jQuery là gì? Hướng dẫn sử dụng jQuery mới nhất
Bạn đang tìm hiểu jQuery là gi? Cách dùng của jQuery như thế nào? Phiên bản mới nhất của jQuery là bao nhiêu? Bài viết này sẽ giúp bạn. Hostify.vn sẽ đưa ra cái nhìn tổng quan nhất về jQuery.
Nếu bạn cần những dịch vụ để có được một website chuyên nghiệp, chuẩn SEO với một mức giá ưu đãi, tại đây sẽ có những gì bạn mong muốn.
1. jQuery là gi?

Viết code là một việc khá tốn thời gian, đặc biệt khi dùng nhiều chuỗi. Ta có thể nén nhiều dòng code lại thành một hàm, để bạn không phải viết lại nguyên cả khối cho một tác vụ thì đó là công việc của jQuery. jQuery là một phiên bản cải tiến của JavaScript với nhiều tính năng, nhỏ gọn, nhanh, được tạo bởi John Resig vào năm 2006 với phương châm: Write less, do more – Viết ít hơn, làm nhiều hơn.
1.1 Các tính năng được hổ trợ bởi jQuery

Các tính năng được dùng rộng rãi
Các tính năng được hổ trợ bởi jQuery là gi? Vì sao jQuery được sử dụng rộng rãi đến vây?
- Thao tác DOM: jQuery giúp dễ dàng lựa chọn các phần tử DOM để traverse (duyệt) một cách dễ dàng như sử dụng CSS, và chỉnh sửa nội dung của chúng bởi sử dụng phương tiện Selector mã nguồn mở, mà được gọi là Sizzle .
- Xử lý sự kiện: jQuery giúp tương tác với người dùng tốt hơn bằng việc xử lý các sự kiện đa dạng mà không làm cho HTML code rối tung lên với các Event Handler.
- Hổ trợ Ajax: jQuery sẽ giúp bạn rất nhiều để phát triển một site giàu tính năng và phản hồi tốt bởi sử dụng công nghệ AJAX jQuery.
- Hiệu ứng động: jQuery đi kèm với rất nhiều hiệu ứng động đẹp mà bạn có thể sử dụng cho các website của mình.
- Gọn nhẹ: jQuery là thư viện gọn nhẹ – nó chỉ có kích cỡ khoảng 19KB (gzipped).
- Được hỗ trợ hầu hết bởi các trình duyệt hiện đại: jQuery được hỗ trợ hầu hết bởi các trình duyệt hiện đại, và làm việc tốt trên IE 6.0+, FF 2.0+, Safari 3.0+, Chrome và Opera 9.0+.
- Cập nhật và hỗ trợ các công nghệ mới nhất: jQuery hỗ trợ CSS3 Selector và cú pháp XPath cơ bản.
1.2 Ưa điểm của jQuery là gi?
Ưu điểm jQuery thì vừa quan trọng vừa đáng giá:
- Xử lý code nhanh và có khả năng mở rộng.
- Tạo điều kiện cho người sử dụng viết các mã chức năng bằng các dòng tối thiểu.
- Cải thiện hiệu suất lập trình web.
- Phát triển các ứng dụng có sự tương thích với trình duyệt.
- Hầu hết các tính năng mới của trình duyệt đều được jQuery sử dụng.
2. Hướng dẫn cách sử dụng jQuery mới nhất

Sử dụng jQuery mới nhất
2.1 Cài đặt jQuery cục bộ
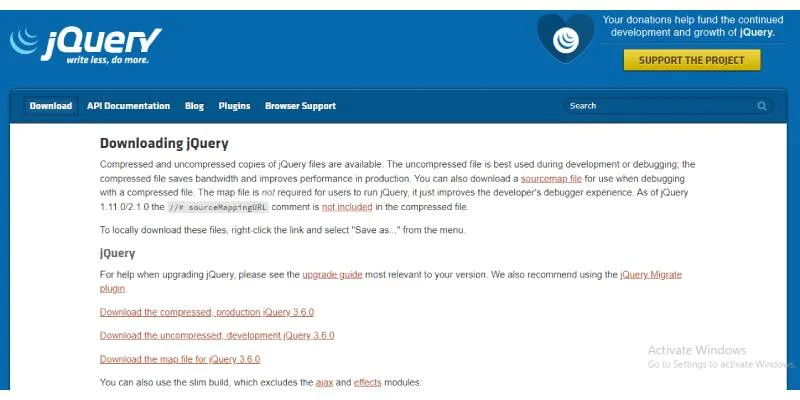
Để download được thư viện chuẩn và mới nhất bạn cần truy cập vào trang chủ Jquery.com và click vào menu Download.

jQuery download chọn phiên bản
Những phiên bản mới nhất sẽ được cập nhật liên tục trên jQuery, có rất nhiều phiên bản jQuery với mỗi phiên bản được chia thành 2 loại:
- Download the compressed: Download bản nén (được tối ưu các ký tự khoảng trắng, tối ưu dung lượng)
- Download the uncompressed: Download bản không nén(code hiển thị rõ ràng, dễ đọc)

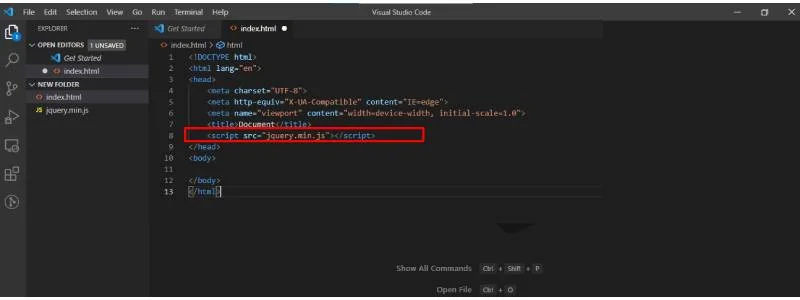
Đặt file jquery vào trong website
Lời khuyên cho bạn là nên dùng phiên bản jQuery mới nhất và nén để tối ưu tốc độ tải của thư viện WodPress
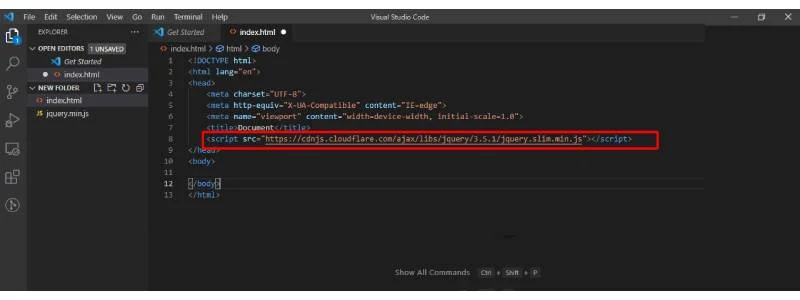
2.2 Sử dụng CDN
Có thể đưa thư viện Jquery trực tiếp từ CDN (Content Delivery Network). Hiện tại có khá nhiều nhà cung cấp CDN cho thư viện này, từ CloudFlare, Google, Microsoft… bạn vào link bên dưới và tìm bản jQuery mới nhất:
- CDN Google: https://developers.google.com/speed/libraries
- CDN CloudFlare: https://cdnjs.com/libraries/jquery

Xem thêm >>> Bảo mật website là gì? Cách để bảo mật wesbtie đơn giản và hiệu quả cao
Về vị trí đặt của Jquery bạn có thể đặt trong thẻ <head> hoặc ở footer điều được, bạn chỉ cần lưu ý một điều đó là Jquery cũng tương tự như Javascript, chúng cần có DOM để thao tác, do đó nếu bạn đặt Jquery và script của bạn trong cặp thẻ <head> bạn cần có thêm hàm sau để đảm bảo toàn bộ HTML đã được tải trước khi chạy mã script:
$(document).ready(function() {
// thực hiện khi DOM sẵn sàng
});
Còn nếu như bạn đặt ở cuối html thì có thể không cần vì khi này html đã được tải xong mới đến Jquery. Tuy nhiên chúng ta nên ưu tiên sử dụng cách một đó là đặt vào cặp thẻ head.
2.3 Hướng dẫn sử dụng jQuery
Về cơ bản cú pháp jQuery được thiết kế riêng để chọn các phần tử HTML và thực hiện một số hành động trên các phần tử. Cú pháp cơ bản là: $(selector).action()
$(selector) là bộ chọn, nó có thể là id, class, hoặc cả một thẻ html, về cơ bản bộ chọn này cũng tương tự như bộ chọn CSS vậy.
Action() là thực hiện hành động gì đối với bộ chọn đó, ví dụ như lấy giá trị, sửa giá trị, xóa giá trị, thêm CSS, xóa CSS v.v…
Ví dụ:
$(document).ready(function() {
$(“.test”).hide();
});
Đoạn code trên nghĩa là sau khi tải xong DOM máy tính sẽ thực hiện ẩn tất cả các thẻ có class là .test
Qua bài viết này Hostify đã trình bày sơ lược về Jquery, một thư viện cực kỳ hữu ích đối với các lập trình viên, nó giúp tối ưu việc viết code, làm code gọn hơn, dễ debug hơn. Và hướng dẫn các bạn chèn JQuery vào mã nguồn, chúc các bạn thành công và sớm hoàn tất Project của mình.
Thông tin tư vấn
- Website: Hostify.vn
- Liên hệ Kinh doanh: 0247 10 12 369
- Facebook: https://www.facebook.com/hostify.vn

















