Google Fonts là gì? Cách sử dụng Google Fonts trong website của bạn

Bạn có lẽ đã nghe rằng Google có hàng trăm web font miễn phí để mọi người sử dụng trong các dự án của họ. Nhưng làm sao để thực sự sử dụng được các web font đó?
Google Fonts là gì?
Google Fonts được giới thiệu vào năm 2010 và nhanh chóng trở thành kho lưu trữ font mã nguồn mở miễn phí lớn nhất Internet. Toàn bộ Google Fonts đều miễn phí cho các mục đích cá nhân lẫn thương mại. Bạn có thể truy cập website Google Fonts để lựa chọn và sử dụng các font tùy theo nhu cầu thiết kế của chính mình.
Ai dùng Google Fonts?
Bất kỳ ai. Từ các nhà thiết kế đồ họa, thiết kế UX, nhà nghiên cứu, nhà phát triển, nhà phát triển web, blogger, các nhà quản trị truyền thông xã hội, doanh nhân, nghệ sỹ, sinh viên, giáo viên, nhiếp ảnh gia… Google Fonts hiện diện trên các bảng quảng cáo, poster, các bài thuyết trình, thiệp mời đám cưới, website, và sách.
Ai tạo ra Google Fonts
Google Fonts hợp tác với các nhà thiết kế kiểu chữ, các xưởng đúc chữ, và cộng đồng thiết kế toàn thế giới. Những cá nhân và tổ chức này thiết kế ra các font mà bạn thấy trên Google Fonts. Ví dụ, Lukasz Dziedzic là một nhà thiết kế kiểu chữ độc lập, người thiết kế nên kiểu chữ Lato phổ biến. Trong khi đó, xưởng đúc chữ ParaType đã thiết kế nên kiểu chữ PT Serif.
Tại sao Google lại quan tâm đến font chữ?
Mỗi liên kết Google Fonts API trên các website đều sẽ mang lại cho Google cơ hội để khai thác dữ liệu. Dù nghe thật nguy hiểm, nhưng đó không phải là lý do khiến bạn phải từ bỏ việc sử dụng Google Fonts.
Một lý do khác giải thích sự quan tâm của Google đối với các font chữ là bởi họ muốn giúp người dùng đại chúng tiếp cận được các web font mã nguồn mở. Họ muốn tạo ra một thế giới web nhanh hơn, đẹp hơn, dễ điều hướng và sử dụng hơn. Năm 2010, khi cả thế giới đang rất cần một nguồn uy tín để tải về các font chữ, họ đã khởi động website Google Fonts và giải quyết nhanh gọn nỗi lo của hàng triệu người dùng.

Tại sao bạn nên cân nhắc sử dụng Google Fonts?
Ai lại từ chối hàng miễn phí? Không phải bạn chứ? Ngoài việc miễn phí, bạn còn nên cân nhắc sử dụng Google Fonts cho dự án thiết kế web tiếp theo của mình bởi:
- Các font này rất dễ tích hợp vào website của bạn
- Kho font đồ sộ hơn 850 lựa chọn và còn tiếp tục tăng
- Chất lượng tổng thể của các font ngày càng được cải thiện
- Google Fonts có thể tải về để dùng trong các sản phẩm in ấn.
Cách sử dụng Google Fonts
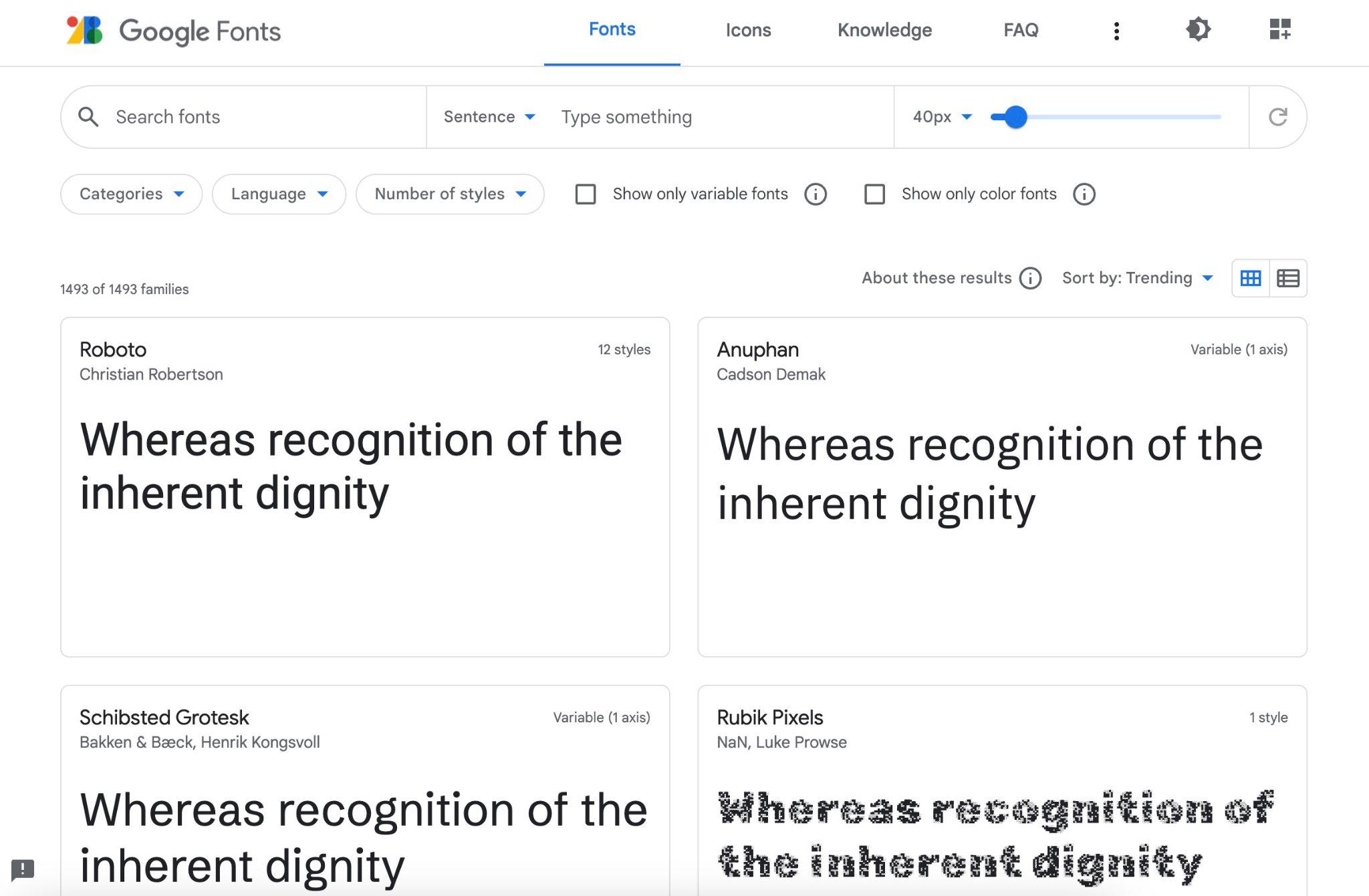
Vào website Google Fonts
Website Google Fonts là nơi bạn có thể lựa chọn hơn 853 hệ font miễn phí. Website này cho phép bạn lọc kết quả theo kiểu font, ngôn ngữ, độ phổ biến, và độ dày của font. Google Fonts còn giới thiệu các font mới nếu bạn ghé thăm trang “Featured”.

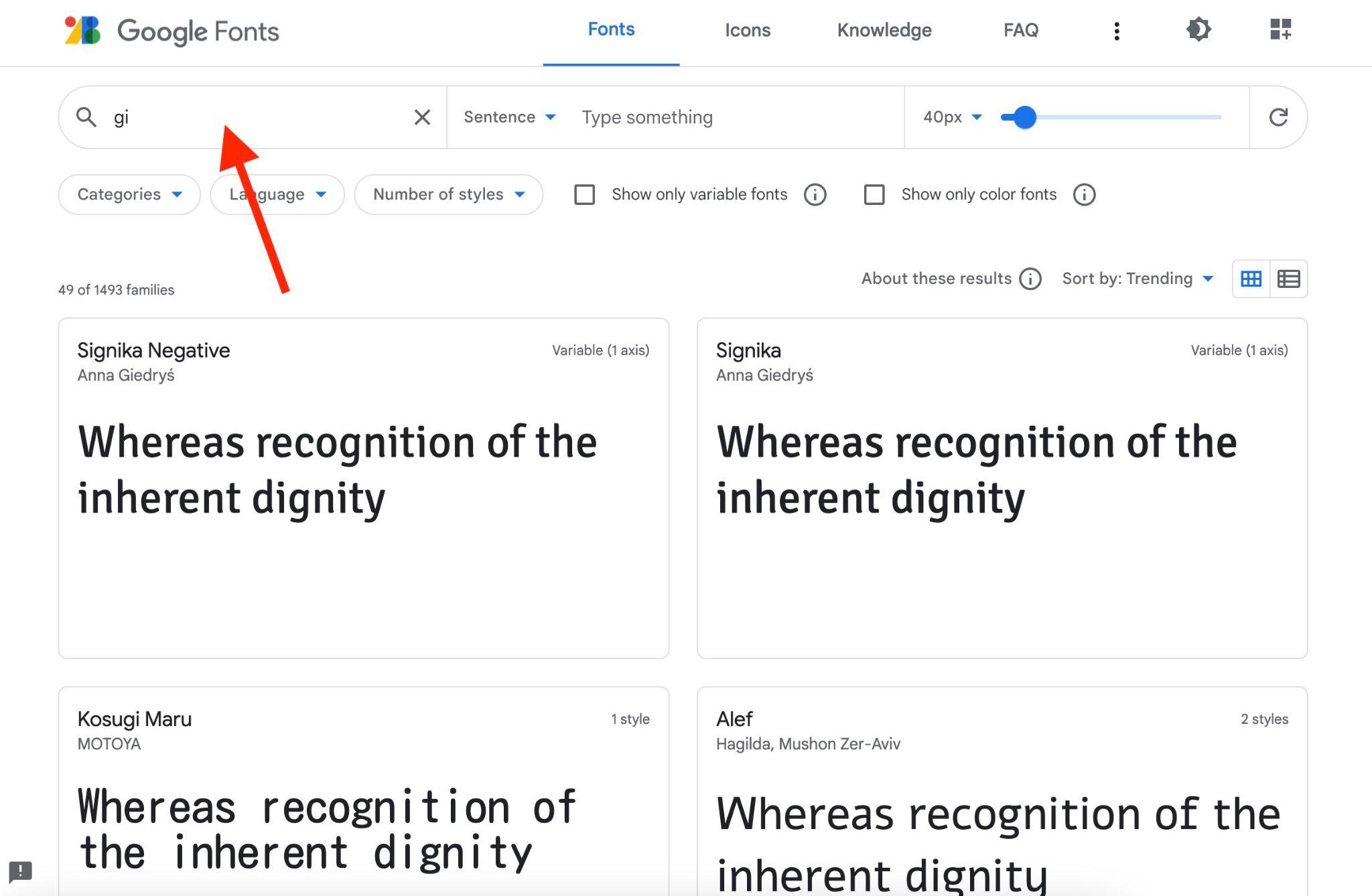
Tìm font muốn dùng
Nếu đã có tên hệ font muốn dùng, bạn có thể gõ tên của nó vào ô tìm kiếm nằm ngay bên dưới logo Google Fonts.

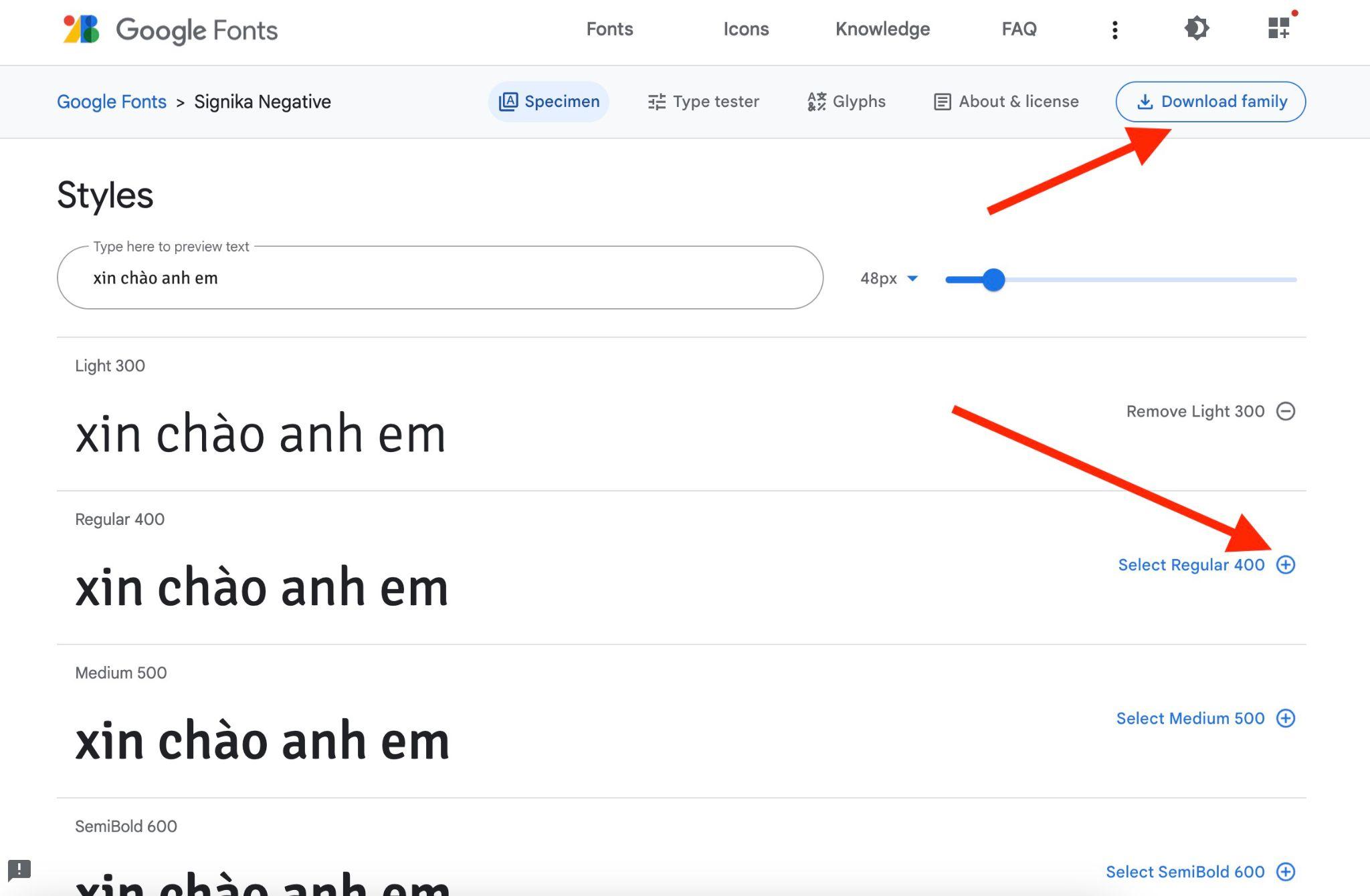
Xem và tải font
Bấm vào kết quả hiện ra để vào trang xem trước font.

Tại đây, bấm Download family nếu muốn tải về hệ font đang xem.
Nếu muốn nhúng một số font nhất định (độ dày font) trong hệ font vào website, bấm dấu (+) ở bên phải từng font để đưa font vào danh sách lựa chọn.
Lặp lại các bước trên để thêm các font thuộc hệ font khác vào danh sách lựa chọn.
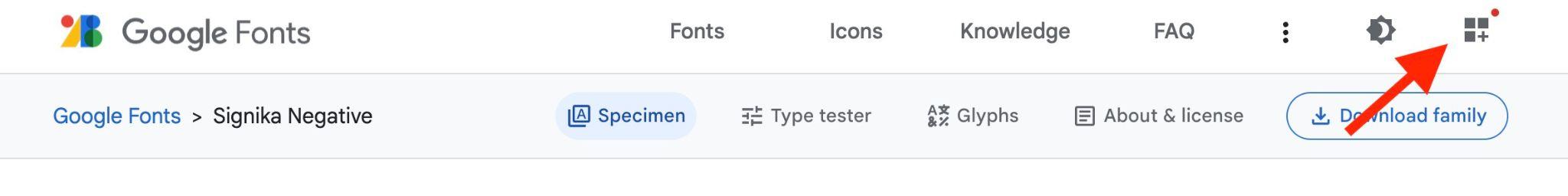
Sau đó bấm nút ở góc trên bên phải trang để xem danh sách các font đã lựa chọn.

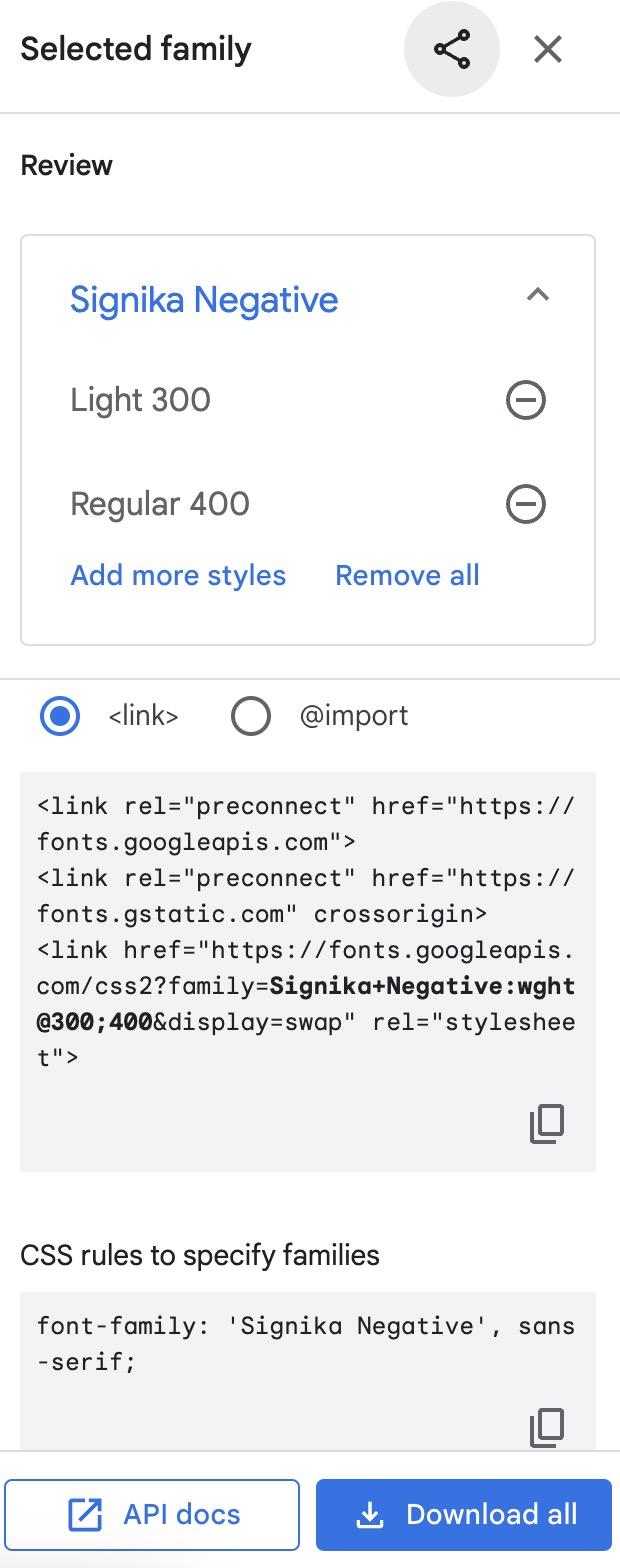
Tại đây, bạn có thể thấy mã HTML và CSS để nhúng các font đã chọn vào website.

Muốn Google Fonts hoạt động trên website của mình, bạn phải liên kết hệ font với Google Fonts API (bằng đoạn mã HTML được cung cấp), và nêu rõ hệ font muốn dùng (bằng đoạn mã CSS được cung cấp).
Lưu ý, chỉ thêm những kiểu font và độ dày font bạn chắc chắn sẽ cần, bởi nhúng càng nhiều font, website sẽ càng nặng và thời gian nạp trang sẽ càng lâu hơn.
Nhúng font vào website
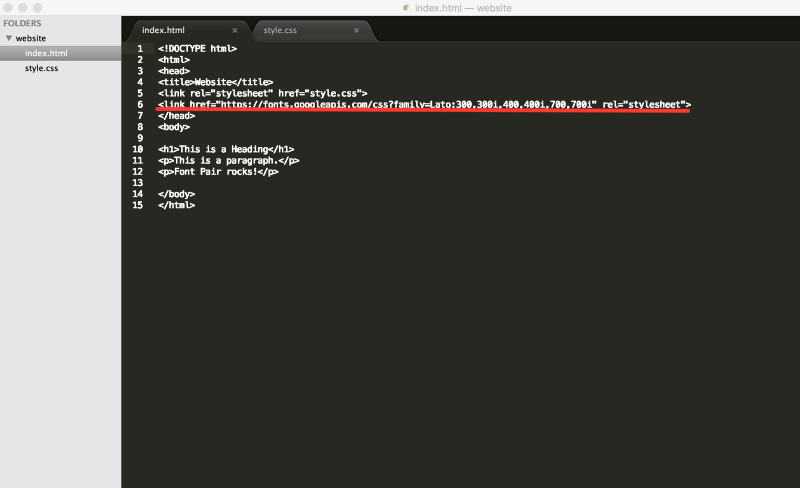
Gần xong rồi đấy! Bây giờ bạn chỉ cần copy và paste các đoạn mã HTML và CSS nói trên vào website. Đầu tiên là copy đoạn mã HTML vào phần <Head> của tập tin HTML của website.

Sau đó copy và paste đoạn mã CSS vào tập tin CSS của website. Nếu chỉ nhúng một font, bạn có thể copy đoạn mã CSS này vào thẻ body. Nếu nhúng nhiều font, bạn cần lưu ý copy chúng vào các vị trí phù hợp trong tập tin CSS.

Lưu các tập tin HTML và CSS vừa chỉnh sửa rồi refresh lại website để thấy sự thay đổi!
Những font đẹp nhất trên Google Fonts
Roboto

Roboto là hệ font sans-serif (không chân) được thiết kế bởi Christian Robertson và là hệ font được Google sử dụng trong hệ điều hành Android. Hệ font này có 12 kiểu khác nhau.
Open Sans

Open Sans được phát triển từ font Droid Sans, được Google sử dụng trên một số website và các ấn phẩm cũng như quảng cáo web của hãng. Open Sans Condensed, một font trong hệ này, đứng ở vị trí thứ 13 trong số các font phổ biến nhất trên Google Fonts.
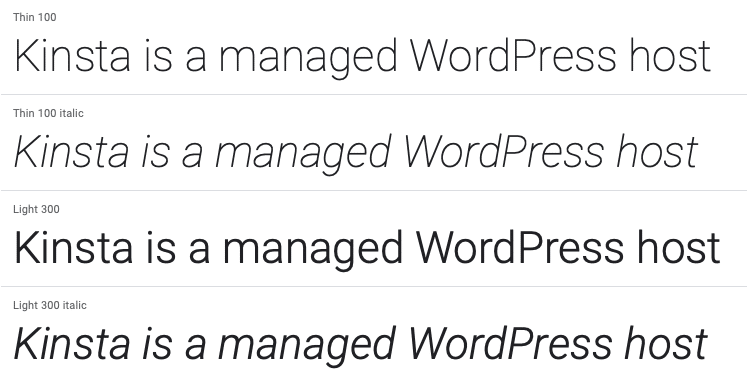
Lato

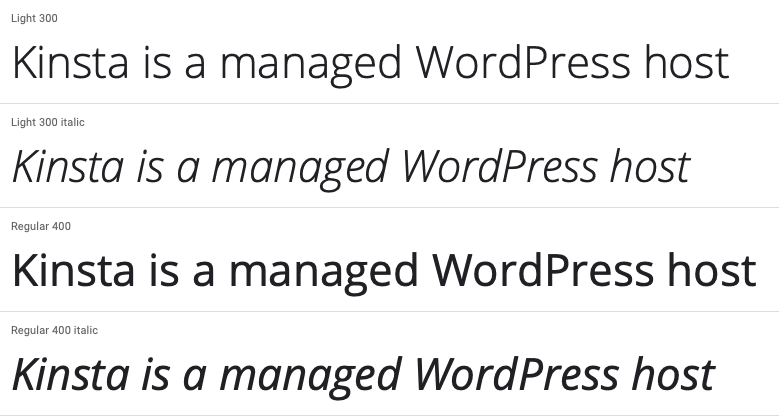
Lato là một font khá nổi tiếng của Lukasz Dziedzic. Đây là font sans-serif với độ dày vừa phải.
Montserrat

Một font sans-serif khác, đến từ nhà thiết kế Julieta Ulanovsky ở Buenos Aires. Với 18 kiểu khác nhau từ mỏng đến dày, bạn có rất nhiều sự lựa chọn ở đây!
Oswald

Là font sans-serif phát triển bởi Vernon Adams, theo phong cách Alternate Gothic đặc trưng.
Các tìm kiếm liên quan đến chủ đề “google font”
|
Google Font tiếng Việt
|
Dafont | Gg font | What the font |
| Font Việt hóa | Next/font/google | WhatFont tool | Find font |
Bài liên quan

















