PWA là gì và ứng dụng của nó ra sao trong thương mại điện tử?
Vài năm trước, Progressive Web App (PWA, tạm dịch “Ứng dụng web lũy tiến”) đã được tung hô như một ý tưởng đột phá trên lĩnh vực phần mềm. Ấy thế nhưng, giống như nhiều sản phẩm mang tính “cách mạng” khác trong thế giới công nghệ, nó vẫn chưa nhận được sự chú ý như kỳ vọng. Tuy nhiên, nếu bạn nhanh chóng khẳng định PWA là một thất bại, thì hãy từ từ.
Trên thực tế, các công ty như Google và Microsoft đều có sự góp mặt đáng kể trong nỗ lực thúc đẩy PWA, và chưa có dấu hiệu nào cho thấy họ sẽ từ bỏ nó cả.

PWA là gì?
PWA là gì?
Progressive Web App (PWA) là một loại ứng dụng web mới có thể hoạt động dưới dạng một trang web lẫn một ứng dụng di động trên bất kỳ thiết bị nào. Nó được xem là một giải pháp tuyệt vời nhằm cải thiện trải nghiệm người dùng (UX) di động và tỉ lệ chuyển đổi cho cửa hàng trực tuyến của bạn. Sử dụng các công nghệ chuẩn hóa, PWA hướng đến mục tiêu mang lại trải nghiệm người dùng không khác các ứng dụng native, với tốc độ chuyển đổi nhanh hơn và quá trình sử dụng đơn giản hơn kể cả khi đường truyền internet chập chờn.
PWA được viết bằng JavaScript, CSS, và HTML. Chúng trông như, và hoạt động như các trang web thông thường (nghĩa là bạn có thể tìm thấy chúng bằng các trình duyệt web). Tuy nhiên, chúng mang lại các chức năng giống hệt các ứng dụng di động: nhanh gọn, có thể chạy offline, gửi được thông báo đẩy, và tận dụng được các tính năng của thiết bị người dùng.
Quan trọng hơn, PWA có thể được đưa lên các chợ ứng dụng phổ biến như AppStore và Google Play.
Điều đáng nói là chưa ai đưa ra được một định nghĩa rõ ràng về PWA. Ngay cả Google, công ty khởi xướng nên PWA, cũng không giúp được gì nhiều, khi mà những miêu tả chính thức của họ về PWA là khá mơ hồ. Cụ thể, Google cho biết PWA có các đặc điểm sau:
- Đáng tin cậy: nạp tức thời kể cả trong các tình trạng mạng không ổn định.
- Nhanh: phản ứng nhanh với tương tác của người dùng, hiệu ứng mượt mà, không giật lag khi cuộn.
- Hấp dẫn: cảm giác như một ứng dụng native trên thiết bị, với trải nghiệm người dùng trọn vẹn.
Nếu ý nghĩa của PWA đối với bạn vẫn còn mập mờ, thì hãy đi sâu vào chi tiết hơn một chút nhé!
Mục đích của PWA là gì?

Mục đích của PWA là gì?
Thương mại điện tử đang có những bước thay đổi chóng mặt. Thương mại điện tử ưu tiên di động đã trở thành chuẩn mực trong vài năm trở lại đây, và ngày càng thu hút được nhiều người dùng hơn. Chỉ cần nhìn những con số sẽ thấy:
- Lượng người dùng toàn cầu sử dụng các thiết bị di động đã lần đầu tiên vượt trội so với người dùng desktop vào năm 2014.
- Đến năm 2025, doanh thu bán lẻ thương mại di động sẽ đạt 728,28 tỷ USD, chiếm 44,2% tổng doanh thu bán lẻ thương mại điện tử tại Mỹ.
- 80% số người mua sắm sử dụng điện thoại di động trong cửa hàng ngoài đời để tìm đánh giá sản phẩm, so sánh giá, hoặc tìm các cửa hàng khác.
Có nghĩa là đã đến lúc bạn nên nhảy lên chuyến tàu thương mại di động rồi. Và với PWA, sản phẩm thúc đẩy chuyển đổi thương mại điện tử ưu tiên di động, bạn sẽ có thể làm được điều đó một cách tiện dụng nhất và nhanh chóng nhất, với chi phí thấp nhất.
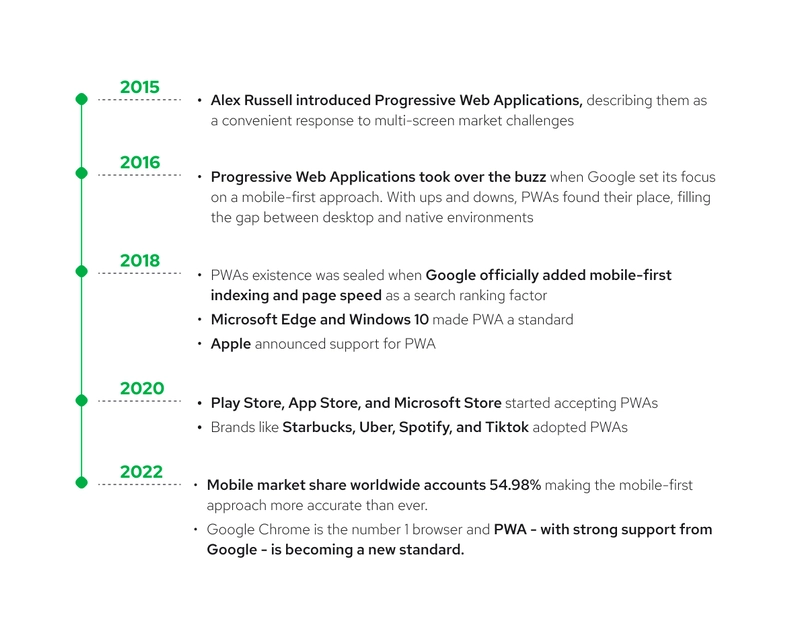
Nguồn gốc của PWA

Google là “ông tổ” của PWA – không ngạc nhiên lắm đúng không? PWA, thông qua kết hợp UX web và di động, có thể phá vỡ rào cản dữ liệu đặt ra bởi Google và Apple. Nếu như Google chấp nhận được điều đó (vì kho dữ liệu của họ bao gồm gần như toàn bộ web rồi), Apple dường như không mấy thiện cảm với PWA.
Tuy nhiên, ý tưởng đặt UX di động ở vị trí trung tâm thực ra được thúc đẩy bởi Steve Jobs từ hơn một thập kỷ trước. CEO Apple từng đưa ra concept này trong lần giới thiệu iPhone vào năm 2007, bởi ở giai đoạn đầu của cuộc cách mạng di động, các ứng dụng bên ngoài được xem là một công cụ hữu hiệu để giúp thiết bị mới lạ của Apple phổ biến hơn trên thị trường. Jobs muốn khuyến khích các nhà phát triển tạo ra càng nhiều ứng dụng như vậy càng tốt.
Tuy nhiên, ý tưởng này lại khá đoản mệnh. Tháng 7/2008, Apple xếp xó concept “ứng dụng phổ dụng” (universal app). Thay vào đó, họ giới thiệu App Store, và các ứng dụng di động bắt đầu thống trị internet.
PWA, vì lẽ đó, phải tạm thời “quy ẩn” suốt một thập kỷ sau đó. Năm 2015, Frances Berriman và Alex Russell, tác giả của khái niệm PWA, viết lời mở đầu cuốn sách “Progressive Web Apps” của Jason Grigsby như sau:
“Ý tưởng về các ứng dụng native luôn là một sự thoái lui. Những tường rào kín với các tính năng tìm kiếm tệ hại, bảo mật mơ hồ, và những chi phí vô chừng cho các bản cập nhật – không khác gì thập niên 1990″.
Berriman và Russell lưu ý một loại website mới, mang đến một trải nghiệm người dùng tốt hơn hẳn so với các ứng dụng web truyền thống. Họ gọi chúng là “Progressive Web Apps”. Một năm sau, trong hội thảo Google IO, Eric Bidelman, Kỹ sư Google, giới thiệu Progressive Web Apps như một chuẩn mực mới trong phát triển web.
Vào đầu năm 2018, phần mềm của Apple đã hỗ trợ các tính năng cơ bản của PWA, nhưng vẫn đặt ra những hạn chế nhất định liên quan dung lượng cache hay khả năng gửi thông báo đẩy.
Những lợi ích của PWA trong thúc đẩy thương mại ưu tiên di động

Những lợi ích của PWA trong thúc đẩy thương mại ưu tiên di động
Những lợi ích chính của PWA bao gồm cải thiện tốc độ và hiệu suất, mang lại UX tương tự ứng dụng native, và khả năng vận hành đa nền tảng. Tuy nhiên, đó chỉ là một vài ví dụ cơ bản trong hàng tá ưu điểm của PWA.
Rút ngắn thời gian triển khai ứng dụng trên thị trường
PWA là cách đơn giản nhất để đưa ứng dụng của bạn vào thế giới của các thiết bị di động, bởi chúng được xay dựng dựa trên những công nghệ web tiêu chuẩn nhất và có thể hoàn thiện chỉ trong vài tháng.
Chưa hết, với PWA, bạn không cần phát triển hai ứng dụng riêng biệt cho iOS và Android, vì nó hoạt động được với mọi loại thiết bị.
Đa dụng
Thay vì xây dựng vừa website, vừa ứng dụng di động, sử dụng công nghệ PWA, nhóm phát triển có thể chỉ cần xây dựng một ứng dụng duy nhất cho bất kỳ thiết bị nào. Bạn không cần một ứng dụng native riêng nữa, chỉ cần tinh chỉnh cửa hàng trực tuyến của bạn sao cho đáp ứng các tiêu chuẩn của PWA, nó có thể hoạt động mượt mà dưới vai trò một trang web và cả một ứng dụng native.
PWA còn có thể mang lại một trải nghiệm giống ứng dụng native và nhất quán trên mọi thiết bị. Tùy thuộc khả năng của trình duyệt, PWA có thể tự động và liên tục thích ứng các tính năng sẵn có của nó để có giao diện và trải nghiệm như ứng dụng native.
Tối ưu hóa chi phí
Nhờ những khả năng sẵn có của PWA, bạn không chỉ tiết kiệm được thời gian mà còn cắt giảm được chi phí phát triển. Nói đơn giản, thay vì phát triển 3 sản phẩm – ứng dụng cho iOS, Android, và website – bạn có thể chỉ phát triển một thứ hoạt động tốt trên bất kỳ thiết bị nào.
Ngoài ra, PWA không nhất thiết phải được đưa lên các cửa hàng ứng dụng, giúp bạn tiết kiệm được một khoản phí kha khá. Nếu bạn vẫn muốn upload PWA của mình lên App Store hay Google Play, Vue Storefront sẽ hỗ trợ tận răng.
Giảm chi phí sở hữu khách hàng (CAC)
PWA cho phép bạn xây dựng các website mà khi người dùng truy cập, chúng sẽ hỏi họ có muốn cài ứng dụng trực tiếp từ trình duyệt di động hay không. Có nghĩa là người dùng không cần phải vào cửa hàng ứng dụng và download một ứng dụng native mới dùng được. Kết quả là cơ hội để lôi kéo người dùng thử sản phẩm sẽ tăng lên.
Ngược lại với các ứng dụng native, bạn cũng không cần phải lo lắng chuyện cập nhật ứng dụng PWA.
Như vậy, việc chuyển đổi người dùng từ website sang ứng dụng tương tự native sẽ có tỉ lệ thành công cao hơn, từ đó giảm chi phí sở hữu khách hàng.
PWA tận dụng được sức mạnh của thương mại không đầu (headless commerce)
PWA sử dụng kiến trúc không đầu, một giải pháp giúp tăng cường tính linh hoạt cho doanh nghiệp. Nhờ kiến trúc không đầu, frontend sẽ được tách biệt khỏi nền tảng thương mại điện tử backend. Có nghĩa là nhóm marketing của bạn sẽ được tự do hơn – với kiến trúc không đầu (như CMS không đầu), họ sẽ hoạt động độc lập với nhóm phát triển và có thể tự mình thực hiện các thay đổi một cách dễ dàng.
SEO tốt hơn
Một trong những lợi thế chính của PWA là chúng giúp đẩy nhanh quy trình lập chỉ mục (index) của Google đối với website. PWA có địa chỉ URL giống các trang web tiêu chuẩn, có nghĩa Google sẽ có thể cào và lập chỉ mục nội dung của PWA.
Ngoài ra, nhờ ứng dụng SSR, Google sẽ có được đầy đủ thông tin cần thiết phục vụ việc lập chỉ mục website của bạn – điều này đặc biệt quan trọng với các cửa hàng thương mại điện tử lớn.
Các bộ máy tìm kiếm đặc biệt ưa chuộng những ứng dụng mượt mà, nhanh gọn, và thường đưa chúng lên các vị trí cao hơn trong kết quả tìm kiếm. Vị trí càng cao, khả năng thu hút sự chú ý của người dùng càng cao!
Chưa kể, hiệu suất website được cải thiện cũng giúp giảm bounce rate – một chỉ số tác động đến cách Google đánh giá một trang web và quyết định vị trí của nó trong trang kết quả tìm kiếm.
Giảm bounce rate
Một nghiên cứu của DoubleClick phát hiện ra rằng 53% các lượt ghé thăm website di động sẽ bị cắt ngang nếu website nạp lâu hơn 3 giây. Chưa hết, thời gian nạp trang trung bình của các website di động qua kết nối 3G lên đến 19 giây.
Tuy nhiên, PWA lại nạp ngay lập tức bất kể điều kiện mạng, ngay cả khi ngoại tuyến. Chúng thực sự rất nhẹ nhàng, bởi cấu trúc của PWA chủ yếu là các khu vực giữ chỗ (placeholder) sẽ được lấp đầy bằng nội dung tải xuống, mang lại cho người dùng cảm giác như ứng dụng đã ngay lập tức tải xong khi vừa mở lên.
PWA hoạt động ngoại tuyến, cho phép người dùng tiếp tục duyệt kể cả khi không có kết nối internet. Với các cửa hàng web khác, quy trình giao dịch sẽ bị ngắt, nhưng với PWA, mạng chậm sẽ không còn là nỗi lo làm giảm doanh thu của bạn nữa.
Tăng tính tương tác, tỉ lệ chuyển đổi di động, và doanh thu
Hầu hết các doanh nghiệp gặp vấn đề khi thu hút người dùng đến với ứng dụng di động: dù khách hàng bỏ nhiều thời gian duyệt trên di động hơn, tỉ lệ chuyển đổi di động vẫn thấp hơn nhiều so với desktop.
Tất nhiên, lý do ở đây một phần xuất phát từ những mục tiêu khác nhau của người dùng di động. Một số công ty có thể vượt qua vấn đề và tăng đáng kể doanh thu di động của họ. Để làm được điều đó, bạn cần một website hoạt động hiệu quả, tức được tối ưu cho di động và có UX xuất sắc.
PWA giúp đạt được các mục tiêu này, chủ yếu vì khả năng hoạt động toàn màn hình cũng như dễ tiếp cận (nhờ tùy chọn đưa PWA ra Homescreen trên Android). Thông báo đẩy, trước đây chỉ có trên các ứng dụng native, cũng là một yếu tố góp phần tăng tính tương tác với người dùng của PWA.
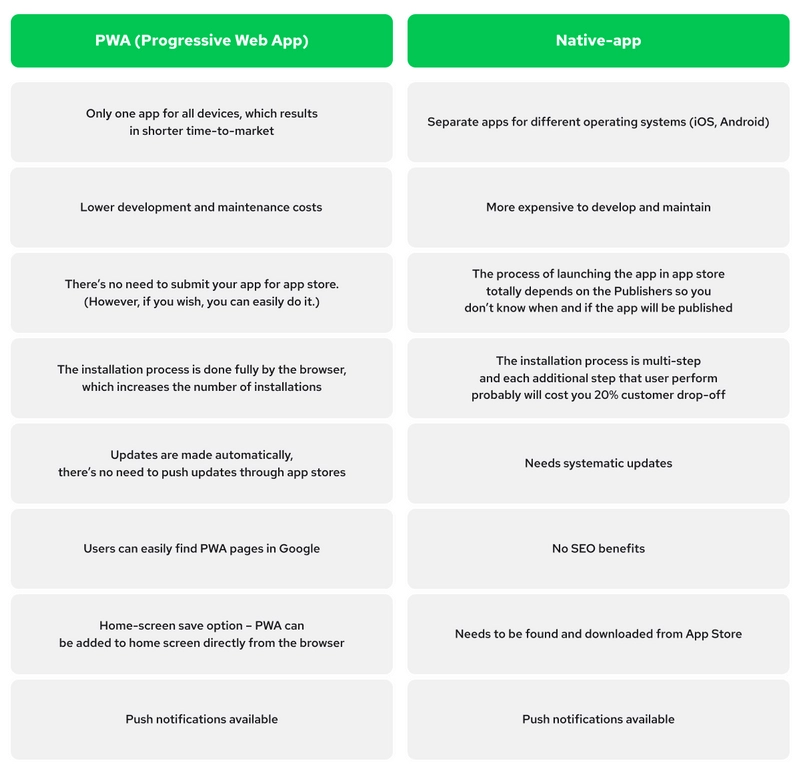
Sự khác biệt giữa PWA và các ứng dụng di động native

Các ứng dụng native đã thống trị thị trường di động suốt một thập kỷ, nhưng nay người dùng đang dần chuyển sang một trải nghiệm thống nhất trên mọi nền tảng và thiết bị. PWA ưu tiên cho di động và cực kỳ nhẹ nhàng so với các ứng dụng native, nhưng vẫn mang lại mức độ tương tác như nhau.
Dù các nền tảng thương mại điện tử hàng đầu hiện nay như Alibaba, Pinterest, và Twitter đã triển khai PWA trên website của họ, khái niệm PWA vẫn còn khá mơ hồ đối với các doanh nghiệp nhỏ lẻ. Nhiều trong số đó, dù nhận ra di động là hướng tiếp cận cần được ưu tiên, vẫn chưa bị thuyết phục rằng PWA vượt trội hơn thiết kế web responsive hay các ứng dụng native.
Tuy nhiên, những ưu điểm của PWA đang ngày càng được nhận thức rõ ràng hơn, thể hiện qua số liệu thống kê từ Google.

Những yêu cầu của PWA
Để thiết lập được một PWA, bạn cần đảm bảo các yếu tố sau:
Đường truyền bảo mật (HTTPS): bạn cần cung cấp một máy chủ bảo mật với kết nối HTTPS, vừa bảo vệ dữ liệu người dùng, vừa cung cấp thêm một lớp bảo mật bổ sung cho website.
Service workers: đây là một trong những yếu tố quan trọng nhất của công nghệ PWA, giúp xác định cách xử lý các yêu cầu mạng. Một service worker là một tập tin JavaScript chạy trên máy khác, được thêm vào mã nguồn trang, hoạt động dưới nền để nhại lại các tính năng của ứng dụng native.
Tập tin Manifest PWA: Bạn cần tạo một tập tin JSON đơn giản (tập tin manifest PWA) để cung cấp cho trình duyệt thông tin về giao diện và hành vi của PWA sau khi đã cài đặt lên thiết bị di động của người dùng. Nó chứa thông tin cơ bản như tên ứng dụng, biểu tượng hay màu sắc, và có mục đích tăng cường trải nghiệm như ứng dụng native. Tập tin manifest này cũng cần thiết để Google Chrome hiển thị hộp thoại nhắc người dùng thêm PWA vào homescreen!
Thông tin liên hệ tư vấn:
- Website:www.hostify.vn
- Liên hệ Kỹ thuật: 0247 1012 369 (Phím 2)
- Facebook: www.facebook.com/hostify.vn
Các tìm kiếm liên quan đến chủ đề “PWA là gì”
| Progressive Web app | Web PWA |
| PWA ReactJS | Native app là gì |
| What is PWA | Cách tạo Progressive Web App |
| Web PWA | Pwa udemy |
Bài viết liên quan
IPSec là gì? Công dụng và quy trình vận hành của IPSec
Vpn là gì? Hướng dẫn cấu hình VPN cho máy tính và điện thoại
Seeding là gì? Cách triển khai chiến dịch Seeding hiệu quả 2022

















