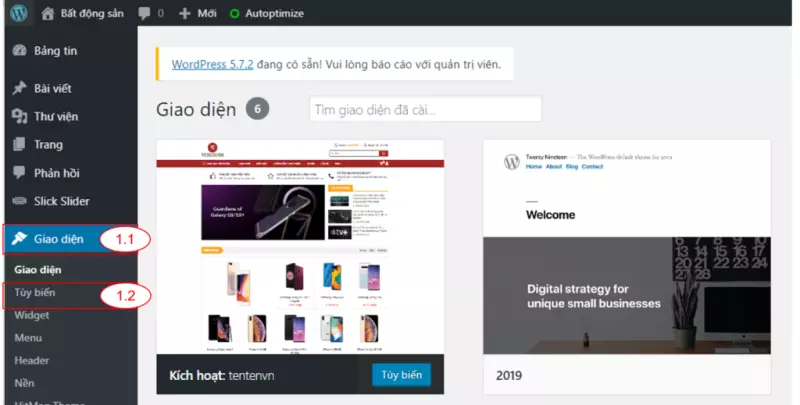
Bước 1: Quý khách vào trang admin của WordPress, Chọn phần Giao diện và nhấn vào Tùy biến.

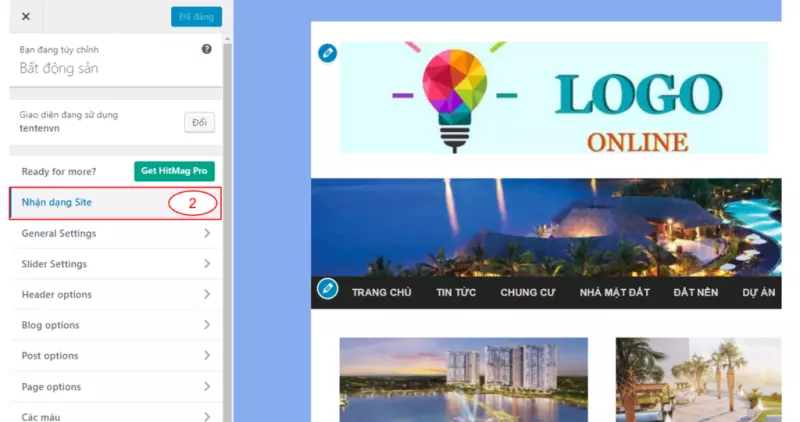
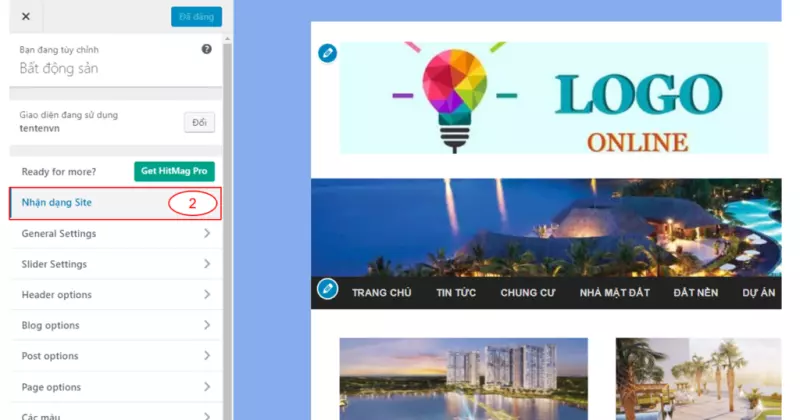
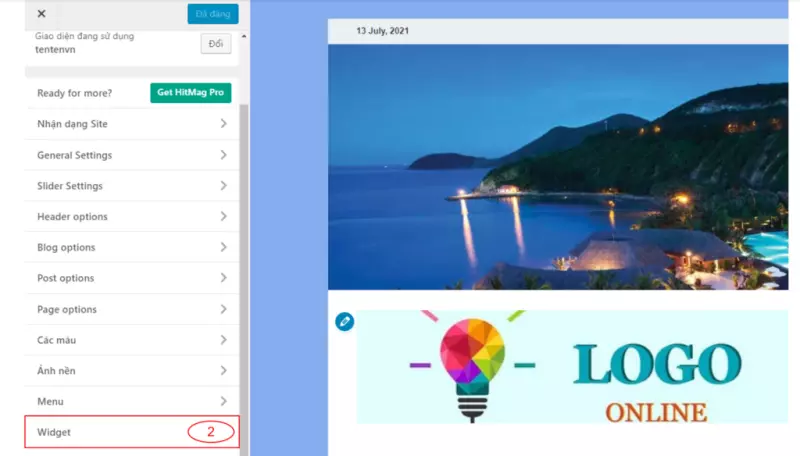
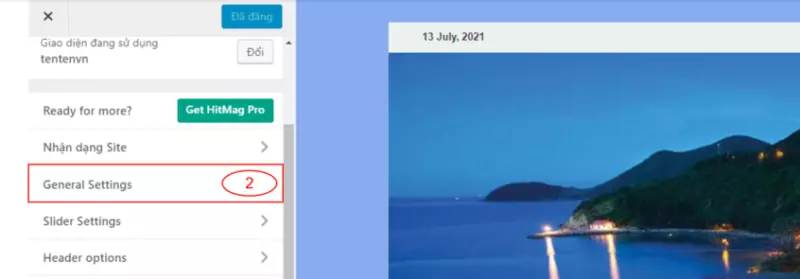
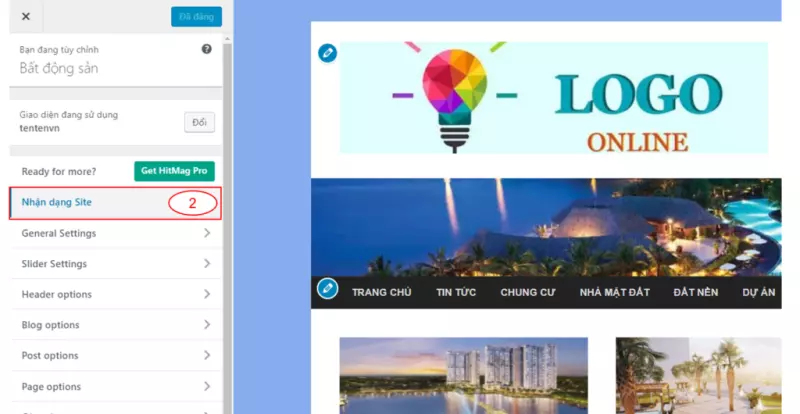
Bước 2: Vào Nhận dạng Site

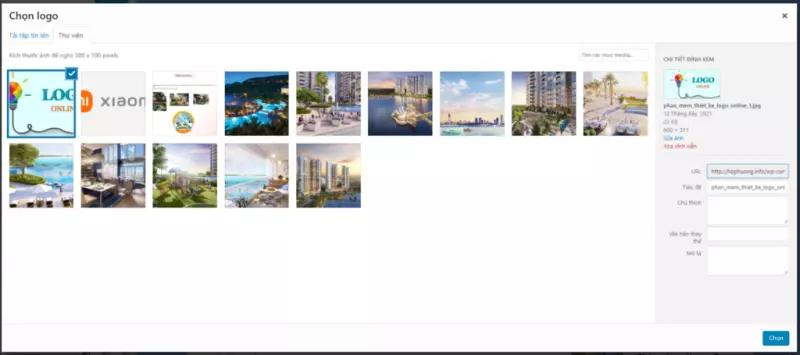
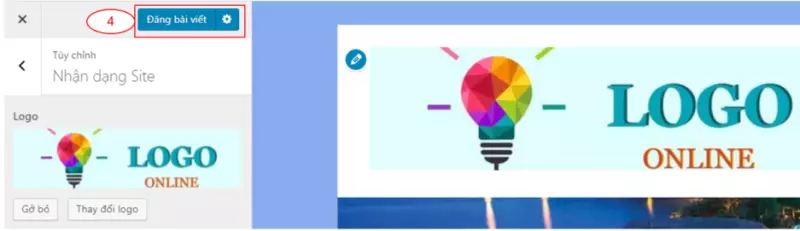
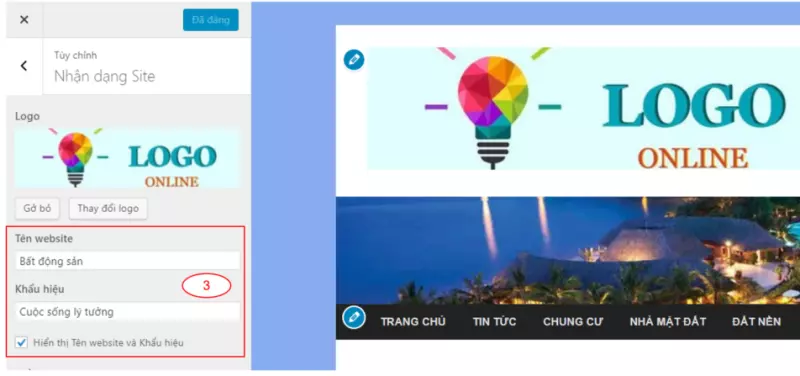
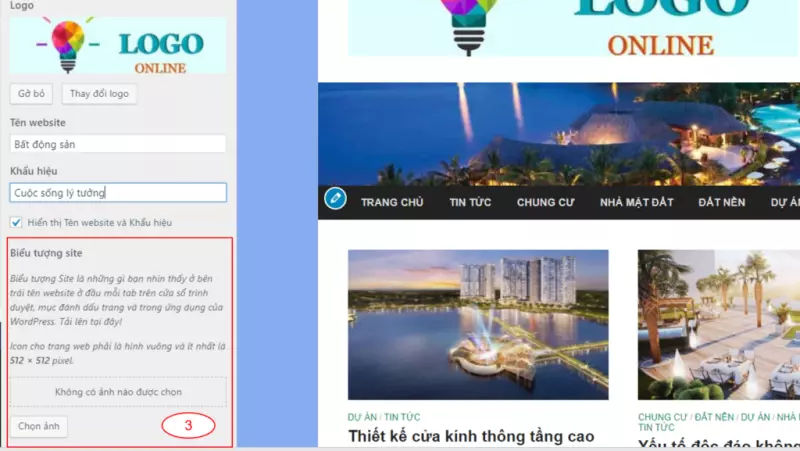
Bước 3: Vào phần Logo, click vào Thay đổi logo để cập nhật logo, chọn ảnh, click vào chọn, có thể điểu chỉnh khung logo hay Cắt ảnh cho phù hợp với khung ảnh.

- Chọn ảnh từ thư viện: ở thư viện => chọn ảnh => Chọn anh và điểu chỉnh khung ảnh logo, click vào cắt ảnh.


- Chọn ảnh từ tải tập tin lên: Click vào Tải tập tin lên, tải ảnh lên, chọn ảnh /vàđiểu chỉnh khung ảnh logo, click vào cắt ảnh.


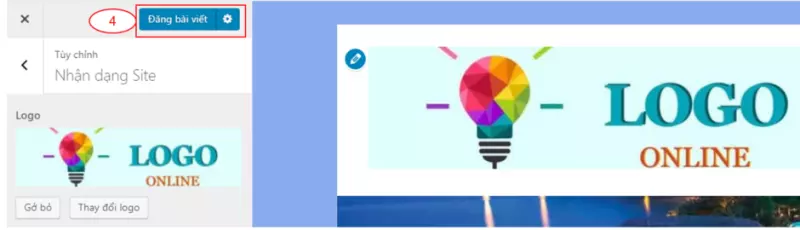
Bước 4: Click vào ĐĂNG BÀI VIẾT đề hoàn thành việc thay đổi chỉnh sửa logo.

1.1.2 Tên website và khẩu hiệu
Bước 1: Quý khách vào trang admin của WordPress, Chọn phần Giao diện và nhấn vào Tùy biến.
Bước 2: Vào Nhận dạng Site.

Bước 3: Cập nhật tên website và khẩu hiệu.

Bước 4: Click vào ĐĂNG BÀI VIẾT để hoàn thành.

1.1.3 Hướng dẫn Khung top bar.
a, Định dạng khung Top bar

Bước 1:Quý khách chọn phần Giao diện và nhấn vào Tùy biến.

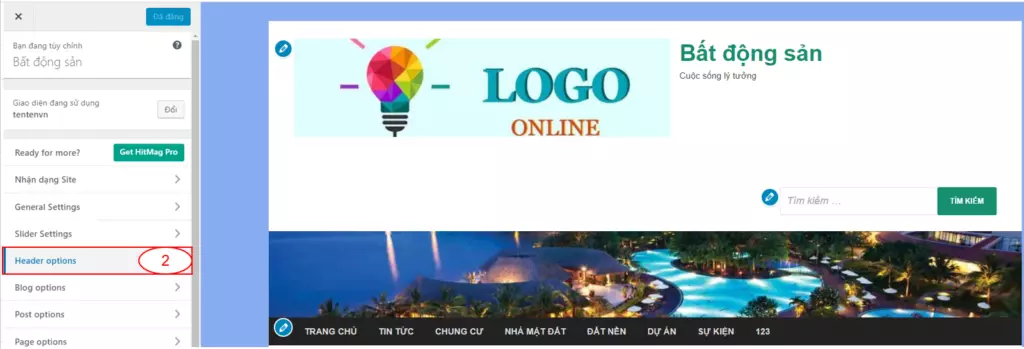
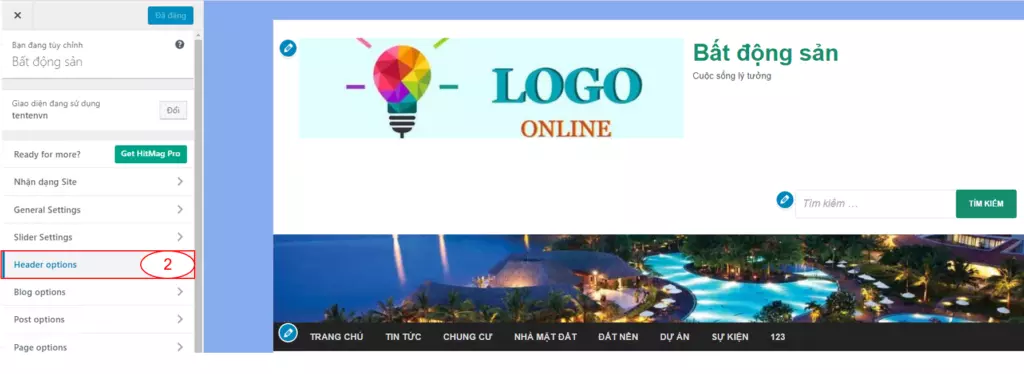
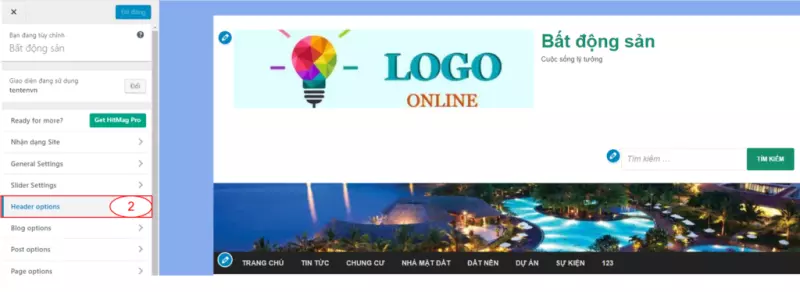
Bước 2: Ta vào Header options

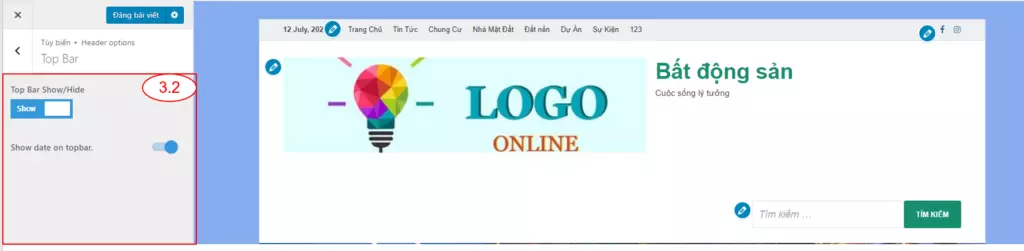
Bước 3: Click vào Top bar
- Bật, tắt khung top bar: Top Bar Show/Hide
- Bật tắt ngày trên khung top bar: Show date on topbar

Bước 3: Click vào ĐĂNG BÀI VIẾT để hoàn thành.
b, Định dạng menu nằm trên thanh top bar
Bước 1: Quý khách chọn phần Giao diện và nhấn vào Menu.
Bước 2: Ta vào Quản lý vị trí trình đơn
Bước 3: Click vào Top menu, chọn memu cần xuất hiện
Bước 3: Click vào lưu thay đổi để hoàn thành
c. Đưa các biểu tượng mạng xã hội lên trên thanh top bar
Bước 1: Quý khách chọn phần Giao diện và nhấn vào Tùy biến

Bước 2: Ta vào Menu, chọn tạo menu mới và nhập tên.
Bước 3: Click chọn Social Media Menu, sau đó chọn tiếp theo.
Bước 4: Thêm mục vào menu này click vào Thêm mục => liên kết tùy chỉnh, dán lick mạng xã hội vào URL, thêm tên cảu mạng xã hội đó vào Đường dẫn bàng chữ => thêm vào menu.
Tượng tự muốn thêm nhiều mục.
Bước 5: Click vào ĐĂNG BÀI VIẾT để hoàn thành
1.1.4 Thay đổi Ảnh đầu trang
Cập nhật ảnh đầu trang
Bước 1: Quý khách chọn phần Giao diện và nhấn vào Tùy biến.

Bước 2: Ta vào Header options

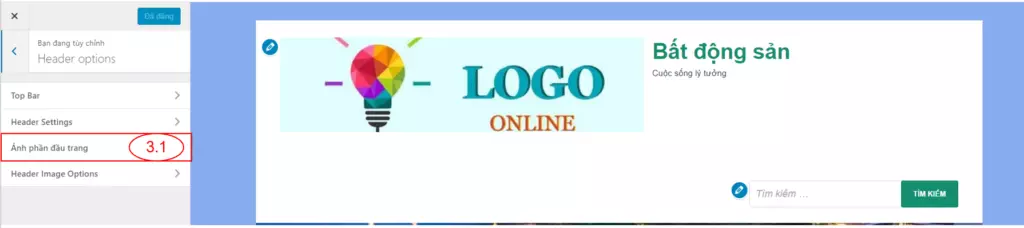
Bước 3: Click vào Ảnh phần đầu trang

- Đổi ảnh: Click vào thêm ảnh mới
- Ẩn ảnh không để xuất hiện ở đầu trang: Ẩn ảnh

Bước 4: Click vào ĐĂNG BÀI VIẾT để hoàn thành
Sắp xếp vị trí nội dung trong header
Bước 1: Quý khách chọn phần Giao diện và nhấn vào Tùy biến

Bước 2: Ta vào Header options

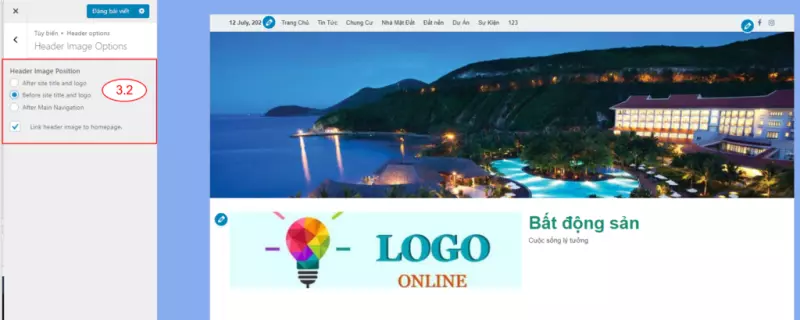
Bước 3: Click vào Header Image options

- After site title and logo: ảnh đứng sau phần Site title
- Before site title and logo: ảnh đứng trước phần Site title
- After Main Navigation: ảnh đứng sau phần thanh menu

Bước 4: Click vào ĐĂNG BÀI VIẾT để hoàn thành
1.1.5 Thanh menu
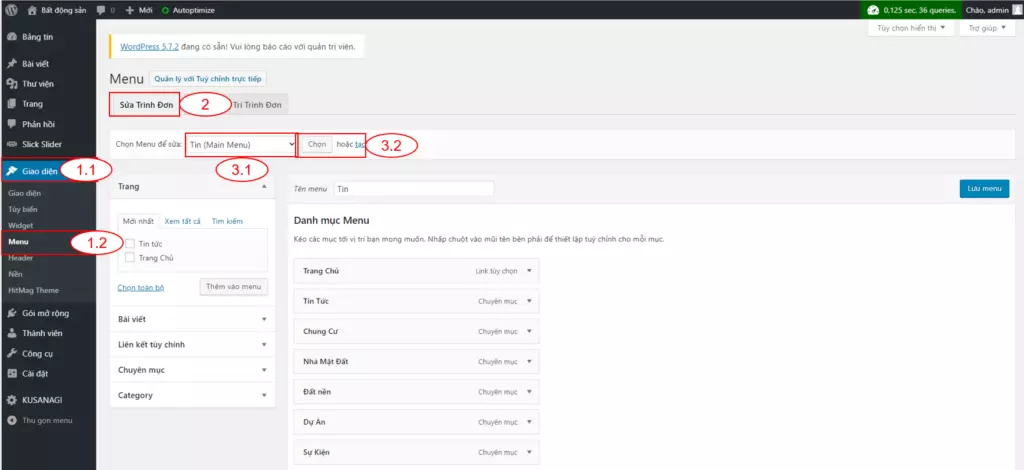
Bước 1: Quý khách chọn phần Giao diện và nhấn vào menu
Bước 2: Ta vào Sửa trình đơn
Bước 3: chọn menu / chọn, menu đó sẽ xuất hiện
Bước4 : Định dạng menu
- Thêm mục vào menu nếu cần
- Chọn vị trí hiển thị menu : Main Menu
Bước 5: Click vào phần Lưu menu đề hoàn thành

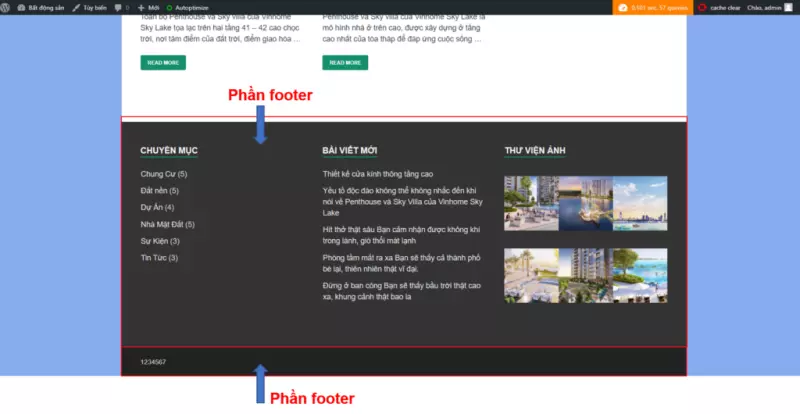
1.2 Footer

1.2.1 Footer
Bước 1: Quý khách chọn phần Giao diện và nhấn vào tùy biến.

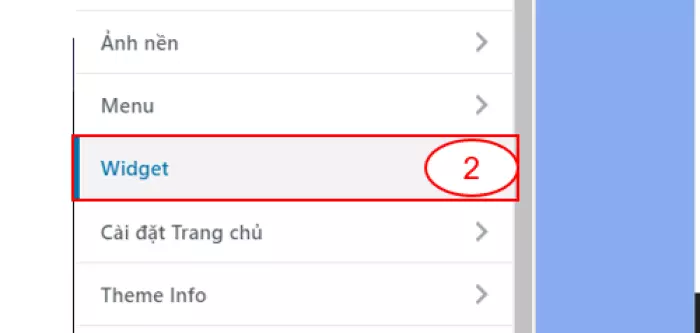
Bước 2: Ta vào Widgets

Bước 3: Định dạng từng footer, sau đó Đăng bài viết.
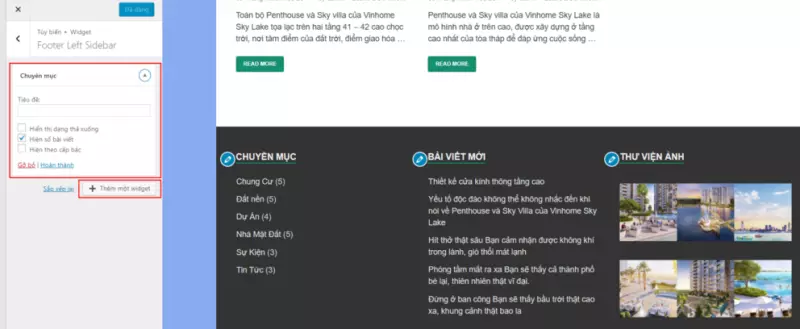
Footer bên trái: Footer Left Sidebar
- Trong footer này đang chứa widget Chuyên mục, ta có thể đăng tên tiêu đề cho widget này, chọn các định dạng hiển thị của widget này
- Có thể thêm widget trong phần này: Thêm một widget

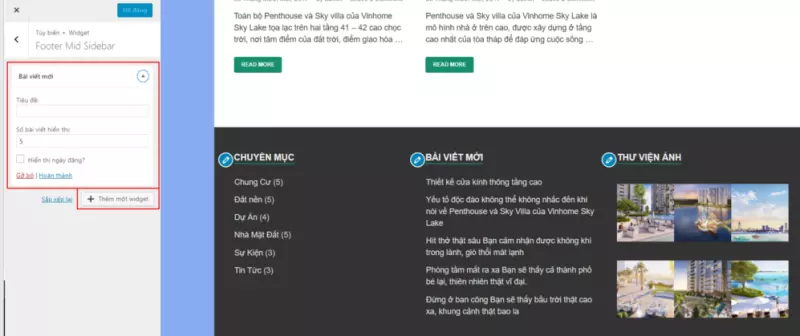
Footer Giữa : Footer Mid Sidebar
- Trong footer này đang chứa widget Bài viết, ta có thể đăng tên tiêu đề cho widget này, chọn số bài viết hiện thị trong widget này
- Có thể thêm widget trong phần này: Thêm một widget

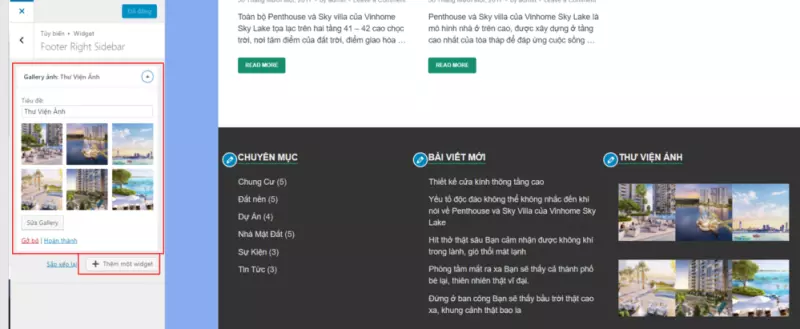
Footer bên phải: Footer Right Sidebar
- Trong footer này đang chứa widget Gallery ảnh, ta có thể đăng tên tiêu đề cho widget này, vào sửa Gallery để định dạng hiển thị của widget này như: số cột, thêm ảnh, thứ tự,..
- Có thể thêm widget trong phần này: Thêm một widget

1.2.2 Footer coppyright text
Bước 1: Quý khách chọn phần Giao diện và nhấn vào tùy biến

Bước 2: Ta vào General Settings

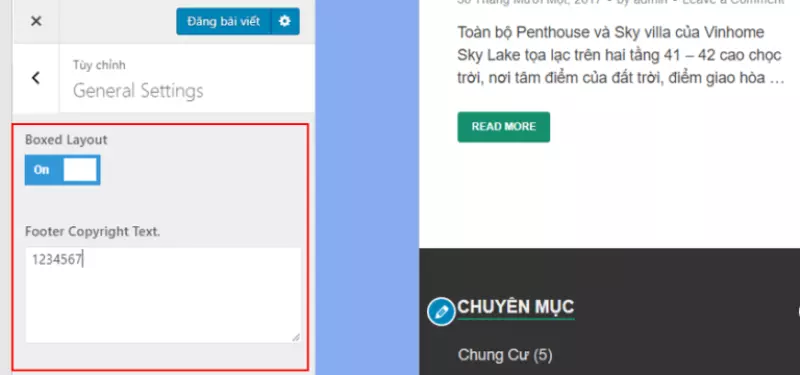
Bước 3: Định dạng
- Boxed Layout : bật tắt khung
- Footer copyright text: nhập nội dung vào

Bước 3: Đăng bài viết
2. Cài đặt chung trong theme022
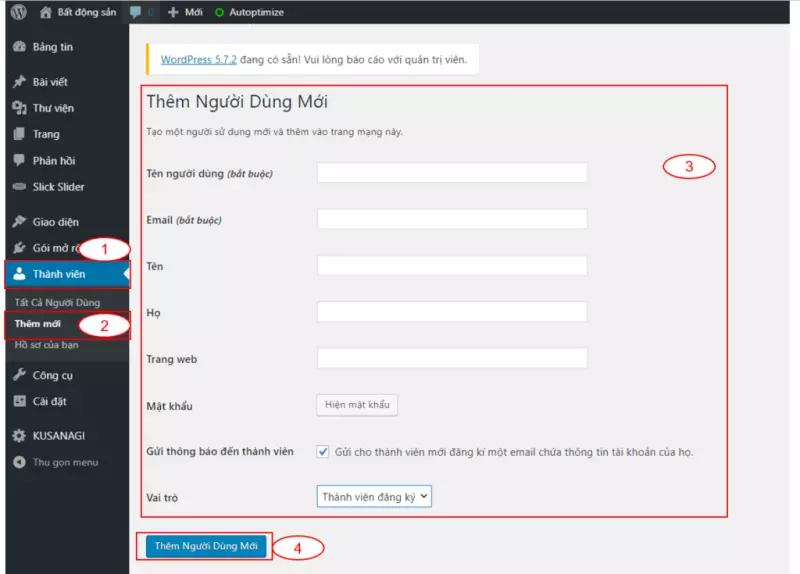
2.1 Thêm người dùng cho trang Admin
- Người được thêm mới có chức năng như nào là do admin phân quyền.
- Điền đầy đủ thông tin cho người được phân quyền, ở phần Vai trò người được thêm vào có vai trò gì trong trang admin. Chọn Thêm người dùng mới sau khi hoàn tất tất cả.

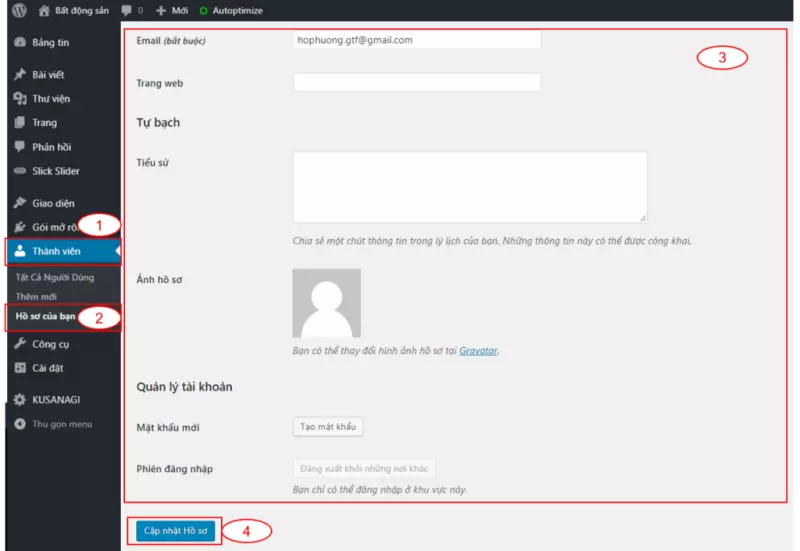
2.2 Cập nhật hồ sơ người dùng
- Quý khách chọn thành viên => Hồ sơ của bạn, bên trái xuất hiện các thông tin người dùng vào cập nhật thay đổi thông tin, click vào Cập nhật hồ sơ.

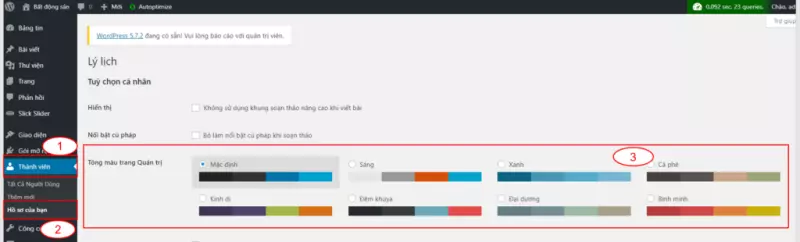
2.3 Thay đổi màu chủ đạo trên trang admin
Quý khách chọn Thành viên / Hồ sơ của bạn/ vào phần tông màu trang quản trị, chọn tông màu, click vào Cập nhật hồ sơ.

2.2 Biểu tượng site
Bước 1: Quý khách chọn phần Giao diện và nhấn vào tùy biến

Bước 2: Ta vào nhận dạng site

Bước 3: Quý khách chọn phần biểu tượng site, Thay đổi ảnh, chọn ảnh.

Bước 4: Đăng bài viết
3. Trang chủ trong theme022
3.1 Main Sidebar
Bước 1: Quý khách chọn phần Giao diện và nhấn vào tùy biến.

Bước 2: Ta vào Widget

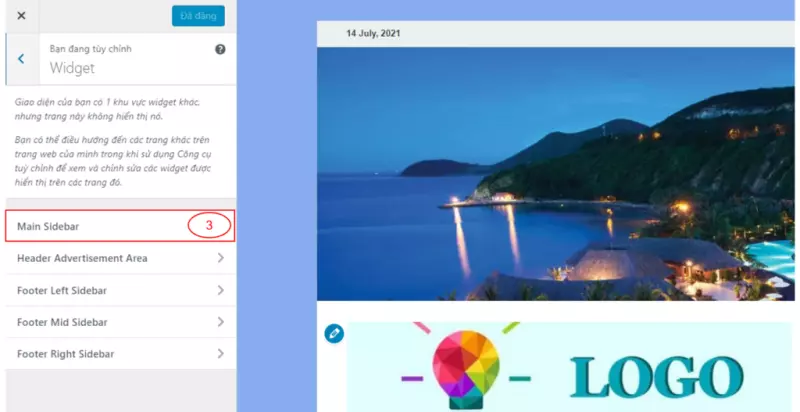
Bước 3: vào Main Sidebar

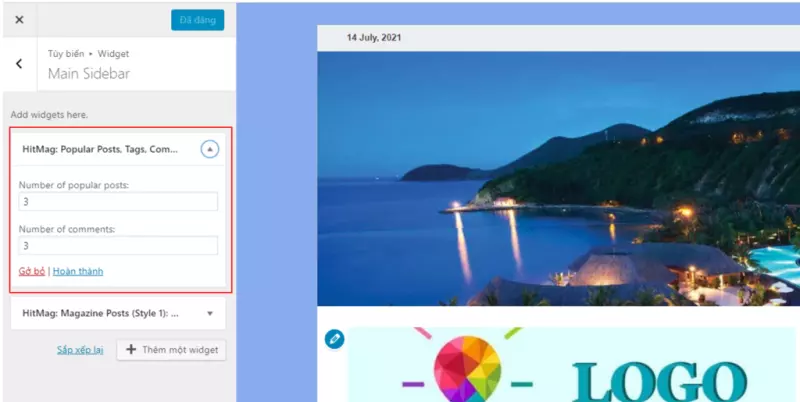
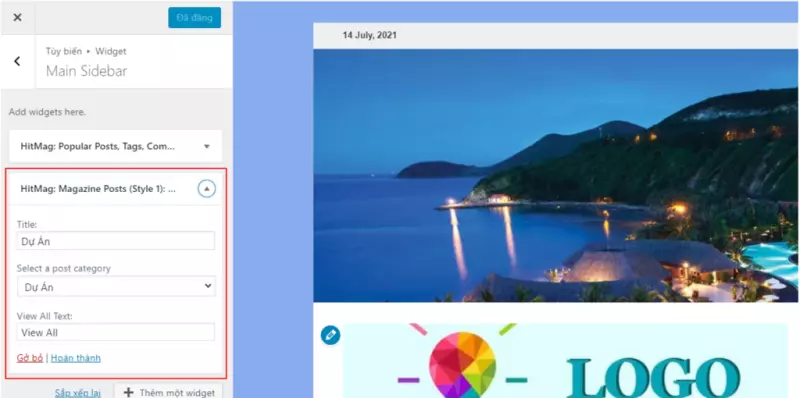
Hiện tại trong phần này đang chứ 2 widget:
- HitMag: Popular Posts, Tags, Coments. Trong widget này định dạng số lượng bài hiển thị, và số lượng coment

- HitMag: Magazine Posts ( Style1). Trong phần này định dạng tên, chọn category sẽ xuất hiện, cho nó xuất hiện hết các bài trong category đó hay sao

Ta có thể thêm Widgets: Thêm một Widget ,xóa 1 widget và sắp xếp các widget
Bước 4: Đăng bài viết
3.2 Blog options
Bước 1: Quý khách chọn phần Giao diện và nhấn vào tùy biến.

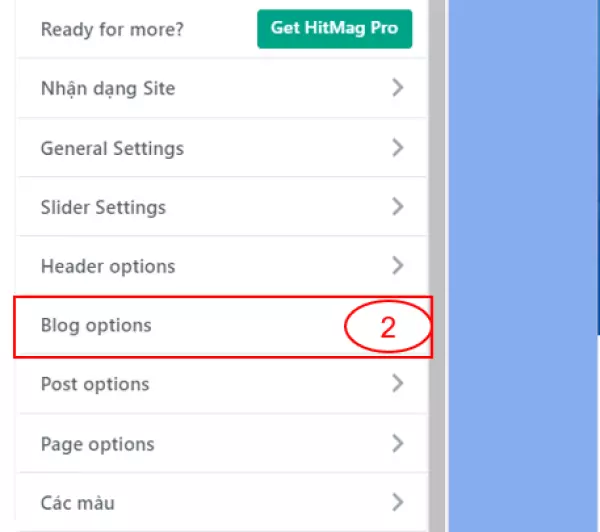
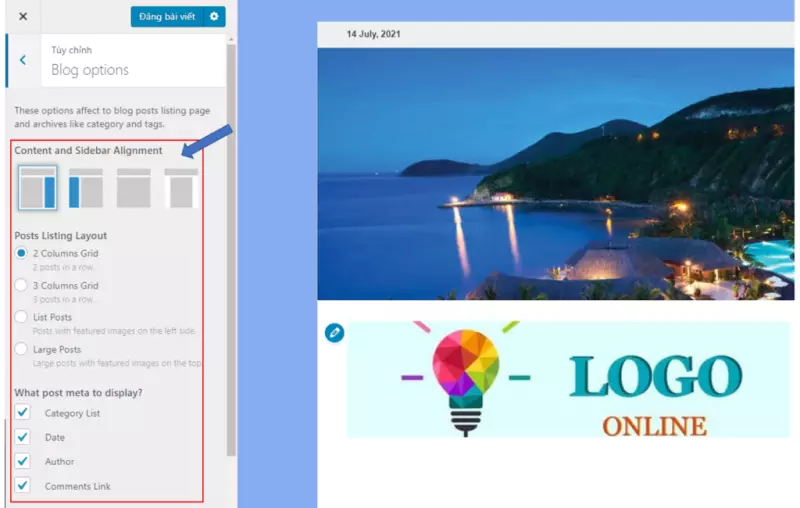
Bước 2: Ta vào Blog options, định dạng

- Post listing layout: số lượng cột hiển thị
- What post meta to display? : chọn các mục cần hiển thì trong bài post,
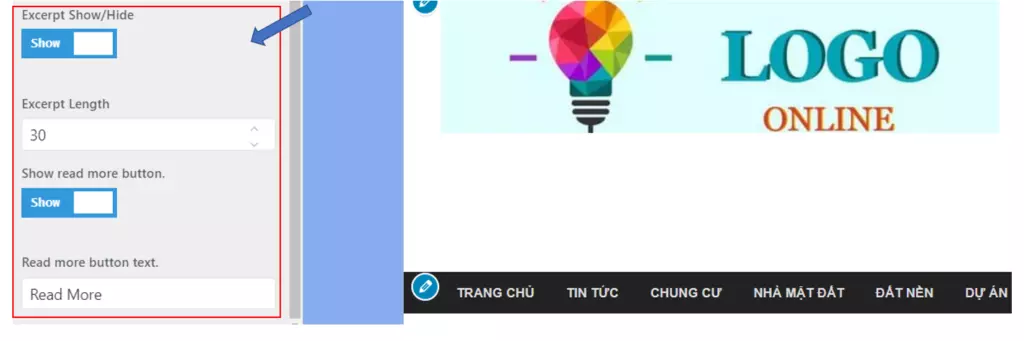
- Excerpt Show/hide: Bặt tắt phần
- Excerpt length: chiền cao phần
- Show read more button: bật tắt nút read more
- Read more button Text: đặt tên cho nút read more


Bước 4: Chọn Đăng bài viết
3.3 Post options
Bước 1: Quý khách chọn phần Giao diện và nhấn vào tùy biến.

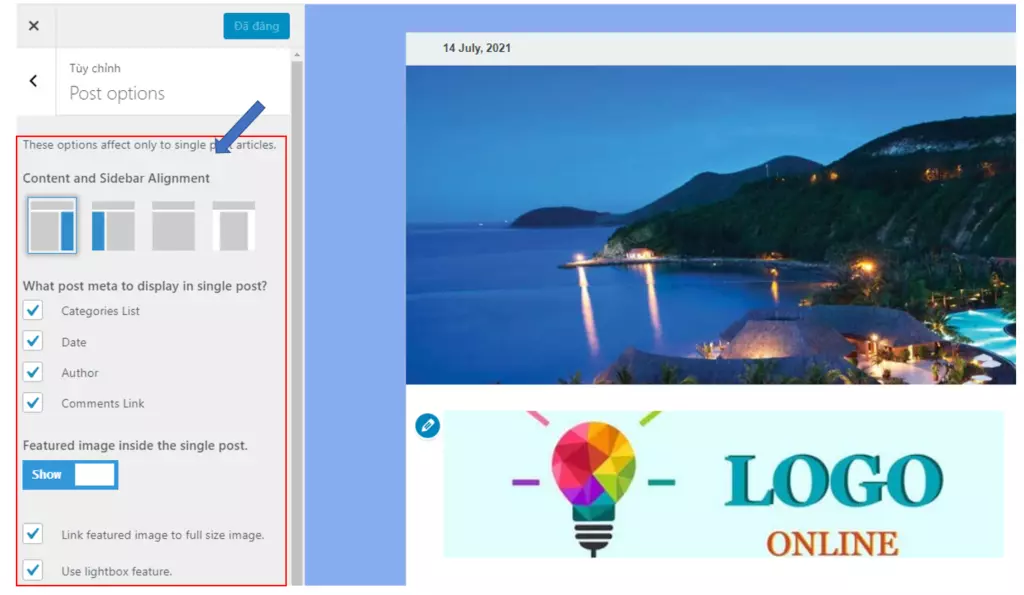
Bước 2: Ta vào Post options, sau đó định dạng.

- Content and Sidebar Alignment: chọn layout cho bài post
- What post meta to display in single post: chọn các mục xuất hiện trong bài post
- Featured image inside the single post:
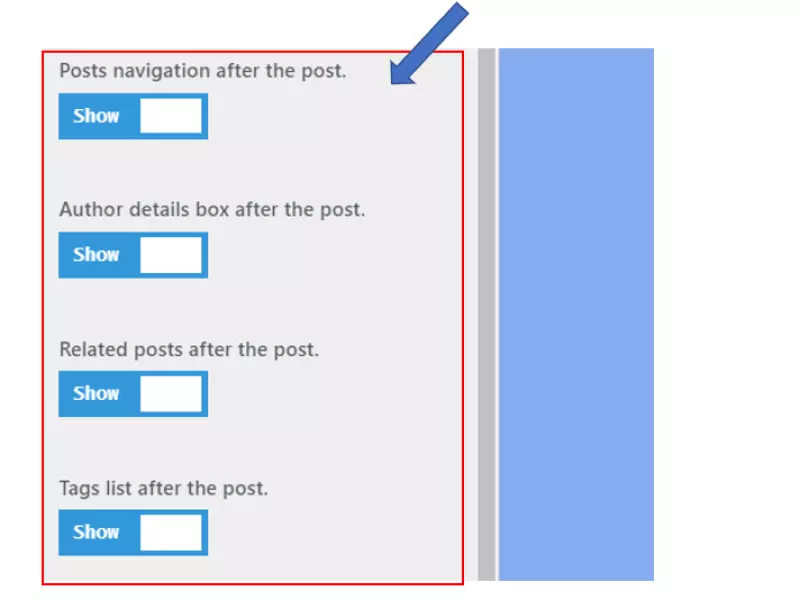
- Post navigation after the post:
- Author details box after the post:
- Related posts after the post:
- Tags list after the post:


Bước 3: Chọn Đăng bài viết.
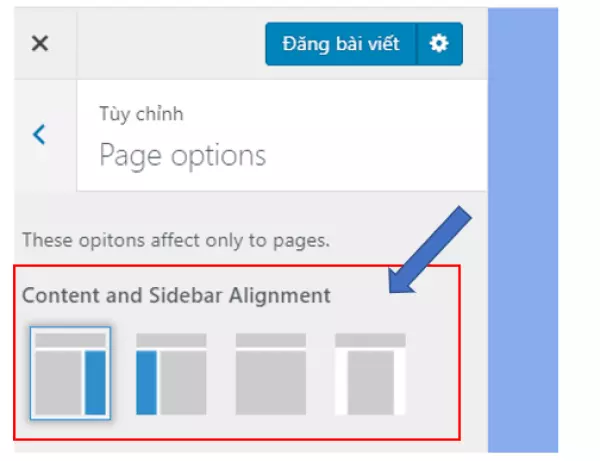
3.4 Page options
Bước 1: Quý khách chọn phần Giao diện và nhấn vào tùy biến.

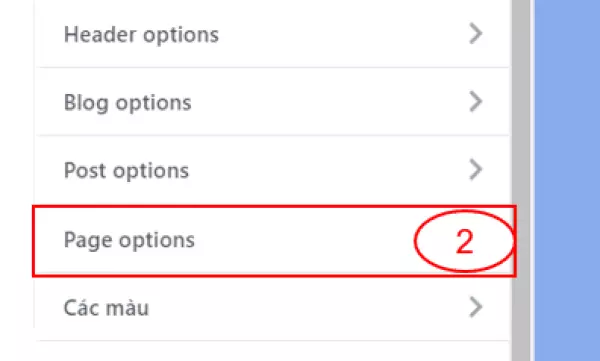
Bước 2: Ta vào Page options, chọn layout.


Bước 4: Chọn Đăng bài viết.
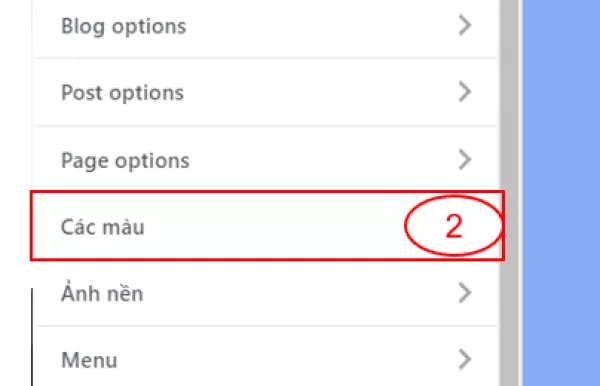
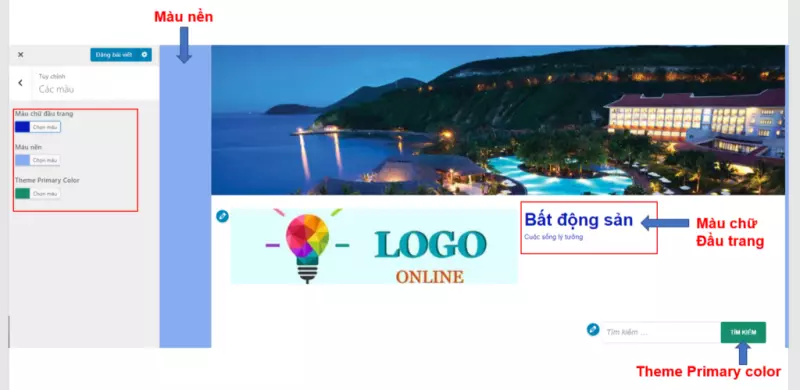
3.5 Màu sắc
Bước 1: Quý khách chọn phần Giao diện và nhấn vào tùy biến.

Bước 2: Ta vào Blog options, định dạng.

- Màu chữ đầu trang
- Màu nền
- Theme Primary color:

Bước 4: Đăng bài viết
3.6 Ảnh nền
Bước 1: Quý khách chọn phần Giao diện và nhấn vào tùy biến.

Bước 2: Ta vào Ảnh nền, chọn ảnh, định dạng, thảy đổi ảnh


Bước 4: Đăng bài viết
4. Bài viết trong theme022
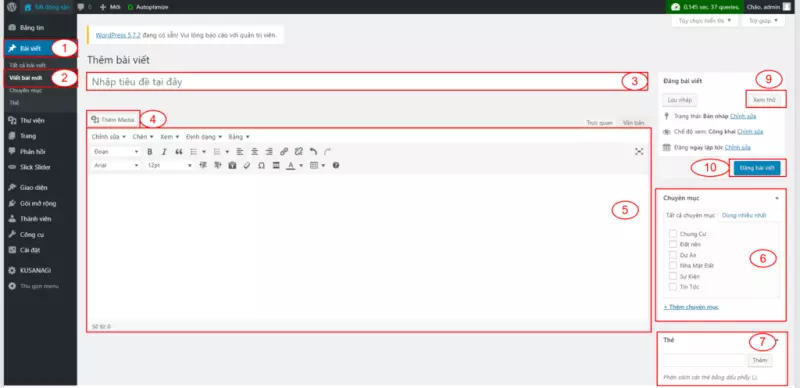
4.1 Tạo bài viết mới

Bước 1: Click vào Bài viết
Bước 2: Click vào Viết bài mới
Bước 3: Nhập tiêu đề bài viết
Bước 4: Chèn hình ảnh của nôi dung đăng tải: Thêm Media
Bước 5: Thêm nội dung bài viết vào
Bước 6: chọn chuyên mục
Bước 7: Thêm thẻ cho bài viết
Bước 8: Chọn ảnh đại diện
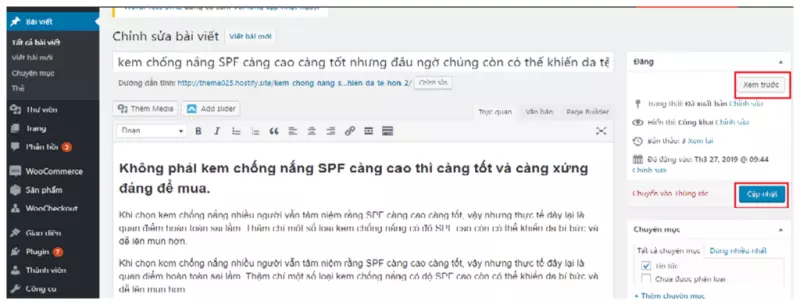
Bước 9: Click vào Xem thử để xem trước bài viết
Bước 10: Click vào Đăng bài viết để hoàn thành.
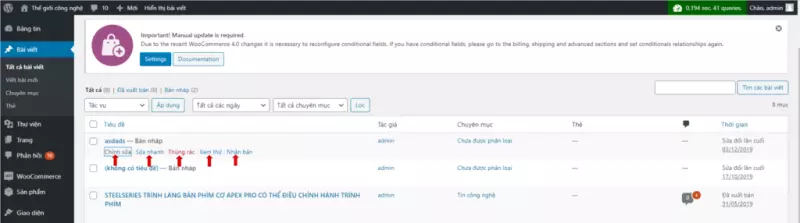
4.2 Chỉnh sửa, xem, nhân bản bài viết

- Chỉnh sửa: Khi muốn thấy đổi nôi dung, tiêu đề, hình ảnh của bài viết đã được đăng trước đó, sau khi thay đổi xong ta có thể click Xem trước để có thể nhìn toàn diện lại bài viết sau khi chỉnh sửa. Nếu đã ổn rồi thì nhấn Cập nhật để lưu lại.

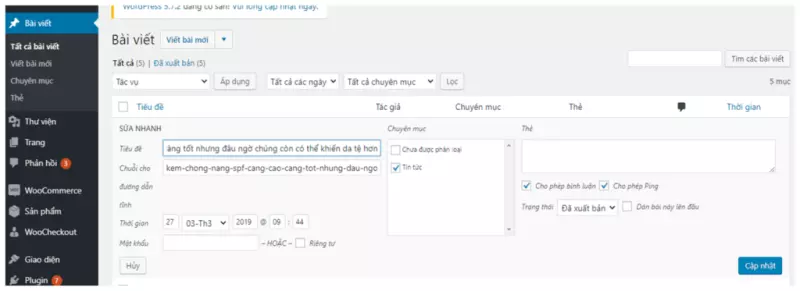
- Sửa nhanh: Dùng để chỉnh tiêu đề, thay đổi chuyện mục, cấp phép các quyền của bài viết.

- Thùng rác: Tương tự như Xóa bài viết.
- Xem: Xem hiển thị bài viết.
- Nhân bản: Sao chép một bài y chang bài đó ra một bài viết mới, thường dùng để thay đổi ngôn ngữ của bài viết ( vd: tạo thêm một bài viết tương tự mà bằng tiếng anh).
4.3 Tạo chuyên mục ở phần bài viết
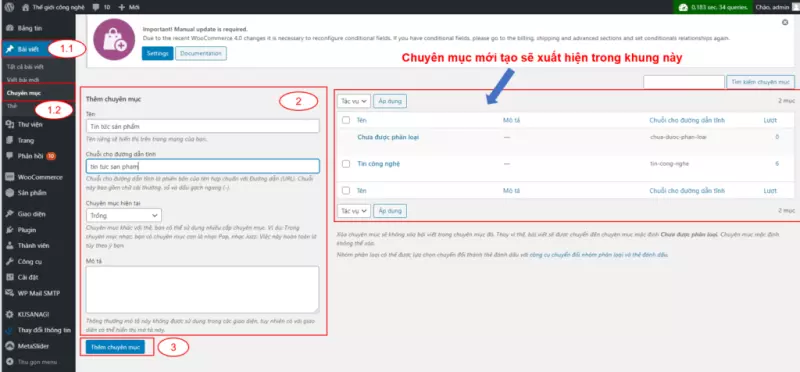
Bước 1: Quý khách chọn Bài viết, Chuyên mục
Bước 2: Nhập các thông tin cho chuyên mục
- Đặt Tên cho chuyên mục mới
- Chuỗi cho đường dẫn tĩnh
- Chuyên mục hiện tại
- Mô tả: có thể thêm mô tả ngắn về chuyên mục, có thể thêm hoặc không.
Bước 3: Sau khi điền đầy đủ các thông tin, click chọn nút Thêm chuyên mục để thêm chuyên mục mới.
Bước 4: Sau khi click Thêm chuyên mục, chuyên mục mới sẽ được hiển thị bên góc phải trang.

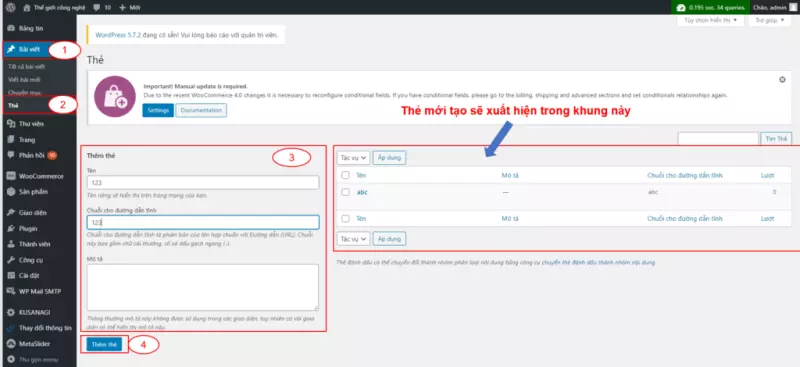
4.4 Tạo thẻ trong bài viết

Vào Bài viết, chọn Thẻ, vào phần Thêm thẻ, cập nhập tên, chuỗi cho đường dẫn tình, mô tả thẻ, Thêm thẻ.
5. Trang trong theme022
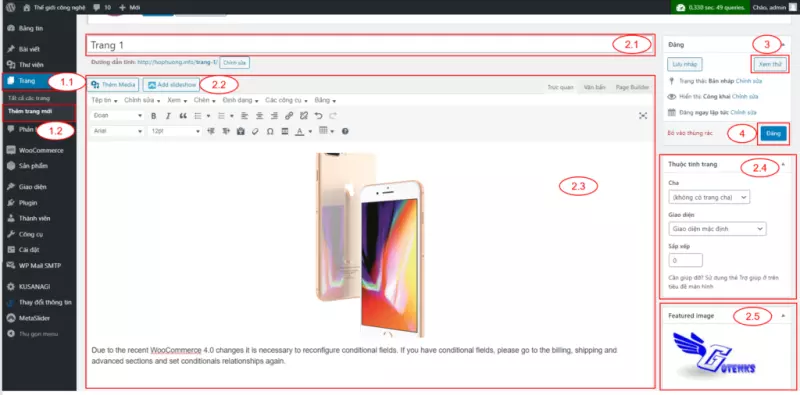
5.1 Thêm trang
Bước 1: Chọn Trang, chọn Thêm trang mới.
Bước 2: Định dạng trang
- Nhập tiêu đề
- Nhập nội dung của trang, hình ảnh trong trang
- Ảnh đại diện của trang ( nếu cần): Ảnh đại diện
- Chọn thuộc tính cho trang: thuộc tính ( cha của trang, giao diện trang)
Bước 3: Click vào Xem thử để xem qua trang mình mới tạo.
Bước 4: Click Đăng sau khi hoàn thành hết tất cả.

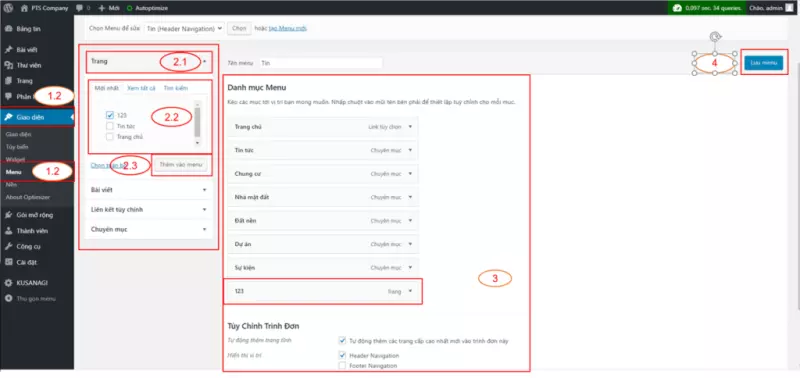
5.2 Để trang xuất hiện trên menu theo ý người dùng.
Bước 1: Chọn Giao diện, chọn Menu.
Bước 2: Chèn trang vào menu: Chọn mục Trang, chọn trang mốn thêm vào, sau đó click Thêm vào menu.
Bước 3: Trang mới thêm vẽ xuất hiện bên Danh mục Menu.
Sắp xếp trang đó vào vị trí muốn
Bước 4: Click Lưu Menu sau khi hoàn thành hết tất cả.

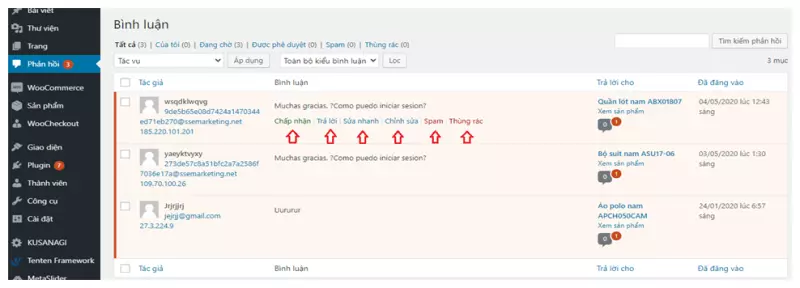
6. Quản lý phản hồi trong theme022
- Chấp nhận: Có 2 chế độ là chấp nhận hay phản đối bình luận.
- Trả lời: Admin có thể trả lời bình luận của tác giả.
- Sửa nhanh: Dùng để chỉnh sửa nội dung bình luận theo ý admin.
- Chỉnh sửa: Cũng tương tự như Sửa nhanh nhưng có thêm sửa tên, email, URL và xem được đánh giá.
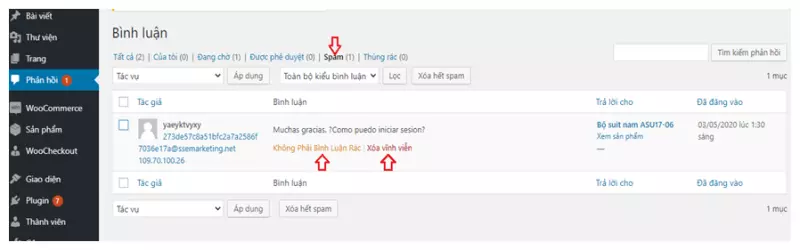
- Spam: Được xem là bình luận rác và ẩn nó đi, khi ẩn đi và mình muốn xóa luôn thì có thể vào Spam như hình bên dưới.

- Thùng rác: Tương tự như Spam.

Trên đây là toàn bộ hướng dẫn sử dụng theme022 tại Hostify, Quý khách có thể thao tác theo hướng dẫn trên nhé. Cần hỗ trợ thêm, Quý khách có thể liên hệ theo Hotline 0247 1012 369 hoặc email hotro@hostify.vn.
Chúc Quý khách hàng thành công!
Đăng ký Website mới tại đây >>> Giải pháp website trọn gói Hostify
Thông tin liên hệ tư vấn
- Website: Hostify.vn
- Liên hệ Kỹ thuật: 0247 10 12 369
- Facebook: https://www.facebook.com/hostify.vn