Tùy chỉnh trang đăng nhập WordPress từ A-Z
Bạn có muốn tạo một trang đăng nhập WordPress tùy biến cho website của mình không?
Nếu đang điều hành một website WordPress cho phép đăng ký thành viên, hoặc một cửa hàng trực tuyến, thì người dùng của bạn hẳn thường xuyên tiếp xúc với trang đăng nhập. Tùy biến trang này, thay cho trang mặc định mà WordPress cung cấp, có thể giúp cải thiện đáng kể trải nghiệm người dùng.
Dưới đây là những cách để tạo trang trang đăng nhập WordPress tùy biến. Bạn cũng có thể ứng dụng chúng để tạo một trang đăng nhập WooCommerce tùy biến dễ dàng!
Tại sao cần tạo trang đăng nhập WordPress tùy biến?

Tại sao cần tạo trang đăng nhập WordPress tùy biến?
Website WordPress của bạn sở hữu một hệ thống quản lý người dùng khá mạnh, cho phép khách tạo tài khoản trên các cửa hàng thương mại điện tử, các website có chức năng đăng ký thành viên, và blog…
Mặc định, trang đăng nhập sẽ hiển thị logo WordPress và một số nội dung nhận diện thương hiệu này. Bạn có thể không mấy quan tâm đến chúng nếu đang điều hành một blog nhỏ, hoặc bạn là người duy nhất có quyền truy cập admin.
Tuy nhiên, nếu website của bạn cho phép người dùng đăng ký và đăng nhập, thì một trang đăng nhập tùy biến sẽ mang lại trải nghiệm người dùng tốt hơn.
Một số người dùng có thể cảm thấy nghi ngại nếu màn hình trang đăng nhập WordPress của bạn trông chẳng có nét gì giống website họ vừa xem. Chỉ cần bạn đặt logo và áp dụng phong cách thiết kế của riêng mình lên trang này, hẳn người dùng sẽ cảm thấy thoải mái hơn.
Cuối cùng, màn hình đăng nhập mặc định chỉ chứa duy nhất form đăng nhập mà thôi. Bằng cách tạo một trang đăng nhập tùy biến, bạn có thể tận dụng không gian trống xung quanh để quảng bá cho các trang khác, hoặc gửi đến người dùng những deal đặc biệt trong các dịp cụ thể nào đó chẳng hạn.
Ok. Bây giờ hãy xem một vài ví dụ về trang đăng nhập tùy biến nhé!
Các ví dụ về trang đăng nhập WordPress
Người chủ website có thể tùy biến trang đăng nhập WordPress bằng nhiều phong cách và kỹ thuật khác nhau. Một số tạo trang đăng nhập tùy biến với giao diện và màu sắc tương đồng với website của họ. Số khác tinh chỉnh trang đăng nhập mặc định bằng cách thêm ảnh nền, màu sắc, và logo riêng.
Dưới đây là một vài ví dụ về khả năng tùy biến trang đăng nhập WordPress.
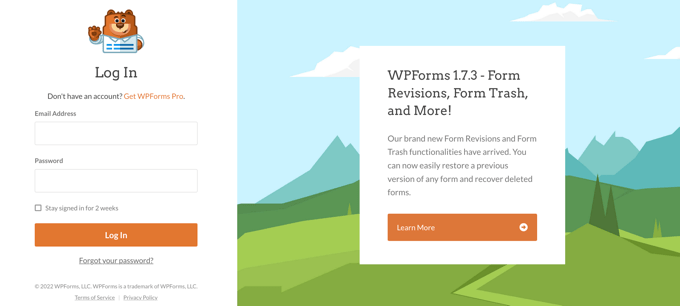
WPForms

WPForms là plugin cung cấp form liên hệ tốt nhất dành cho WordPress hiện nay. Khá trùng hợp là, plugin này còn bao gồm một add-on để tạo form đăng ký và đăng nhập tuyệt đẹp nữa.
Trang đăng nhập tùy biến mà WPForms cung cấp sẽ có bố cục 2 cột. Cột bên trái chứa form đăng nhập, và cột bên phải chứa thông tin liên quan các chương trình quảng cáo do bạn tùy chọn, cùng các nút Call to Action liên quan.
Trang đăng nhập mà bạn thấy trong hình trên cho phép người dùng biết về các tính năng mới của WPForms. Nó sử dụng tông màu, ảnh nền và logo nhận diện thương hiệu đặc trưng của WPForms, tạo nên một trải nghiệm đăng nhập không đụng hàng.
Jacquelynne Steves

Jacquelynne Steves là một website nghệ thuật và thủ công, nơi tác giả đăng tải nội dung về trang trí nhà cửa, làm chăn bông, họa tiết, thêu thùa…
Trang đăng nhập WordPress của họ sử dụng một ảnh nền tùy biến phù hợp với giao diện website, và form đăng nhập đặt phía bên phải của màn hình.
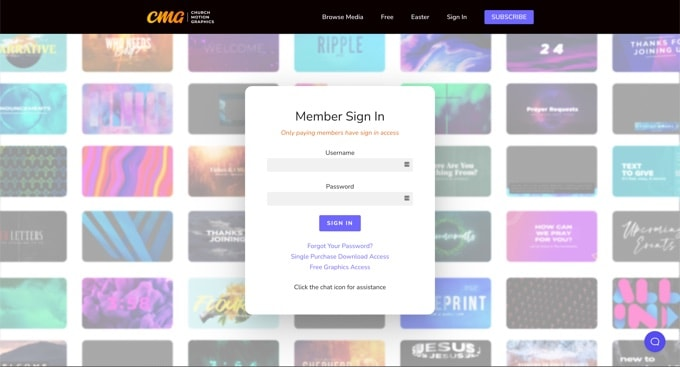
Church Motion Graphics

Trang đăng nhập của công ty thiết kế đồ họa động này sử dụng ảnh nền đầy màu sắc, phản ánh bản chất hoạt động kinh doanh của họ.
Nó cũng có cùng header, footer, và menu điều hướng giống với website chính. Form đăng nhập thì khá đơn giản với màu nền sáng.
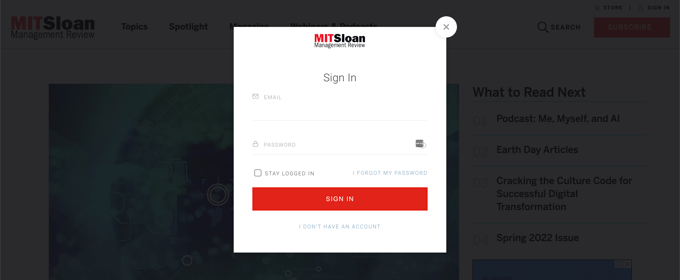
MITSloan Management Review

MITSloan Management Review sử dụng phong cách popup để hiển thị form đăng ký và đăng nhập.
Lợi thế của việc dùng popup là người dùng có thể đăng nhập mà không phải rời khỏi trang đang xem, giúp họ bỏ qua việc nạp trang mới và từ đó mang lại trải nghiệm người dùng nhanh hơn.
Sau khi xem xong các ví dụ, bạn đã sẵn sàng bắt tay vào tạo trang tùy biến đăng nhập cho website WordPress của riêng mình chưa?
Tạo trang đăng nhập WordPress tùy biến bằng Theme My Login
Theme My Login là một plugin miễn phí cho phép bạn thay đổi trang đăng nhập sao cho phù hợp với theme WordPress của bạn. Khả năng tùy biến của nó không cao, nhưng ít ra nó cũng thay thế trang đăng nhập mặc định của WordPress thành một trang mới trông chuyên nghiệp…hơn một chút.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin Theme My Login.
Sau khi kích hoạt, Theme My Login sẽ tự động tạo các URL cho trang đăng nhập, đăng xuất, đăng ký, quên mật khẩu, và reset mật khẩu mới của bạn.
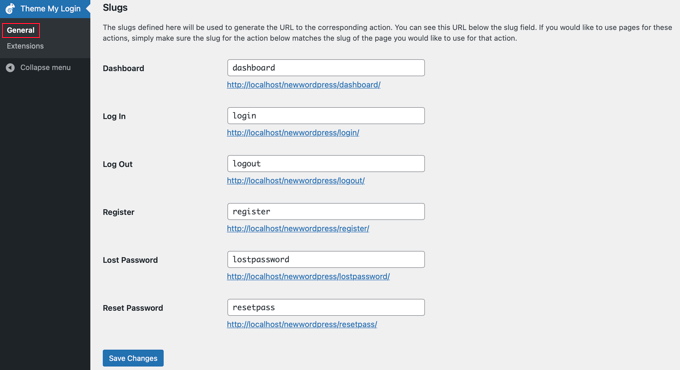
Bạn có thể tùy biến các URL này bằng cách vào trang Theme My Login > General. Cuộn xuống đến mục “Slugs” để tinh chỉnh các URL được plugin sử dụng.

Theme My Login còn cho phép bạn dùng shortcode để tạo trang đăng ký và đăng nhập tùy biến. Bạn có thể tạo một trang cho từng hành động và sau đó thêm slug tại đây để plugin có thể tìm và chuyển hướng người dùng đến địa điểm phù hợp.
Hãy bắt đầu với trang đăng nhập.
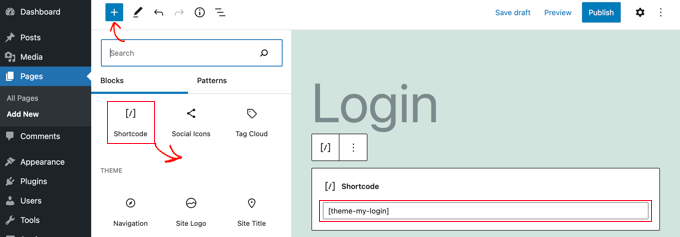
Vào Page > Add New để tạo một trang WordPress mới. Tiếp theo, bạn cần đặt tiêu đề trang rồi nhập shortcode [theme-my-login] vào trang.

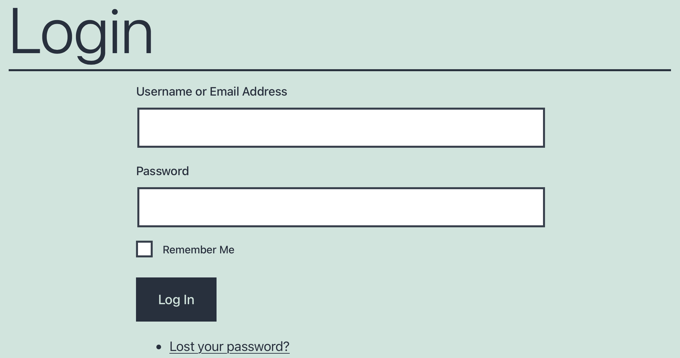
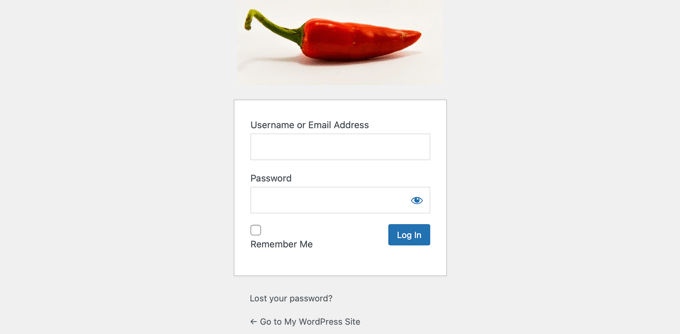
Bây giờ bạn có thể xuất bản trang và xem trước nó để biết trang đăng nhập tùy biến trông như thế nào.
Đây là trang đăng nhập tùy biến ví dụ đã tạo ra ở trên:

Bạn chỉ cần lặp lại quy trình trên để tạo ra các trang khác bằng cách sử dụng các shortcode sau:
[theme-my-login action=”register”] cho form đăng ký
[theme-my-login action=”lostpassword”] cho trang mất mật khẩu
[theme-my-login action=”resetpass”] cho trang reset mật khẩu.
Tạo trang đăng nhập WordPress tùy biến bằng WPForms
WPForms là plugin tạo form tốt nhất cho WordPress, cho phép bạn dễ dàng tạo các form đăng ký và đăng nhập trên website của mình.
Đây là một plugin trả phí, bạn sẽ cần phải có gói pro để truy cập được vào add-on tạo form đăng ký người dùng. Bạn có thể nhập coupon SAVE50 để được giảm giá 50% khi mua WPForms.
Điều đầu tiên cần làm là cài đặt và kích hoạt plugin WPForms.
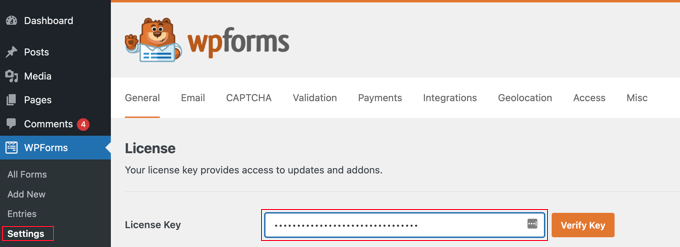
Sau khi kích hoạt, bạn vào WPForms > Settings để nhập mã đăng ký. Bạn có thể tìm thông tin này trong phần quản lý tài khoản trên website của WPForms.

Sau khi nhập mã đăng ký, bạn có thể tiếp tục cài đatwj các add-on của nó.
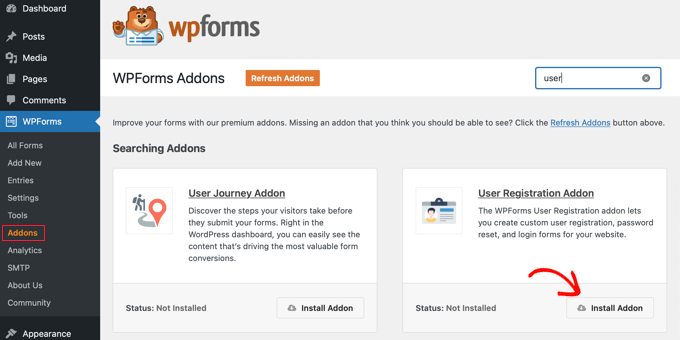
Vào WPForms > Addons và tìm mục User Registration Addon.

Tiếp theo bấm vào nút Install Addon để tải về và kích hoạt Addon. Bây giờ bạn có thể tạo các form đăng nhập tùy biến được rồi!
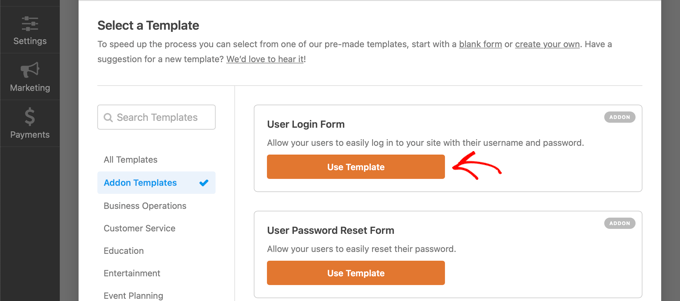
Vào WPForms > Add New và cuộn xuống mục template “User Login Form”. Bạn cần bấm vào nút “User Template” để tiếp tục.

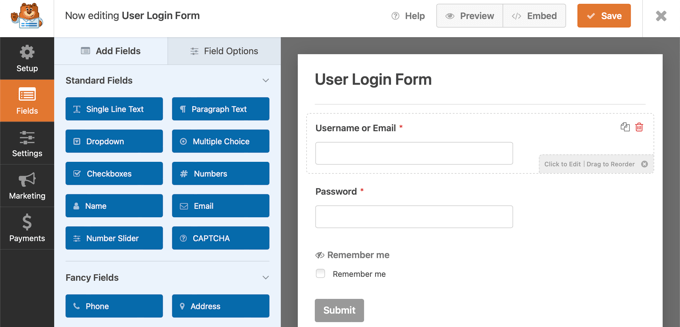
WPForms sẽ nạp User Login Form với các trường cần thiết.
Bạn có thể bấm vào từng trường để thêm miêu tả hoặc văn bản liên quan.

Bạn cũng có thể thay đổi các thiết lập khác nữa.
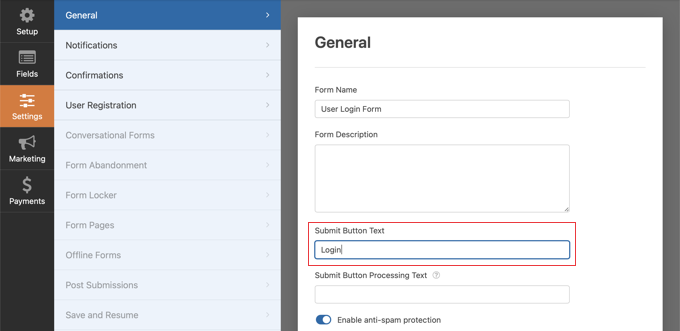
Ví dụ, tiêu đề nút mặc định là “Submit”. Bạn có thể bấm vào nút và thay đổi văn bản thành “Login”.

Bạn có thể quyết định điều gì sẽ diễn ra tiếp theo khi người dùng đã đăng nhập thành công.
Để làm điều đó, vào tab Settings > Confirmation và chọn một hành động cụ thể. Bạn có thể chuyển hướng người dùng đến bất kỳ URL nào khác, chuyển hướng họ đến trang chủ, hoặc đơn giản là cho họ xem một thông báo rằng họ đã đăng nhập xong.

Nếu đã vừa ý với các thiết lập nói trên, bấm nút “Save” ở góc trên bên phải màn hình để đóng trang tạo form.
Thêm form đăng nhập tùy biến của bạn vào một trang WordPress
WPForms cho phép bạn thêm form đăng nhập tùy biến vào bất kỳ bài viết hoặc trang WordPress nào.
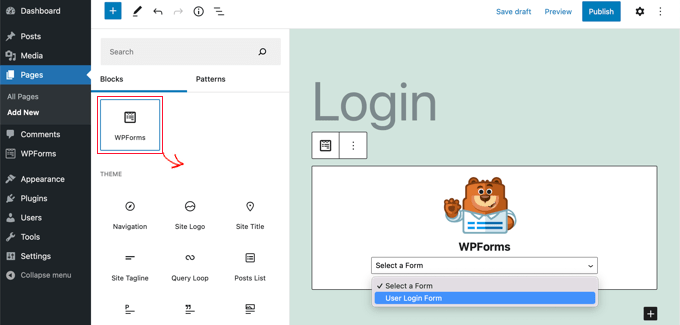
Bạn chỉ cần vào phần chỉnh sửa trang muốn thêm form đăng nhập, hoặc tạo một trang mới. Sau đó tại màn hình chỉnh sửa trang, thêm block WPForms vào khu vực nội dung.

Tiếp theo, chọn form login đã tạo trước đó, và block WPForms sẽ tự động được đưa vào bên trong khu vực nội dung.
Bây giờ bạn có thể tiếp tục chỉnh sửa trang có chứa form login, hoặc lưu và xuất bản thay đổi.
Tạo trang đăng nhập tùy biến bằng SeedProd
Mặc định, trang chứa form đăng nhập tùy biến sẽ sử dụng lại template và style trang của theme đang dùng. Nó sẽ bao gồm các menu điều hướng, header, footer, và sidebar widget của theme.
Nếu muốn kiểm soát hoàn toàn trang đăng nhập tùy biến và thiết kế lại từ đầu, thì bạn có thể sử dụng một plugin dựng trang WordPress.
SeedProd là plugin dựng trang landing tốt nhất dành cho WordPress. Nó có giao diện khá thân thiện với người mới, và cung cấp một trình dựng trang theo kiểu kéo thả, cho phép bạn tạo bất kỳ loại trang landing nào, bao gồm trang đăng nhập, trang coming soon, trang thông báo bảo trì…
Trong bài viết này, chúng ta sẽ sử dụng phiên bản Pro của SeedProd bởi nó có một template trang đăng nhập và các block trang cao cấp phục vụ tùy biến.
SeedProd cũng có bản miễn phí, nhưng không bao gồm tùy chọn để tạo trang đăng nhập cho website WordPress.
Đầu tiên, bạn cần cài SeedProd.
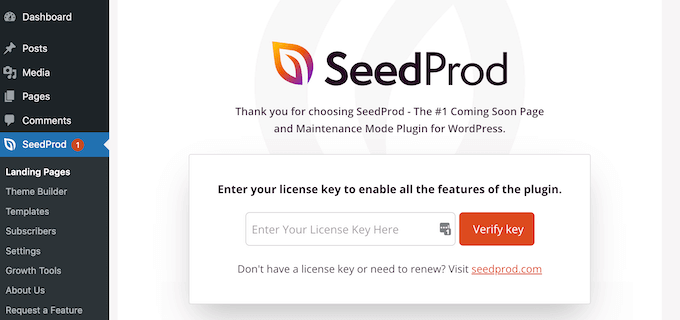
Sau khi kích hoạt, bạn sẽ được chuyển hướng đến SeedProd trong trang admin WordPress.
Tại đây, bạn cần nhập mã kích hoạt. Mã này có thể tìm thấy trong tài khoản SeedProd của bạn. Sau khi nhập mã, bấm nút “Verify Key”.

Lúc này bạn đã sẵn sàng để tạo trang đăng nhập trong SeedProd.
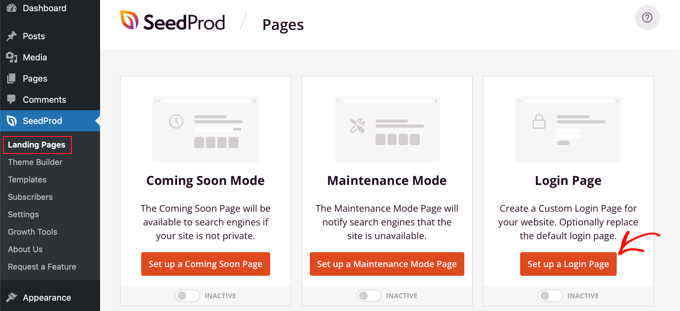
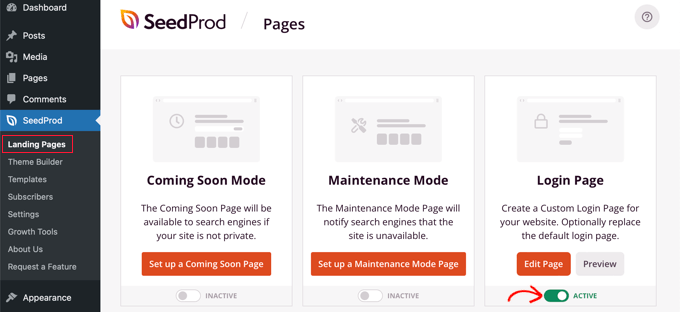
Vào SeedProd > Landing Pages và chọn tùy chọn “Login Page” bằng cách bấm vào nút “Set up a Login Page”.

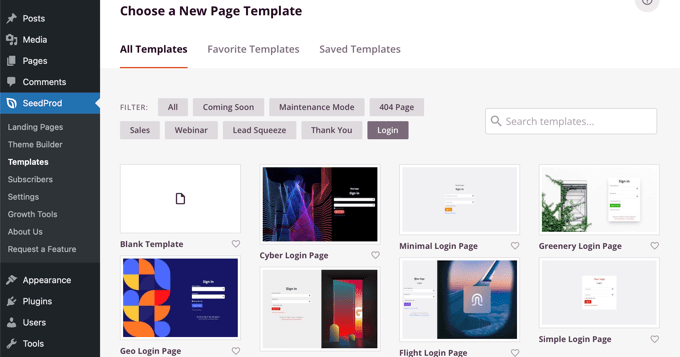
Trong màn hình tiếp theo, chọn một template cho trang đăng nhập. Ngoài ra còn có một tùy chọn để tạo trang từ đầu bằng cách dùng Blank Template.
Tuy nhiên, bạn nên dùng một template có sẵn bởi việc tùy biến trang đăng nhập theo ý thích sẽ dễ hơn và nhanh hơn.

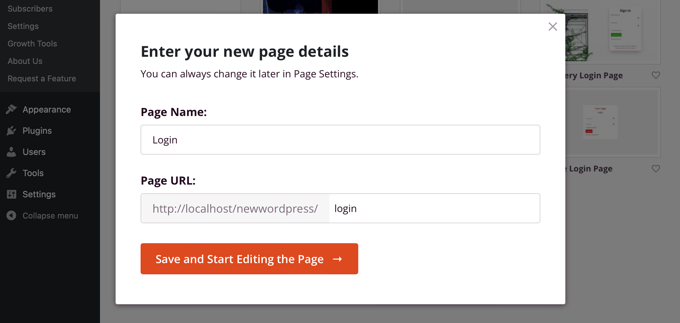
Khi chọn một template, một cửa sổ popup sẽ hiện ra để nhập tên trang (Page Nam) cho trang đăng nhập. SeedProd sẽ sử dụng tên trang làm URL cho trang landing của bạn.
Khi đã nhập đủ thông tin, bấm nút “Save and Start Editing the Page”.

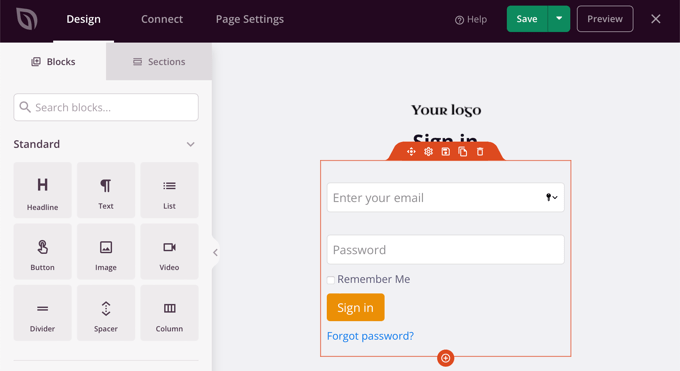
Bây giờ bạn có thể chỉnh sửa trang login bằng trình dựng trang kéo thả của SeedProd dưới tab Design. Trình dựng này cho phép bạn dễ dàng thêm bất kỳ page block nào vào trang bằng cách kéo nó từ menu bên trái và đặt lên bất kỳ đâu trên trang.
Ví dụ, bạn có thể thêm văn bản vào trang đăng nhập, video, hoặc nút bấm mới. Có nhiều tùy chọn tùy biến khác trong mục Advanced của tab Blocks, cho phép bạn thêm bộ đếm giờ, các biểu tượng chia sẻ mạng xã hội…
Nó thậm chí còn cho phép bạn xóa các page block hiện có trong template. Tất cả những gì bạn cần làm là bấm vào biểu tượng thùng rác để xóa page block.

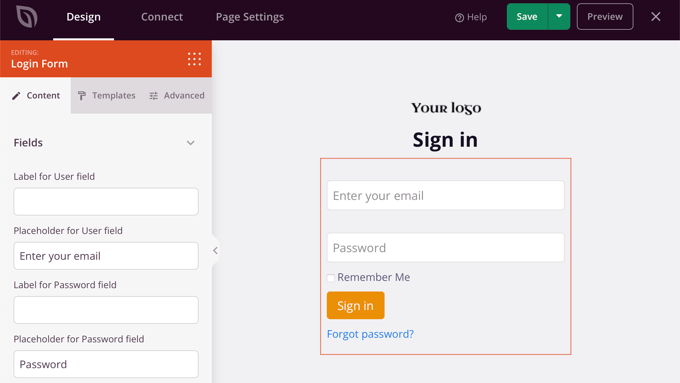
Tiếp theo, nếu bạn bấm vào bất kỳ mục nào trên trang đăng nhập, bạn sẽ thấy thêm nhiều tùy chọn tùy biến khác.
Ví dụ, bạn có thể thay đổi văn bản và màu sắc các trường, chọn font khác, chỉnh sửa màu nút bấm…

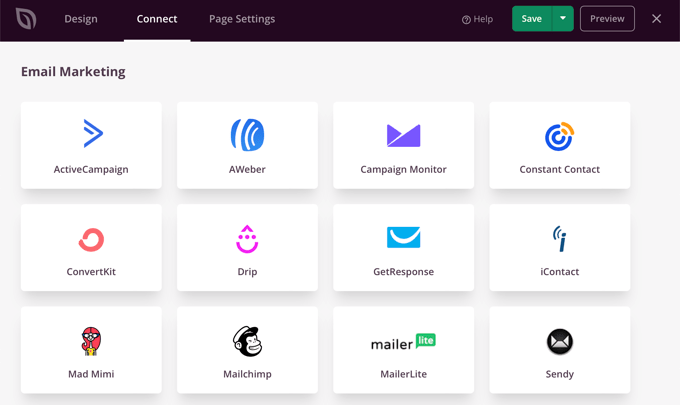
Khi đã thỏa mãn với thiết kế của trang đăng nhập, bấm vào tab Connect ở trên cùng.
Bạn có thể kết nối các dịch vụ marketing email khác như Constant Contact, Drip, SendinBlue…

Sau đó, vào tab Page Settings, dưới mục General, SeedProd cho phép bạn chỉnh sửa tiêu đề trang và thay đổi trạng thái trang từ nháp sang xuất bản.
Bạn cũng có thể chọn tùy chọn sử dụng SeedProd Link và thêm liên kết tiếp thị SeedProd vào trang để kiếm thêm chút tiền online.

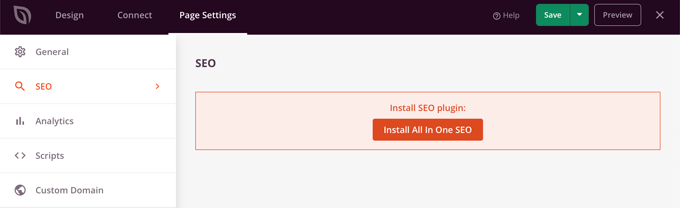
Nếu muốn tùy biến trang đăng nhập cho các bộ máy tìm kiếm, vào phần cài đặt SEO. Tại đây, bạn sẽ thấy một nút cho phép cài plugin All In One SEO.
All in One SEO for WordPress (AIOSEO) là plugin SEO tốt nhất dành cho WordPress, cho phép bạn dễ dàng tối ưu website WordPress của mình cho các bộ máy tìm kiếm và các nền tảng mạng xã hội.

Bạn có thể thêm các code snippet khác nhau vào trang đăng nhập dưới tab thiết lập Scripts.
Ví dụ, bạn có thể muốn thêm mã Google Analytics, Facebook pixel, hoặc các mã theo dõi khác tại đây.

Khi đã thay đổi xong thiết lập trang, bấm nút Save ở trên cùng.
Tiếp theo, bạn phải kích hoạt trang đăng nhập. Để làm điều đó, thoát khỏi trình dựng trang landing và vào SeedProd > Landing Pages.
Tại đây, bạn cần bấm vào nút gạt để thay đổi trạng thái trang từ Inactive sang Active.

Thử gõ URL trang đăng nhập vừa tạo để xem kết quả nhé! Bên dưới là trang đăng nhập demo:

Nếu không thích dùng các plugin dựng trang WordPress, bạn có thể dùng mã CSS tùy biến để tạo form và trang đăng nhập. Ngoài ra, bạn cũng có thể sử dụng plugin CSS Hero để dễ dàng thêm các style CSS tùy biến vào trang.
Thay đổi logo và URL trang đăng nhập WordPress
Không phải lúc nào bạn cũng cần tạo một trang đăng nhập WordPress tùy biến hoàn toàn mới cho website của mình. Trên thực tế, nhiều website chỉ thay đổi logo WordPress và URL logo, trong khi vẫn giữ nguyên trang đăng nhập mặc định.
Nếu muốn thay thế logo WordPress ở trang đăng nhập bằng logo của riêng mình, bạn có thể dễ dàng sử dụng một plugin WordPress hoặc thêm mã tùy biến. Dưới đây là hướng dẫn cả hai cách để bạn chọn cách phù hợp nhất cho bản thân.
Thay đổi logo và URL trang đăng nhập WordPress bằng plugin
Điều đầu tiên cần làm là cài đặt và kích hoạt plugin Colorlib Login Customizer.
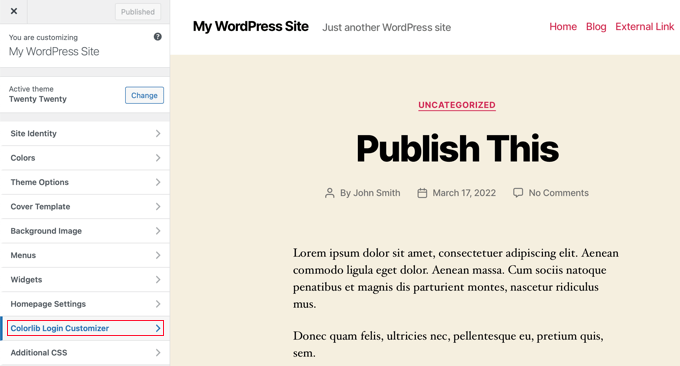
Sau khi kích hoạt, plugin này sẽ thêm một menu mới vào phần tùy biến theme WordPress. Bạn chỉ cần vào Appearance > Customize và bấm vào mục “Colorlib Login Customizer” mới xuất hiện để khởi động trình tùy biến màn hình đăng nhập.

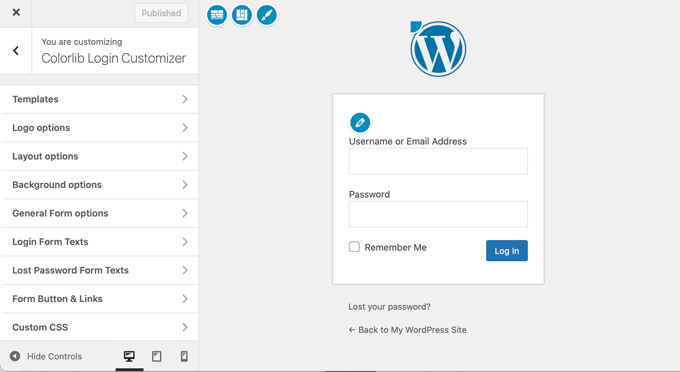
Trình này sẽ nạp màn hình đăng nhập mặc định, với các tùy chọn tùy biến nằm bên trái, cùng màn hình xem trước ở bên phải.
Để thay thế logo WordPress thành của bạn, bấm vào tab “Logo options” bên tay phải.

Từ đây, bạn có thể ẩn logo WordPress, tải lên logo của riêng bạn, và thay thế URL và văn bản của logo.
Bạn cũng có thể tùy biến kích thước và màu văn bản, cũng như chiều rộng và cao của logo tùy biến.

Plugin cũng cho phép bạn tùy biến toàn bộ trang đăng nhập WordPress. Bạn có thể thêm các cột, ảnh nền, thay đổi màu sắc form đăng nhập…
Về cơ bản, bạn có thể tạo một trang đăng nhập tùy biến mà không cần thay đổi URL trang đăng nhập mặc định.
Khi đã xong, bấm vào nút Publish để lưu thay đổi. Bạn có thể truy cập trang đăng nhập để xem thành quả.

Thay đổi logo và URL trang đăng nhập không cần plugin (dùng mã)
Phương pháp này cho phép bạn tự thay logo trên màn hình đăng nhập bằng logo của bạn mà không cần cài thêm plugin.
Đầu tiên, bạn cần tải lên logo vào thư viện media. Vào trang Media > Add New để tải lên logo tùy biến.
Khi đã tải xong ảnh, bấm link “Edit” bên cạnh nó để mở ra trang chỉnh sửa media, nơi bạn cần copy URL của trang và dán nó vào nơi nào thấy thuận tiện, như một tập tin văn bản trống trên máy tính chẳng hạn.
Tiếp theo, bạn cần thêm đoạn code snippet sau vào tập tin functions.php của theme, hoặc một plugin của trang.
function wpb_login_logo() { ?>
<style type=”text/css”>
#login h1 a, .login h1 a {
background-image: url(http://path/to/your/custom-logo.png);
height:100px;
width:300px;
background-size: 300px 100px;
background-repeat: no-repeat;
padding-bottom: 10px;
}
</style>
<?php }
add_action( ‘login_enqueue_scripts’, ‘wpb_login_logo’ );
Đừng quên thay thế URL của background-image ở dòng thứ 4 bằng URL tập tin bạn vừa copy trước đó. Bạn cũng có thể tinh chỉnh các đặc tính khác của CSS để phù hợp với ảnh logo tùy biến.
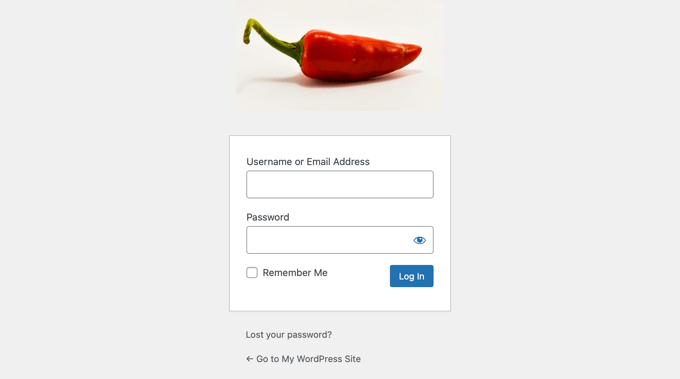
Bây giờ hãy vào trang đăng nhập WordPress để xem thành quả:

Tuy nhiên, đoạn code trên chỉ thay thế logo WordPress. Nó không thay đổi liên kết khi bấm vào logo, mà mặc định sẽ chỉ về website WordPress.org.
Để thay đổi URL logo, thêm đoạn code sau vào tập tin functions.php của theme, hoặc một plugin của trang. Bạn có thể dán ngay bên dưới đoạn code vừa thêm ở trên:
function wpb_login_logo_url() {
return home_url();
}
add_filter( ‘login_headerurl’, ‘wpb_login_logo_url’ );
function wpb_login_logo_url_title() {
return ‘Your Site Name and Info’;
}
add_filter( ‘login_headertitle’, ‘wpb_login_logo_url_title’ );
Đừng quên thay thế “Your Site Name and Info” bằng tên website của bạn. Logo tùy biến của bạn trên màn hình đăng nhập nay sẽ chỉ về trang chủ của website bạn sở hữu!
Tắt trình chuyển ngôn ngữ (Language Switcher) bằng plugin
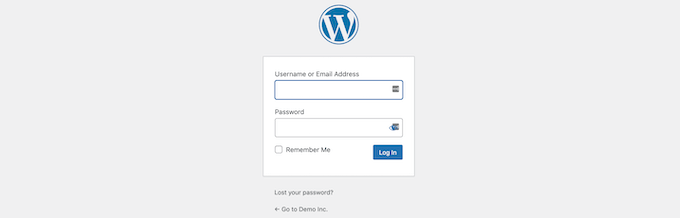
Bạn chỉ cần cài đặt và kích hoạt plugin Disable Login Language Switcher. Sau đó, trình chuyển ngôn ngữ sẽ tự động bị ẩn đi, bạn không cần cấu hình thêm bất kỳ thứ gì nữa.
Bây giờ hãy thử vào màn hình đăng nhập, bạn sẽ thấy màn hình đăng nhập thông thường nhưng không có trình chuyển ngôn ngữ nữa.

Tắt trình chuyển ngôn ngữ bằng mã
Một cách khác để tắt trình chuyển ngôn ngữ là thêm mã vào WordPress.
Hãy thêm đoạn code snippet sau vào tập tin functions.php, vào plugin của trang, hoặc bằng cách sử dụng một plugin code snippet.
add_filter( ‘login_display_language_dropdown’, ‘__return_false’ );
Vậy là xong! Chúc các bạn thành công!
Đăng ký Website mới tại đây >>> Giải pháp website trọn gói Hostify
Thông tin liên hệ tư vấn
- Website: Hostify.vn
- Liên hệ Kinh doanh: 0247 10 12 369
- Facebook: https://www.facebook.com/hostify.vn

















