Schema markup là gì? Hướng dẫn thêm Schema vào website

Mục tiêu chính của SEO là giúp nội dung của bạn đạt thứ hạng cao hơn trong danh sách kết quả tìm kiếm những từ khoá quan trọng nhất đối với thương hiệu hay doanh nghiệp của bạn.
Tuy nhiên, chiếm được một vị trí trong top đầu vẫn chưa đủ để giúp website của bạn nổi bật so với các đối thủ và nhận lấy những cú bấm chuột organic từ người dùng. Bạn sẽ cần thêm một lợi thế khác – đó là lúc schema markup phát huy tác dụng.
Schema markup là gì?
Mọi trang bạn tạo nên đều phải chứa một lượng metadata nhất định. Một vài yếu tố quan trọng nhất đối với SEO bao gồm tiêu đề trang, miêu tả meta, alt text, và các thẻ heading. Metadata ảnh hưởng rất lớn đến thứ hạng của trang trên trang kết quả tìm kiếm (SERP).
Schema markup là một dạng dữ liệu cấu trúc, cung cấp cho các bộ máy tìm kiếm thông tin bổ sung về nội dung trang. Schema giúp trang hiện ra trên SERP một cách khoa học hơn, từ đó tạo ra sự khác biệt so với đối thủ.
Schema markup giống như metadata cấp cao của trang. Thay vì chỉ đơn thuần cho các bộ máy tìm kiếm biết tiêu đề và miêu tả của trang, schema còn cung cấp ngữ cảnh nữa.
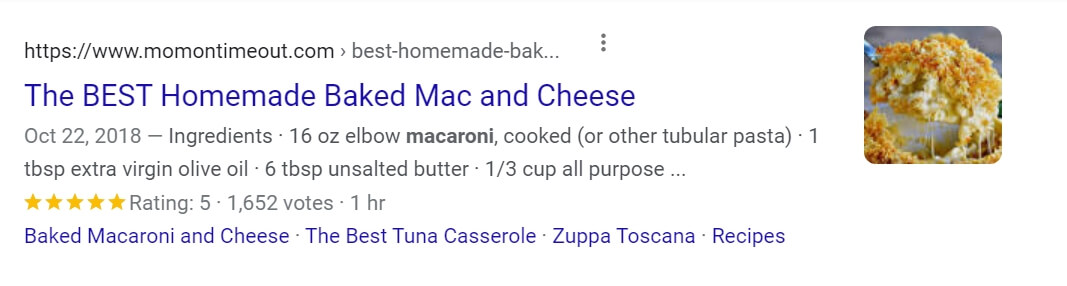
Bạn có thể sử dụng schema để thông báo nội dung của từng trang, ví dụ như vị trí, công thức, sản phẩm, và hàng trăm thứ khác. Để dễ hiểu, hãy xem ví dụ về kết quả tìm kiếm một công thức món ăn khi không có schema:

Trông cũng được đấy, chắc chắn sẽ có người bấm vào xem. Nhưng hãy so sánh nó với snippet kết quả tìm kiếm sử dụng schema markup, trong đó thể hiện mức đánh giá, số lượt bình chọn, và thời gian chế biến món.

Nếu đang tìm công thức, bạn sẽ bấm vào kết quả nào? Đa phần sẽ là kết quả thứ hai, bởi nó cung cấp nhiều thông tin hơn ngay từ cái nhìn đầu tiên.
Có rất nhiều danh mục schema tương ứng với nhiều loại nội dung khác nhau. Bên cạnh công thức nấu ăn, còn có danh mục về con người – rất hữu ích nếu bạn muốn một snippet kết quả tìm kiếm chứa thông tin về ngày sinh, tên cha mẹ và anh chị em:

Một trong những cách phổ biến nhất để thêm schema vào website là thông qua JavaScript Object Notation for Linked Data (JSON-LD).
Đây là ví dụ về schema markup dùng JSON-LD về công thức món bánh mì chuối:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Recipe”,
“author”: “John Smith”,
“cookTime”: “PT1H”,
“datePublished”: “2009-05-08”,
“description”: “This classic banana bread recipe comes from my mom — the walnuts add a nice texture and flavor to the banana bread.”,
“image”: “bananabread.jpg”,
“recipeIngredient”: [
“3 or 4 ripe bananas, smashed”,
“1 egg”,
“3/4 cup of sugar”
],
“interactionStatistic”: {
“@type”: “InteractionCounter”,
“interactionType”: “https://schema.org/Comment”,
“userInteractionCount”: “140”
},
“name”: “Mom’s World Famous Banana Bread”,
“nutrition”: {
“@type”: “NutritionInformation”,
“calories”: “240 calories”,
“fatContent”: “9 grams fat”
},
“prepTime”: “PT15M”,
“recipeInstructions”: “Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour.”,
“recipeYield”: “1 loaf”,
“suitableForDiet”: “https://schema.org/LowFatDiet”
}
</script>
Đoạn script trên sẽ được chèn vào HTML của trang, và bạn có toàn quyền kiểm soát các yếu tố của schema. Một số công cụ sẽ cho phép bạn thêm schema markup mà không cần dùng code, chỉ cần chọn loại nội dung bạn đang viết và điền vào một vài ô trống là xong.
Cách thêm schema markup vào website
Tùy thuộc vào bạn đang sử dụng WordPress hay các trình dựng website khác, có 2 cách để thêm schema markup vào website. Với WordPress, bạn có thể cài đặt các plugin schema markup để đơn giản hoá quy trình.
Ngược lại, bạn sẽ phải tự thêm schema markup (nhưng không phức tạp đâu).
Dùng plugin schema markup cho WordPress
Có khá nhiều plugin schema mà bạn có thể dùng trên WordPress. Một số plugin SEO phổ biến, bao gồm Yoast SEO và Rank Math, cho phép bạn thêm schema markup vào các bài viết và trang vô cùng dễ dàng.
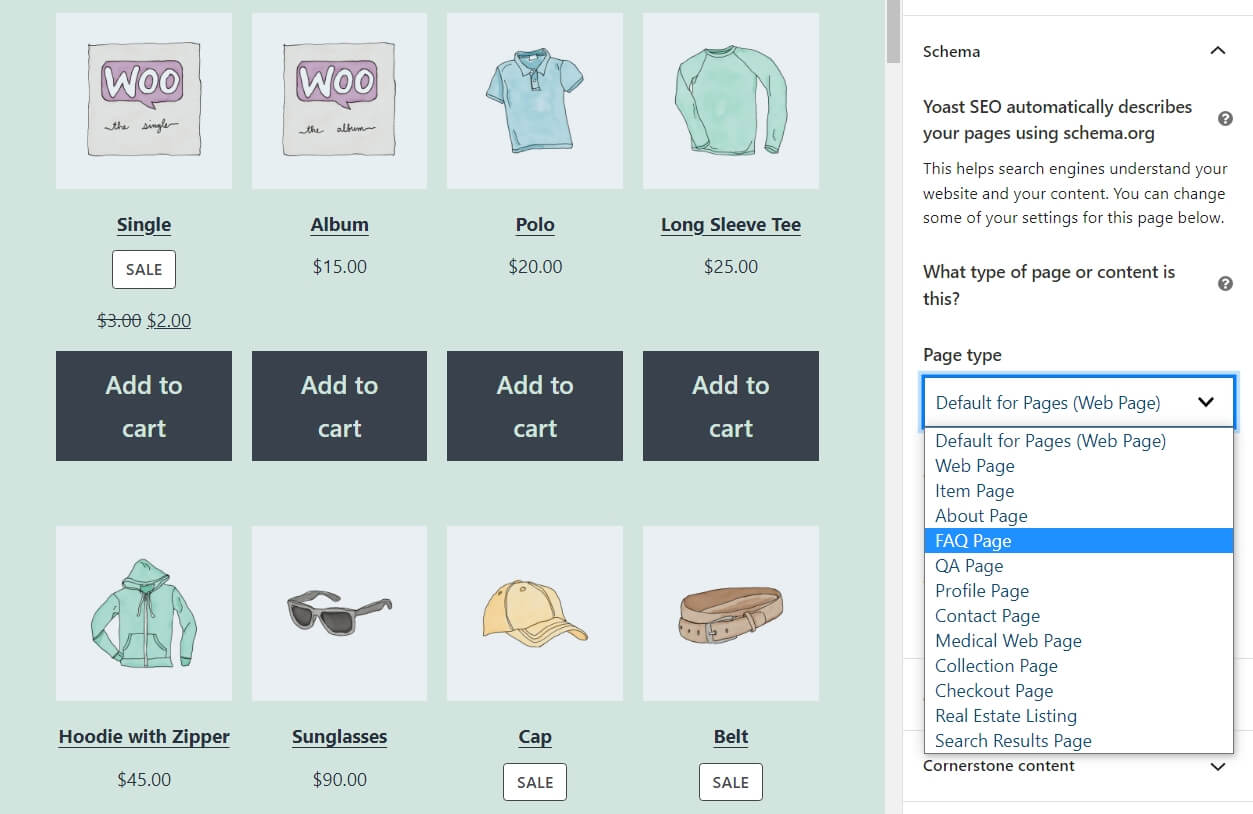
Nhược điểm duy nhất khi dùng các plugin SEO để thêm schema markup là bạn không được kiểm soát sâu đối với metadata. Ví dụ, Yoast SEO chỉ cho phép bạn chọn những loại trang hoặc bài viết muốn thêm schema.

Bạn sẽ cần sử dụng một plugin chuyên dụng nếu muốn kiểm soát sâu hơn dữ liệu schema dự định thêm vào WordPress. Một trong những công cụ đáng chú ý nhất là Schema & Structured Data for WP & AMP.

Plugin này cho phép bạn thêm JSON-LD markup tùy biến vào bất kỳ bài viết hay trang nào. Bạn cũng có thể thiết lập các loại schema markup cấu hình sẵn và quyết định sẽ đưa trường nào vào tùy thuộc nội dung đang viết.
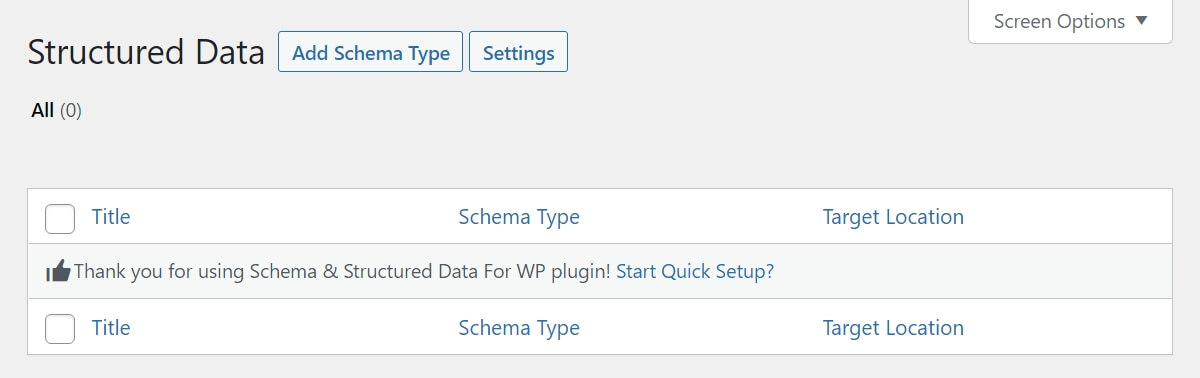
Sau khi kích hoạt plugin, vào Structured Data > Schema Types trong dashboard WordPress và chọn Add Schema Type.

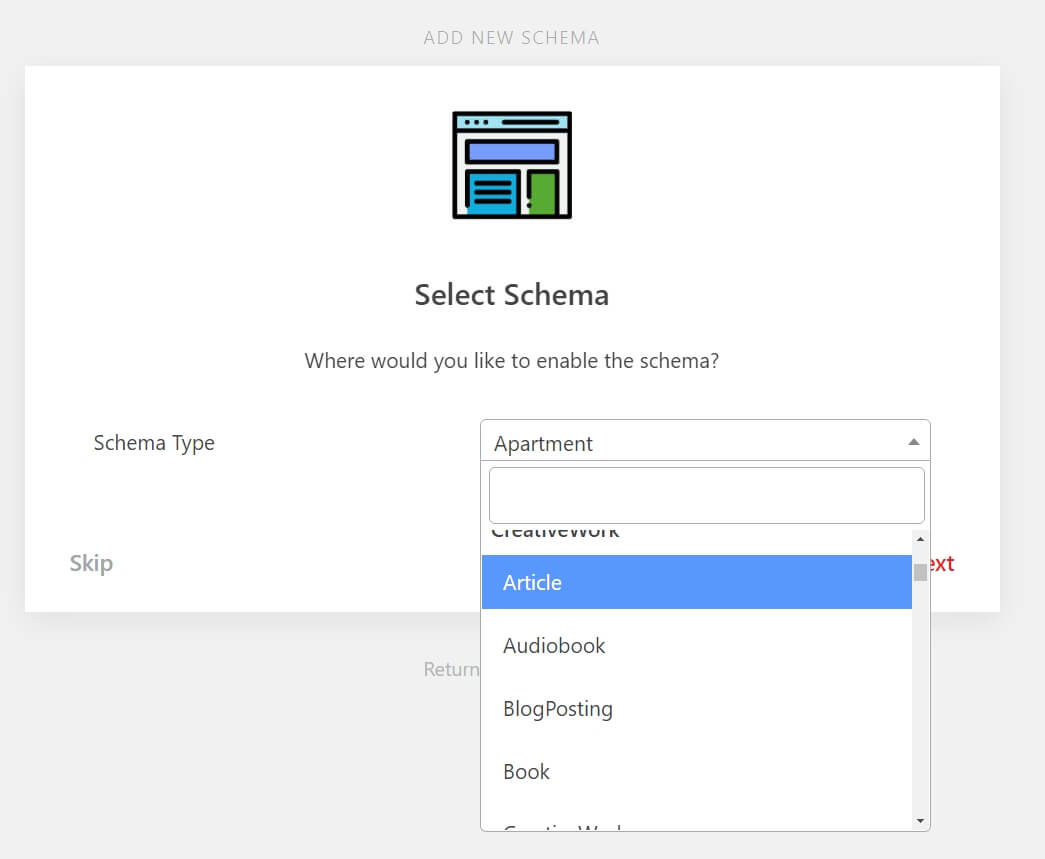
Plugin sẽ hỏi bạn muốn thiết lập schema nào. Bạn có thể chọn từ danh sách bao gồm tất cả các schema đang có trên Schema.org, phổ biến nhất bao gồm markup cho các bài viết, sản phẩm, tin tức, và FAQ.

Các yếu tố markup bạn có thể truy cập sẽ phụ thuộc vào schema bạn chọn. Sau đó, bạn có thể quyết định những loại nội dung để chèn schema này.
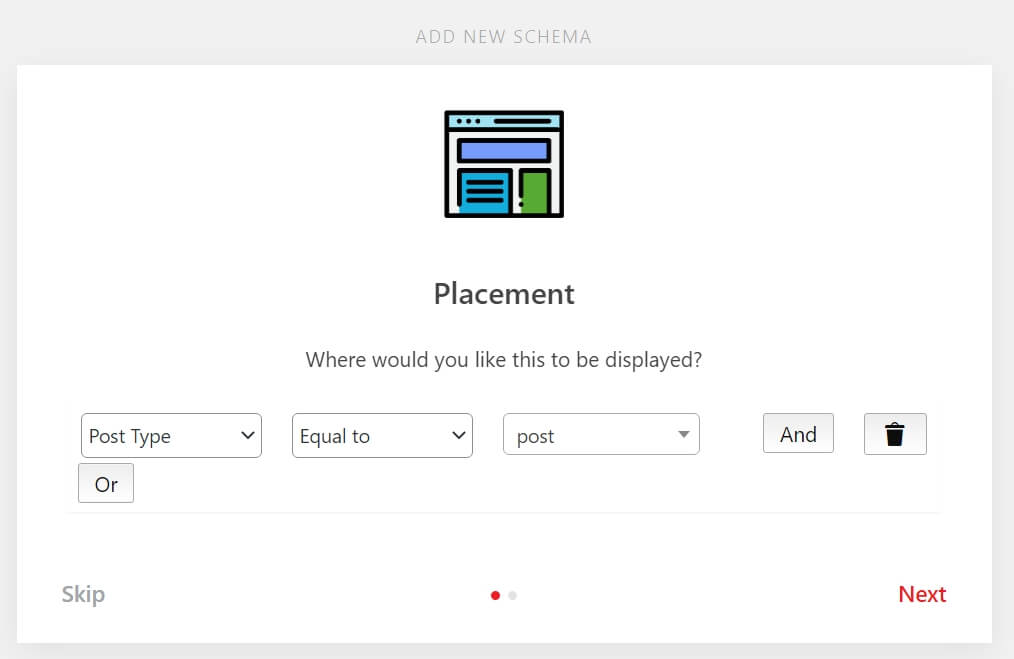
Trong ví dụ dưới, chúng ta cấu hình markup cho loại nội dung “bài viết” (post):

Sau khi thêm một loại schema, bạn sẽ có thể chỉnh sửa nó ngay lập tức. Trang chỉnh sửa schema sẽ thể hiện các trường mặc định.
Đối với schema bài viết (Article), bạn có thể chọn đang viết bài dạng liệt kê danh sách (list) hay dạng đoạn văn. Bạn cũng có thể thêm các thuộc tính khác bằng cách bấm vào Add Property:

Bạn nên dành thời gian tùy biến từng loại schema bằng cách thêm vào các thuộc tính bạn muốn hiện ra trên SERP đối với từng trang. Tuy nhiên, lưu ý rằng nếu bạn thêm quá nhiều thuộc tính schema, chúng sẽ không hiển thị hết được trên SERP. Trung bình, Google sẽ hiển thị từ 3 – 4 yếu tố schema cho từng kết quả.
Bởi plugin này cho phép bạn cấu hình những loại nội dung sẽ sử dụng các loại schema khác nhau, bạn không cần phải kích hoạt markup trên từng trang nữa.
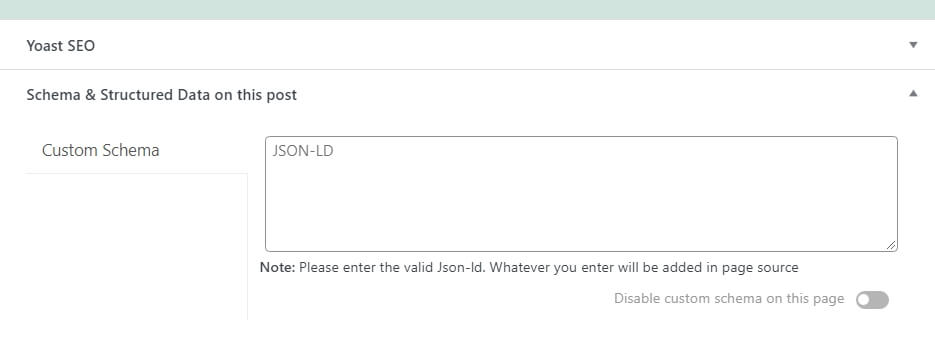
Tuy nhiên, nếu bạn đang chỉnh sửa một trang hoặc một bài viết và muốn thêm schema tùy biến, bạn có thể làm đươc bằng cách vào widget Schema & Structured Data on this post và chọn tùy chọn Custom Schema.

Nếu không chắc về cách thêm schema markup bằng JSON-LD, hãy nghiên cứu trang Schema.org. Schema markup rất dễ quản lý dù bạn không biết code, bởi nó tuân thủ một bộ quy tắc và thuộc tính rất đơn giản.
Tự thêm schema markup
Các bước thêm schema markup thủ công vào website sẽ phụ thuộc định dạng bạn sử dụng. Ở đây chúng ta chỉ nói về JSON-LD bởi nó là lựa chọn phổ biến nhất để xử lý dữ liệu schema markup (và được Google khuyến nghị nữa)
Thêm JSON-LD markup vào trang là việc tương đối đơn giản. Bạn cần soạn ra markup script với các thuộc tính bạn muốn đưa vào, và đảm bảo script đúng định dạng.
Ví dụ:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Recipe”,
“author”: “John Smith”,
“cookTime”: “PT1H”,
“datePublished”: “2009-05-08”,
“description”: “This classic banana bread recipe comes from my mom — the walnuts add a nice texture and flavor to the banana bread.”,
“image”: “bananabread.jpg”,
“recipeIngredient”: [
“3 or 4 ripe bananas, smashed”,
“1 egg”,
“3/4 cup of sugar”
],
“interactionStatistic”: {
“@type”: “InteractionCounter”,
“interactionType”: “https://schema.org/Comment”,
“userInteractionCount”: “140”
},
“name”: “Mom’s World Famous Banana Bread”,
“nutrition”: {
“@type”: “NutritionInformation”,
“calories”: “240 calories”,
“fatContent”: “9 grams fat”
},
“prepTime”: “PT15M”,
“recipeInstructions”: “Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour.”,
“recipeYield”: “1 loaf”,
“suitableForDiet”: “https://schema.org/LowFatDiet”
}
</script>
Bất kỳ script JSON-LD nào bạn thêm vào cũng phải nằm trong thẻ <body> của tập tin HTML đang sử dụng. Code có thể khác nhau tùy thuộc loại nội dung bạn viết, nhưng bạn chỉ cần một trình soạn văn bản đơn giản là được.
Nếu chưa quen với các thuộc tính schema, hay vào schema.org để nghiên cứu.
Bên cạnh JSON-LD, bạn cũng có thể dùng định dạng RDFa và microdata. Cả hai đều kém phổ biến hơn bởi dựa vào inline code.
Ví dụ:
<div itemscope itemtype =”https://schema.org/Movie”>
<h1 itemprop=”name”>Apocalypse Now</h1>
<span>Director: <span itemprop=”director”>Francis Ford Coppola</span>
<span itemprop=”genre”>Action</span>
<a href=”../movies/apocalypsenow-theatrical-trailer.html” itemprop=”trailer”>Trailer</a>
</div>
Microdata đòi hỏi thêm thuộc tính trực tiếp vào trong thẻ <div> của từng mục, và RDFa cũng tương tự. Cách này quá tốn thời gian, và bạn không thể tự động hoá quy trình được.
MiraWEB – Tạo website tự động bằng AI trong 30 giây
Các tìm kiếm liên quan đến chủ đề “Schema markup”
|
Schema markup generator
|
Schema Database là gì | Test schema | Google schema |
| Schema SQL là gì | Database schema | Google test schema | Schema Product |
Bài liên quan
- Breadcrumb là gì? Có tác dụng gì trong SEO website?
- Hướng Dẫn Database Migration Từ Phiên Bản SQL Server Cao Xuống Phiên Bản Thấp Hơn
- Symfony là gì? Tìm hiểu chi tiết về Symfony mới nhất

















