Hướng dẫn tùy biến giao diện WordPress từ A-Z cho người mới

Dù sở hữu kho giao diện đồ sộ, việc tìm ra một theme WordPress ưng ý và phù hợp với thương hiệu của bạn có thể rất khó khăn.
Và đó chính xác là lý do tại sao bạn nên tận dụng các tính năng tùy biến giao diện.
Bằng cách tùy biến giao diện WordPress, bạn có thể tạo ra một thiết kế độc nhất phản ánh thương hiệu, phong cách, và cá tính của mình. Ngoài ra website của bạn cũng sẽ nổi bật hơn so với các đối thủ, để lại ấn tượng lâu dài đối với khách ghé thăm.
Hướng dẫn dưới đây sẽ bao gồm 5 cách hiệu quả nhất để tùy biến giao diện WordPress của bạn, cùng với một số nguyên tắc nên cân nhắc trong quá trình tùy biến.
Tại sao bạn nên tùy biến giao diện WordPress?
Tùy biến giao diện WordPress là điều tối quan trọng nhằm xây dựng một website khác biệt so với các đối thủ. Ví dụ, bạn có thể muốn loại bỏ sidebar khỏi giao diện, hoặc thêm CSS tùy biến để cập nhật trang. Có 5 lý do chính khiến bạn nên dành thời gian “tút” giao diện WordPress theo nhu cầu riêng của mình:
- Tạo điểm nhấn thương hiệu: tùy biến giao diện WordPress cho phép bạn tạo ra diện mạo và cảm nhận đặc trưng, thể hiện được thương hiệu của bạn. Với màu sắc, font chữ, và các yếu tố thiết kế tùy biến, bạn có thể hình thành được mối liên kết với nhóm đối tượng mục tiêu và không lo “đụng hàng” với các đối thủ.
- Cải thiện trải nghiệm người dùng: tùy biến giao diện cải thiện trải nghiệm người dùng bằng cách giúp việc điều hướng và tìm kiếm thông tin trên website dễ dàng hơn.
- Cải thiện chức năng: bạn có thể cải thiện chức năng website thông qua tùy biến. Với các tính năng và plugin tùy biến, bạn có thể tạo ra một website đáp ứng nhu cầu và mang lại cho khách ghé thăm một trải nghiệm người dùng liền lạc.
- Tăng cường bảo mật: tùy biến giao diện WordPress còn góp phần cải thiện bảo mật của trang. Thông qua loại bỏ các đoạn mã không cần thiết và tối ưu cấu trúc trang, bạn có thể giảm nguy cơ bị xâm nhập.
- Cải thiện SEO: tối ưu mã nguồn, cấu trúc, và nội dung trang có thể giúp website trở nên tương thích với SEO hơn, từ đó cải thiện thứ hạng trên các trang kết quả tìm kiếm.
Như vậy, tùy biến giao diện WordPress là vô cùng quan trọng nếu muốn tạo ra một website tối ưu về diện mạo lẫn chức năng, đồng thời mang lại cho khách ghé thăm một trải nghiệm người dùng tích cực hơn nữa.
Những cách tối ưu giao diện WordPress để cải thiện hiệu suất
Tùy biến giao diện WordPress là quá trình linh hoạt, tùy thuộc kỹ năng, nhu cầu, và diện mạo bạn muốn có. Tuy nhiên, với những công cụ và kỹ thuật phù hợp, bạn hoàn toàn có thể xây dựng một website cá nhân hóa đáp ứng các mục tiêu đề ra.
Một số cách để tối ưu giao diện WordPress dựa trên kỹ năng:
|
Lựa chọn |
Kỹ năng kỹ thuật |
|
Thay đổi thiết lập giao diện |
Trung bình hoặc dưới trung bình |
|
Dùng plugins |
Trung bình hoặc dưới trung bình |
|
Dùng công cụ xây dựng trang (Page builder) |
Trung bình hoặc dưới trung bình |
|
Tùy biến CSS |
Cao cấp (đòi hỏi kiến thức code) |
|
Dùng Child Themes |
Cao cấp (đòi hỏi kiến thức code) |
5 cách tùy biến giao diện WordPress
Bạn có thể tùy biến giao diện WordPress thông qua nhiều phương thức, tùy thuộc kỹ năng và quy mô thay đổi. Bây giờ chúng ta sẽ khám phá 5 kỹ thuật hiệu quả có thể giúp bạn tùy biến giao diện WordPress theo ý muốn.
Sử dụng trình tùy biến giao diện mặc định
Cách dễ nhất để tùy biến giao diện WordPress là thông qua trình tùy biến giao diện mặc định. Bạn làm như sau:
- Đăng nhập vào dashboard WordPress.
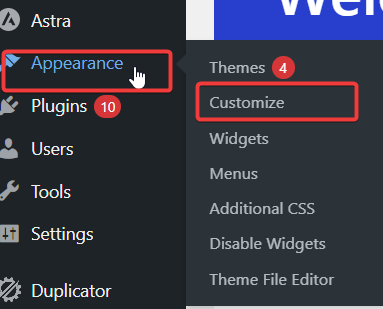
- Tìm tùy chọn Appearance bên dưới theme đang kích hoạt.

- Bấm Appearance > Customize

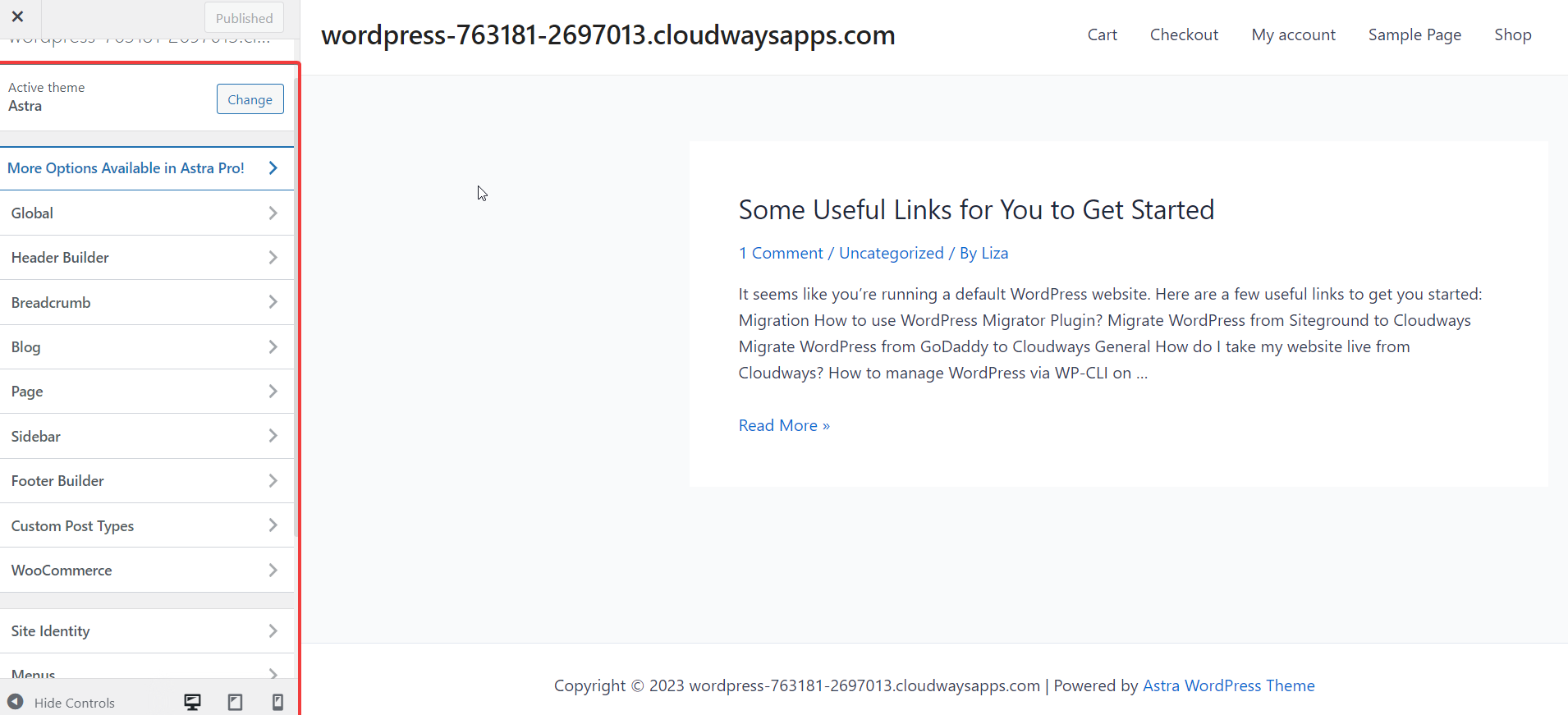
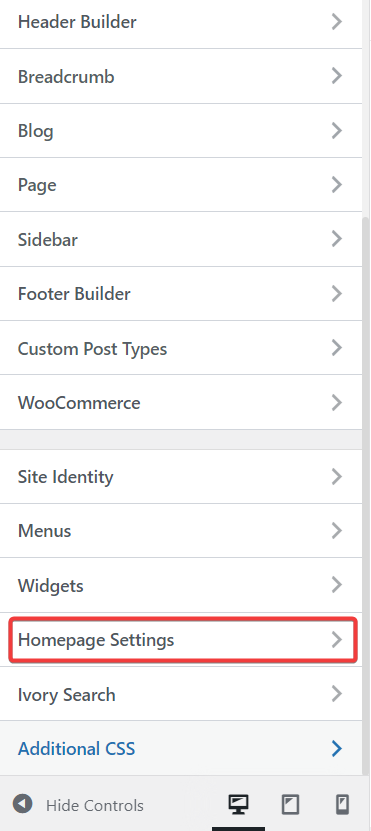
- Bạn sẽ được chuyển đến màn hình tiếp theo. Tại đây có khá nhiều tùy chọn xuất hiện ở sidebar, hãy tùy biến theo ý thích.

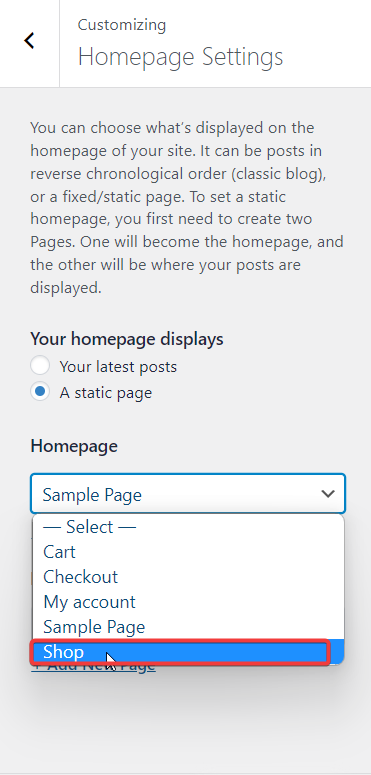
- Ví dụ, bạn muốn trang bán hàng xuất hiện trên trang chủ, hãy chọn Homepage Settings

- Chọn Shop từ menu xổ xuống

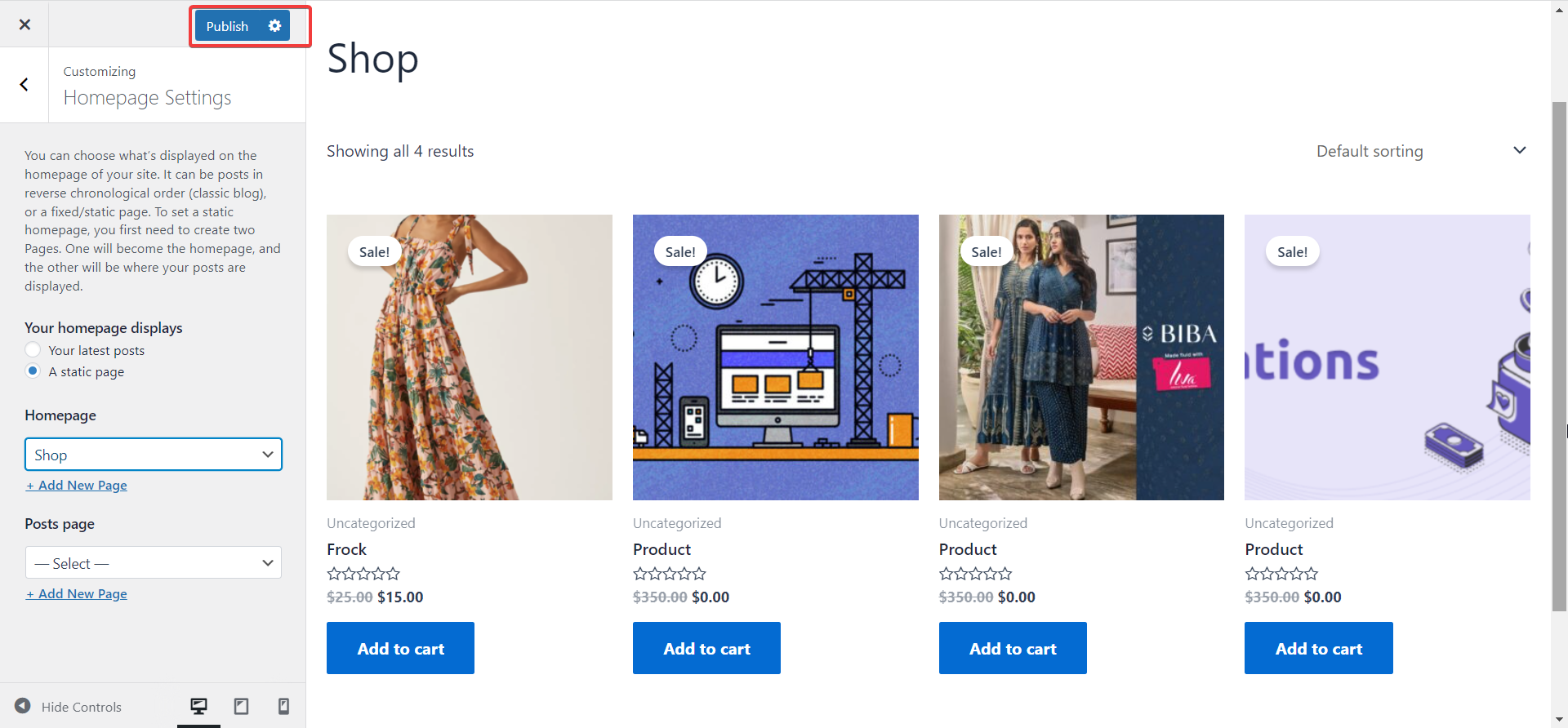
- Bấm Publish để đổi trang mặc định thành Shop

- Xong! Bạn có thể khám phá các thiết lập khác xem sao.
Sử dụng trình biên tập trang của WordPress để tùy biến giao diện
Bạn có thể tùy biến giao diện bằng tính năng Full Site Editing của WordPress, cho phép bạn chỉnh sửa các block của trang. Công cụ mạnh mẽ này giúp bạn biên tập toàn bộ website bằng block, và bạn có thể truy cập nó trực tiếp từ giao diện WordPress đang sử dụng.
Lưu ý rằng không phải mọi giao diện WordPress đều hỗ trợ tính năng này, do đó bạn phải sử dụng một giao diện tương thích với block, và WordPress 5.9 trở lên.
Trong ví dụ dưới đây, chúng ta sẽ sử dụng giao diện Twenty Twenty-Two, một giao diện block xuất sắc:
- Đăng nhập vào dashboard WordPress
- Bấm Appearance > Editor

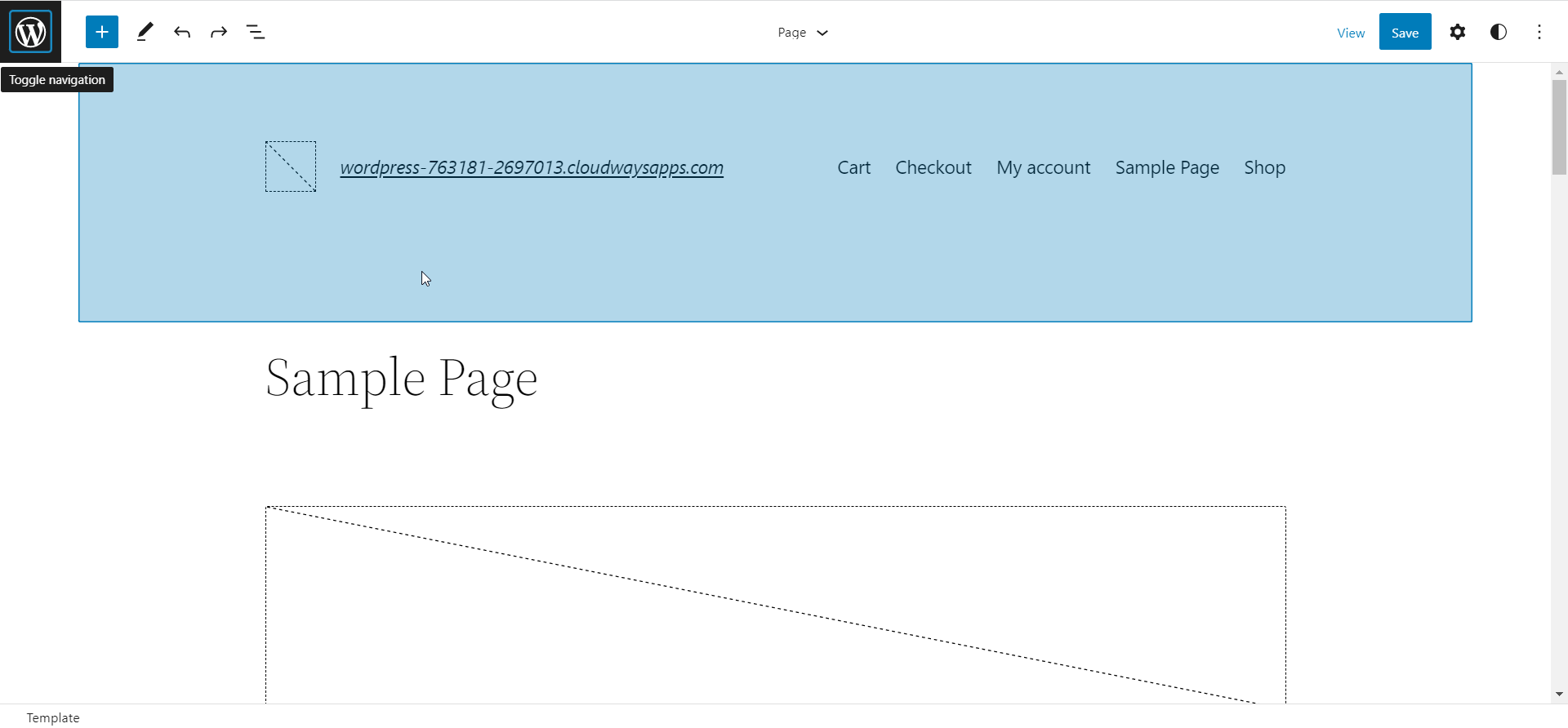
- Bạn sẽ được chuyển đến màn hình tiếp theo, nơi bạn có thể biên tập website thông qua các block.

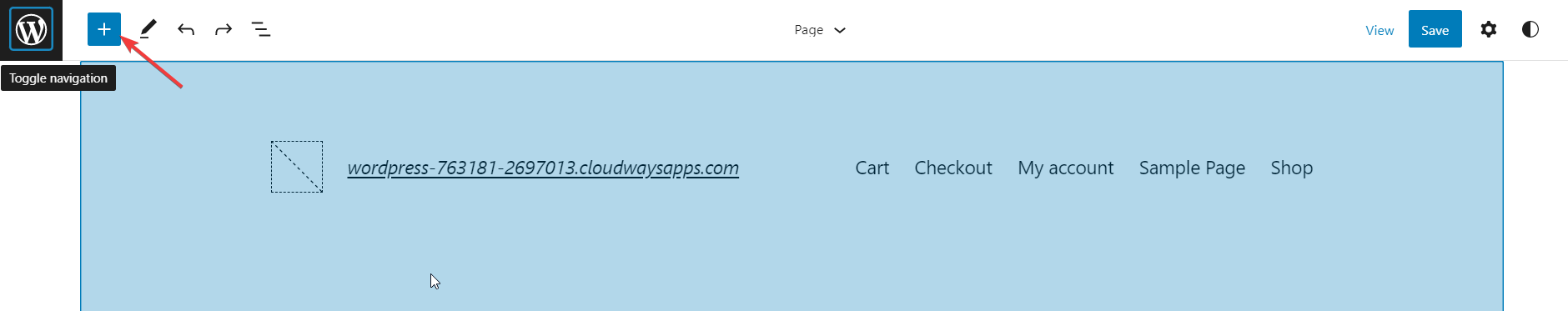
- Nếu thích đi sâu vào chi tiết, hãy bấm dấu “+” ở góc trên bên trái của dashboard.

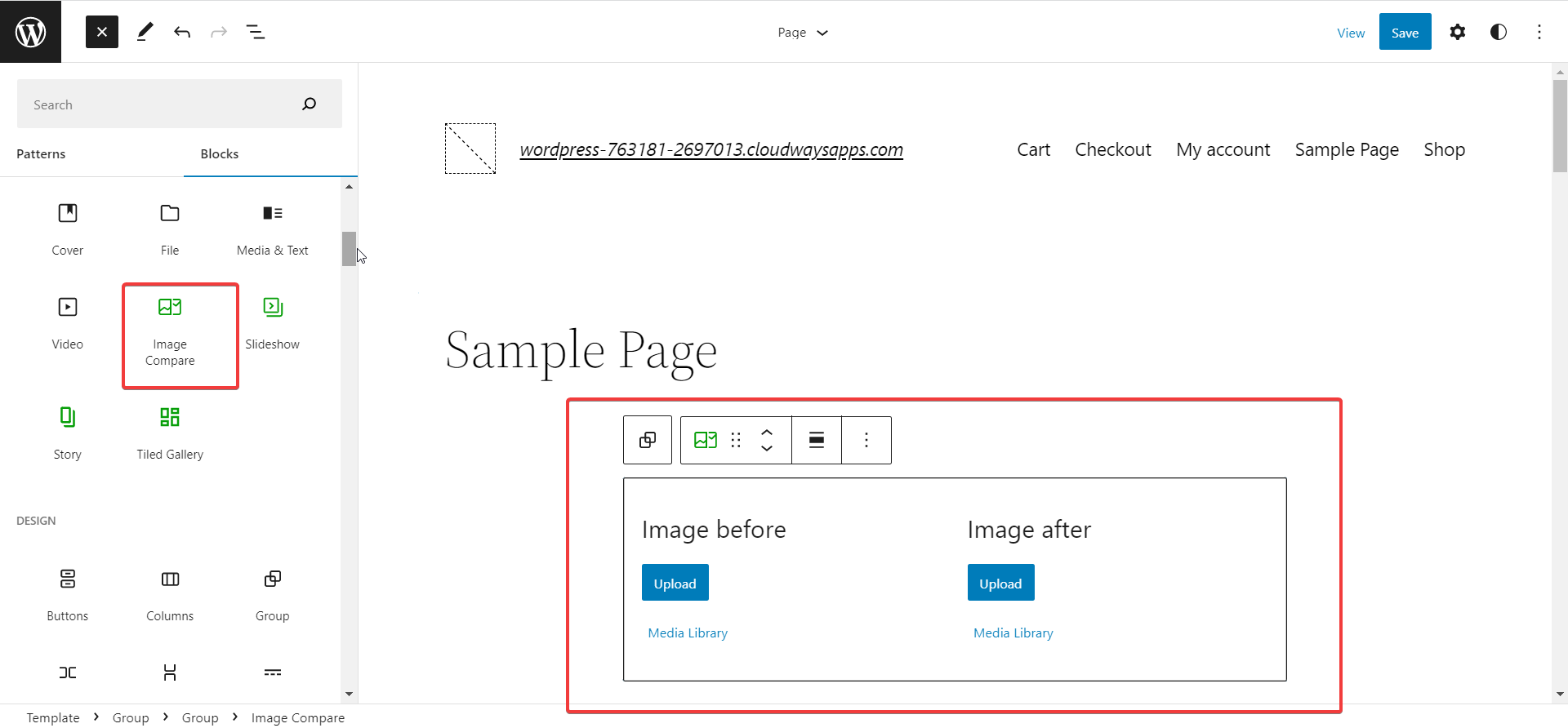
- Bạn sẽ thấy 2 mục phụ: blocks và patterns.
- Chọn bất kỳ block nào và kéo – thả nó để thêm block

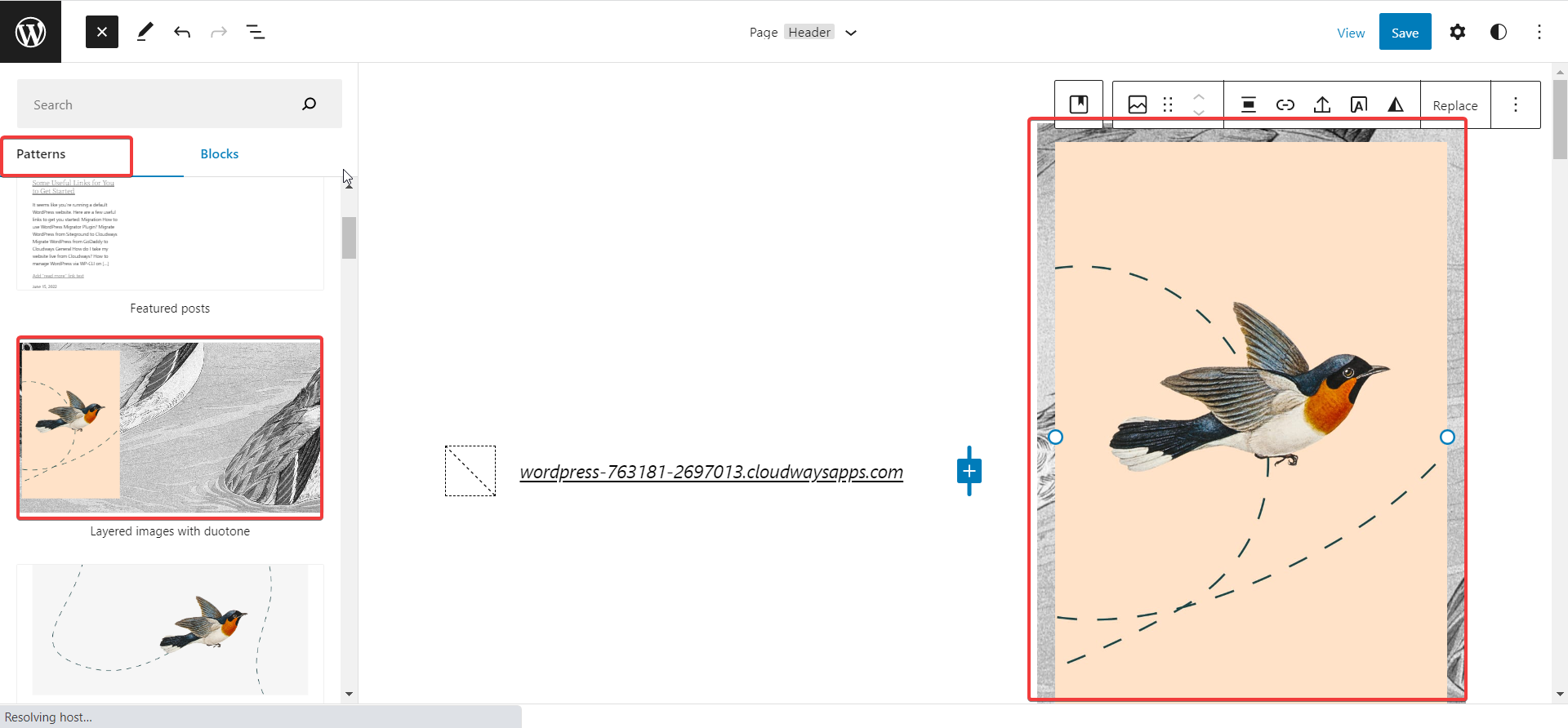
- Tương tự, để thêm bất kỳ pattern nào, vào tab Patterns và chọn pattern mong muốn, rồi kéo – thả nó.

- Quá nhanh gọn đúng không?
Tùy biến giao diện WordPress với trình dựng trang
Bạn cũng có thể tùy biến website bằng một trình dựng trang. Ví dụ dưới đây là Elementor Page Builder.
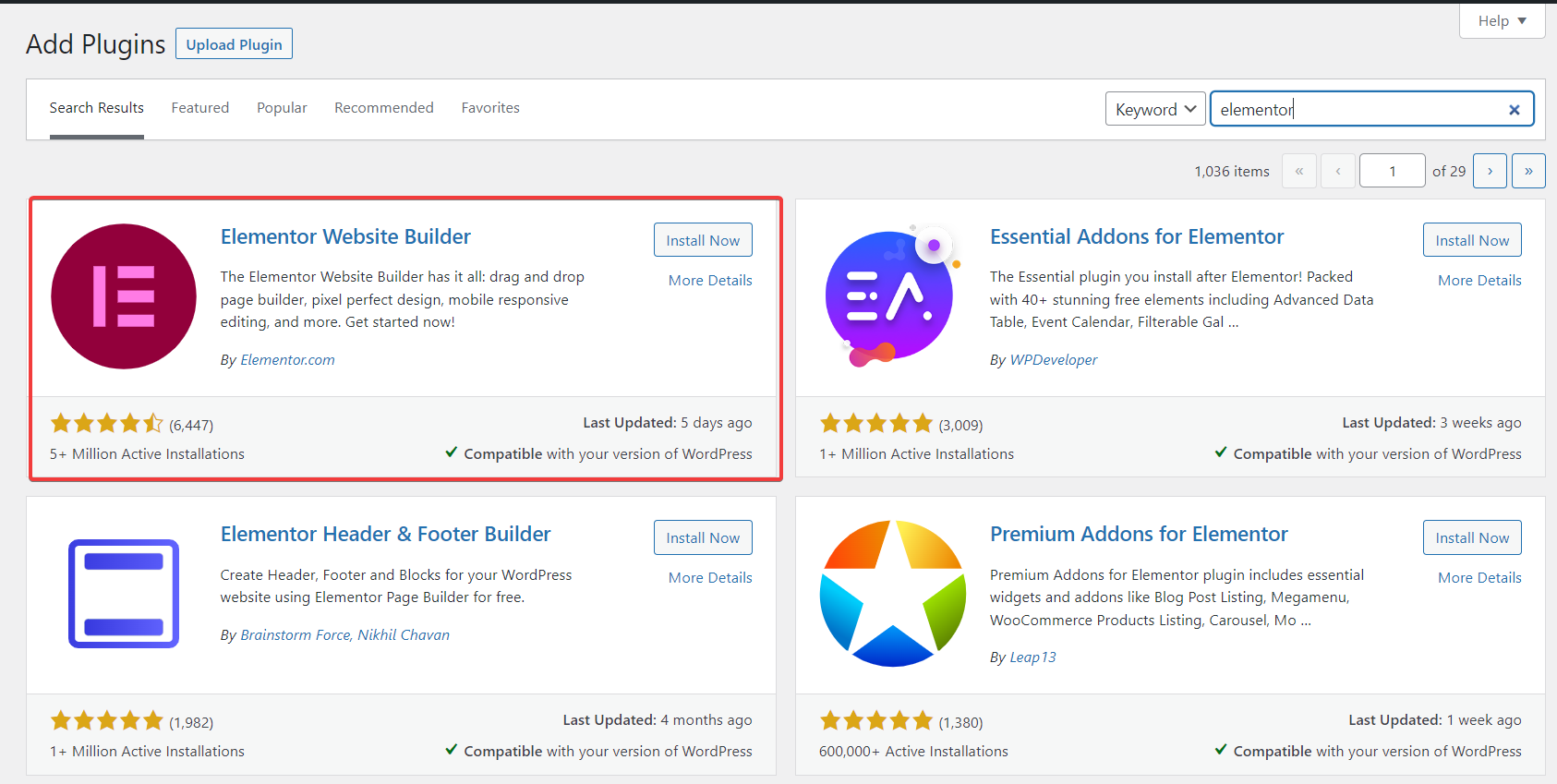
- Cài đặt và Kích hoạt plugin Elementor Page Builder

- Bạn sẽ thấy Elementor hiện ra ở cạnh trái của dashboard.
- Chọn Getting Started

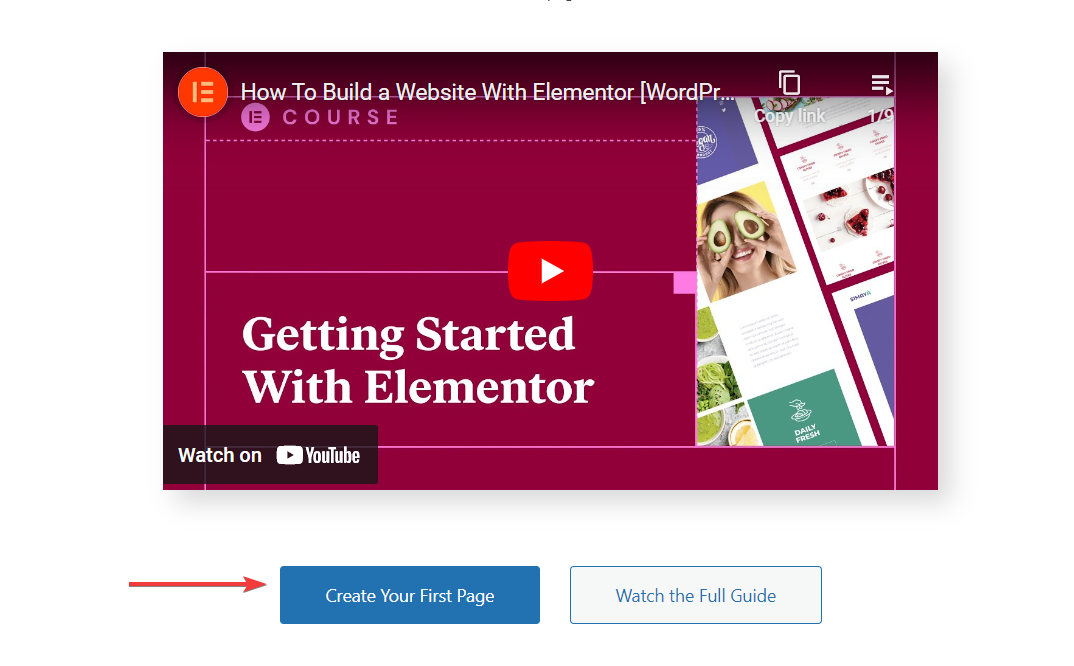
- Bấm vào Create Your First Page

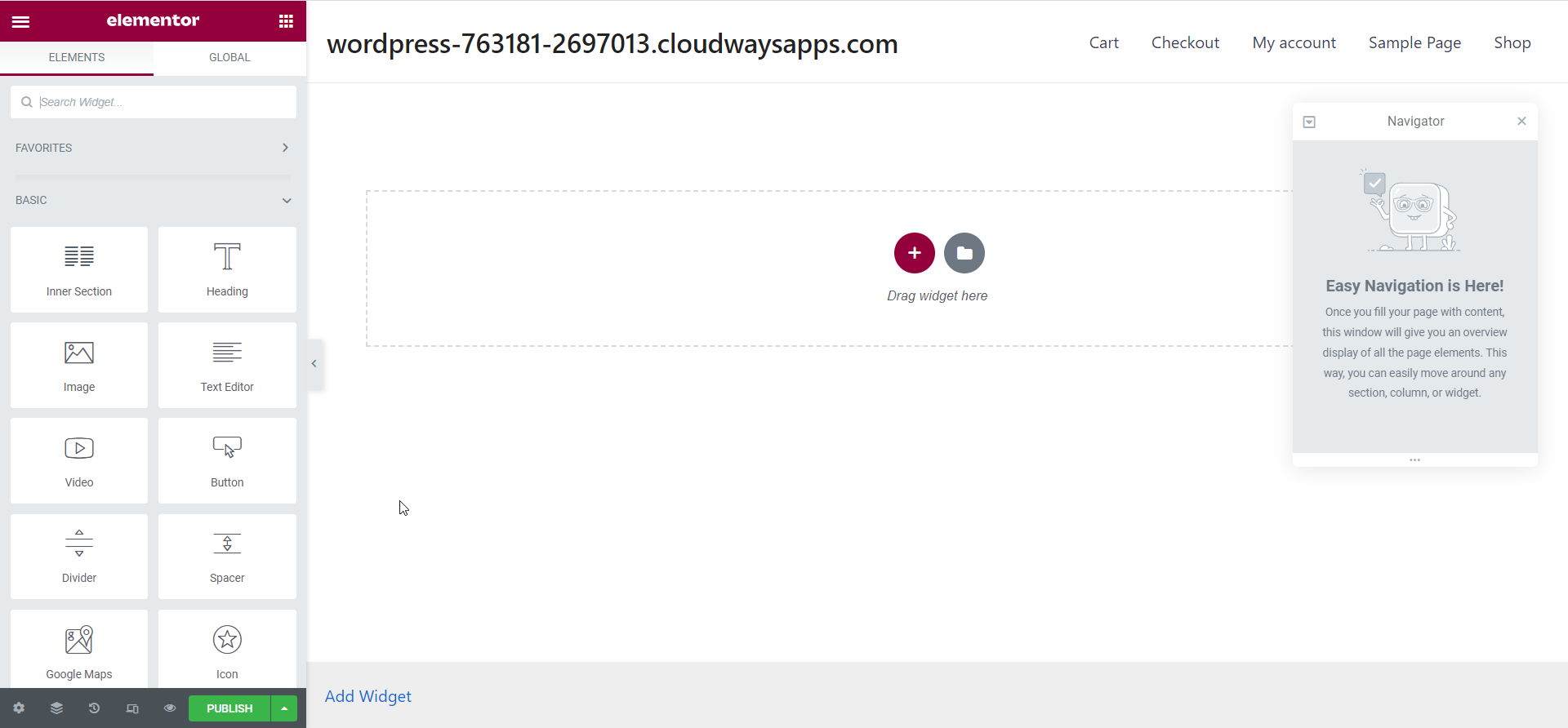
- Bạn sẽ được chuyển đến màn hình tiếp theo để bắt đầu tùy biến giao diện.

- Hãy thử qua các tùy chọn để có được giao diện ưng ý nhé!
Biên tập mã nguồn của giao diện
Nếu bạn có kinh nghiệm code, bạn có thể tùy biến giao diện bằng cách biên tập mã nguồn của nó. Tuy nhiên, lưu ý rằng cách này tiềm ẩn khá nhiều rủi ro và có thể khiến giao diện bị thay đổi đáng kể.
Mặt khác, biên tập mã nguồn cho phép bạn kiểm soát sâu hơn giao diện và có thể thực hiện những chỉnh sửa tinh vi hơn. Nếu đã sẵn sàng, hay bắt tay làm thôi:
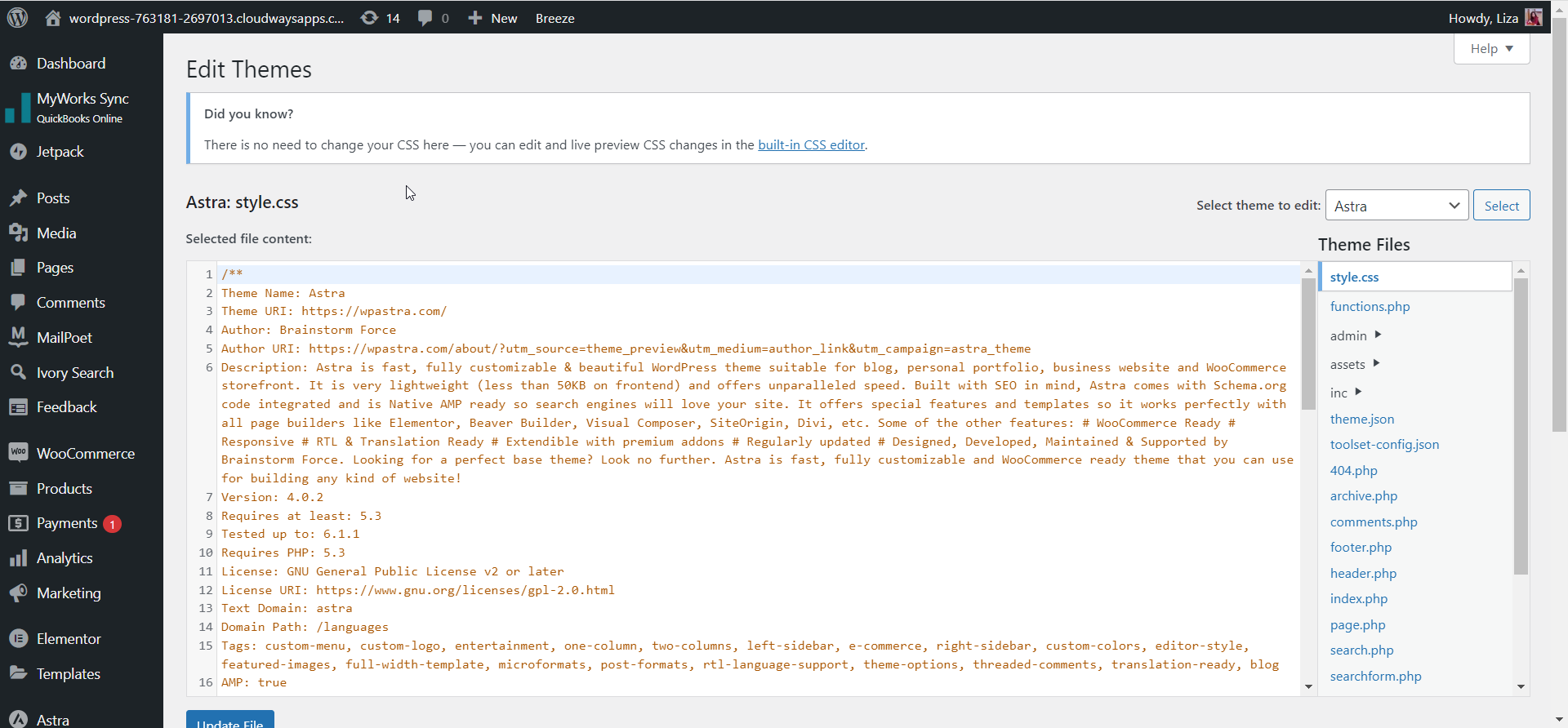
- Đăng nhập vào dashboard WordPress
- Vào Appearance > Theme File Editor

- Bạn sẽ được chuyển đến phần mã nguồn của giao diện.

- Hãy thay đổi các tập tin style.css, functions.php, và các tập tin template theo ý muốn. Nếu rành PHP, HTML, và CSS, thì việc tùy biến giao diện sẽ trở nên dễ dàng hơn rất nhiều.
Tùy biến giao diện bằng Child Theme (theme con)
Nếu bạn muốn biên tập mã nguồn, nhưng không muốn trực tiếp gây ảnh hưởng đến giao diện hiện tại, thì có một giải pháp đơn giản hơn: dùng Child Theme.
Bạn có thể tạo Child Theme thủ công hoặc dùng plugin. Trong bài viết này, chúng ta sẽ dùng plugin vì nhanh và dễ dàng hơn.
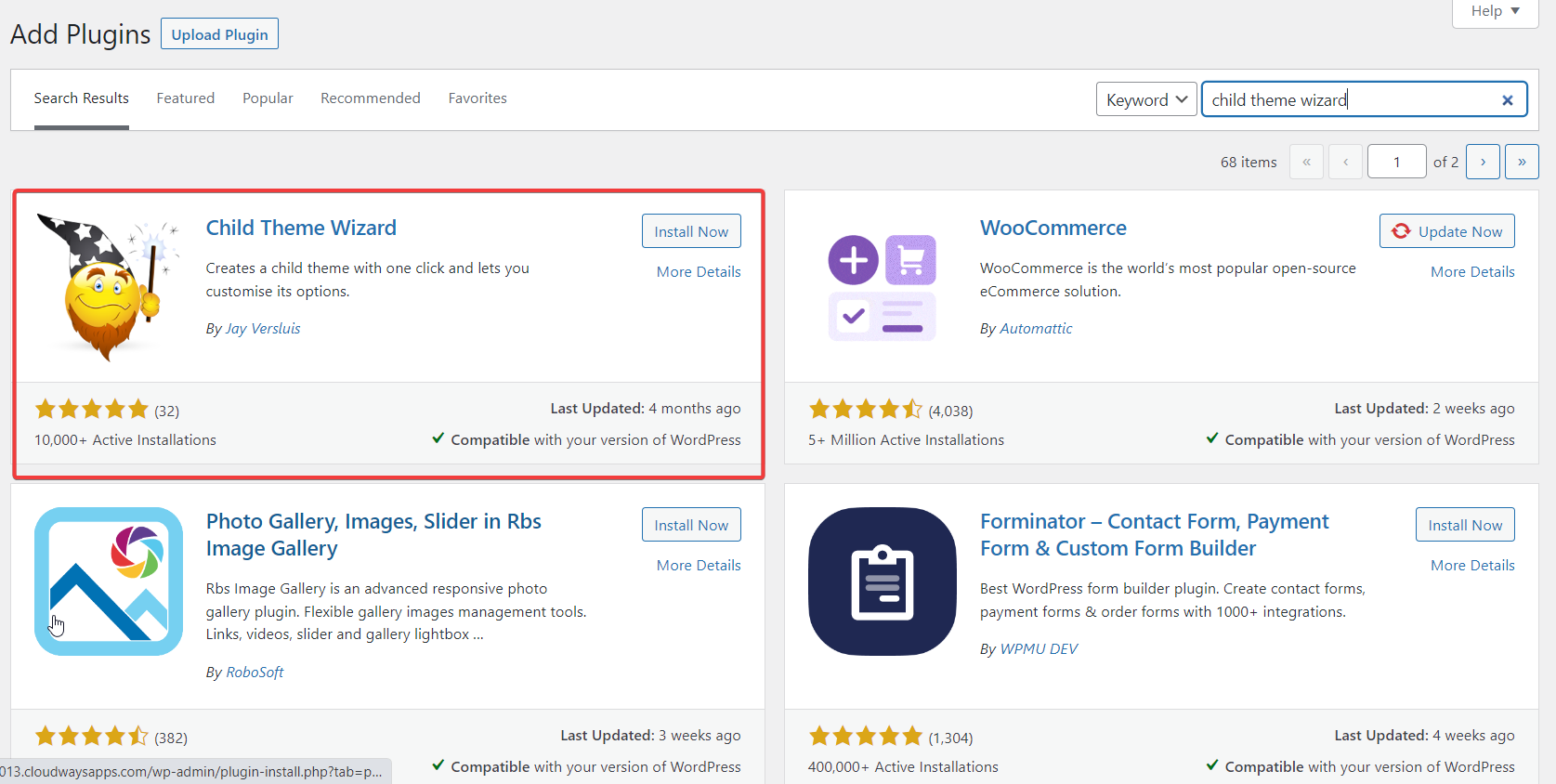
- Vào dashboard WordPress > Plugin > Add New
- Tìm plugin Child Theme Wizard ở thanh tìm kiếm bên phải
- Cài đặt và kích hoạt plugin.

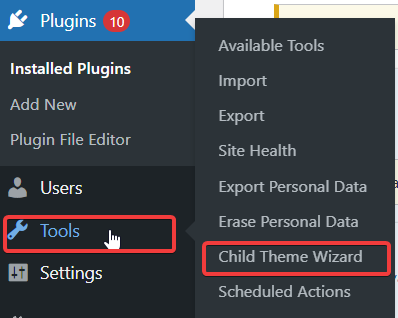
- Khi đã kích hoạt, bạn sẽ thấy tùy chọn Child Theme Wizard trong mục Tools

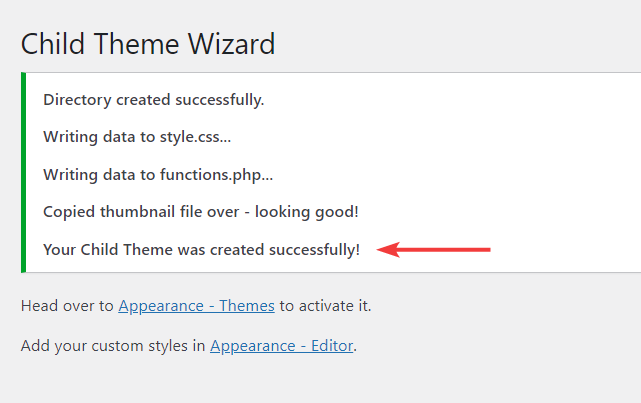
- Chọn theme chính và điền các thông tin cần thiết. Sau khi điền xong, bấm Create Child Theme

- Và bạn đã tạo Child Theme thành công rồi.

Một số nguyên tắc trong quá trình tùy biến giao diện WordPress
Khi tùy biến giao diện WordPress, hãy tuân thủ các nguyên tắc sau để đảm bảo website vận hành đúng như dự tính.
Tránh “vọc” mã nguồn
Dù có kỹ năng code, lời khuyên ở đây là tránh chỉnh sửa các tập tin lõi của giao diện đang dùng, bởi chỉ cần một lỗi nhỏ thôi cũng có thể gây ra thiệt hại không thể đảo ngược được.
Thay vào đó, sử dụng CSS tùy biến để thay đổi diện mạo website. Cách này giúp bạn dễ cập nhật giao diện hơn trong tương lai và đảm bảo thay đổi không bị mất nếu bạn chuyển sang một giao diện khác.
Nếu buộc phải code, tuân thủ các tiêu chuẩn code của WordPress về khả năng hiển thị, bảo trì, bảo mật, và hiệu suất.
Sử dụng một trang phát triển cục bộ để thực hiện thay đổi
Khi thực hiện thay đổi trên website, hãy sử dụng một trang phát triển cục bộ để kiểm tra trước khi áp dụng thay đổi lên website chính. Như vậy, bạn có thể đảm bảo những thay đổi vừa thực hiện không gây ra bất kỳ sự cố nào, hoặc xung đột với chức năng hiện tại của website.
Ngoài ra, nó còn cho phép bạn thử nghiệm nhiều tùy chọn thiết kế và chức năng mà không phải lo lắng lỡ tay làm hỏng website. Bạn có thể thử các plugin, theme, và code mới mà không ảnh hưởng website chính.
Sử dụng tính năng kiểm soát phiên bản
Sử dụng tính năng kiểm soát phiên bản khi tùy biến website WordPress có thể giúp quy trình phát triển hiệu quả, an toàn và dễ cộng tác hơn.
Nó cho phép bạn theo dõi thay đổi đối với codebase, đảo ngược thay đổi khi cần thiết, cộng tác với các nhà phát triển khác, đánh giá code, và cải thiện chất lượng tổng thể của mã nguồn website. Đây là một cách tuyệt vời để đảm bảo codebase của website được gọn gàng và dễ bảo trì qua thời gian.
Tổng kết
Tùy biến giao diện WordPress là một cách tuyệt vời để giúp website nổi trội và thực sự phản ánh thương hiệu của bạn. Trong bài viết này, chúng ta đã điểm qua 5 phương thức khác nhau để tùy biến giao diện WordPress, cùng một số nguyên tắc cần tuân thủ khi tùy biến.
Bằng cách tuân thủ các nguyên tắc, như sử dụng child theme, CSS tùy biến, và plugins, kiểm tra website trên máy chủ cục bộ, sao lưu website định kỳ, và tuân thủ các tiêu chuẩn code của WordPress, bạn có thể tạo ra một website không chỉ độc đáo và còn có diện mạo hấp dẫn, bảo mật, tối ưu, và dễ bảo trì.
Các tìm kiếm liên quan đến chủ đề “giao diện wordpress”
|
Giao diện WordPress miễn phí
|
Giao diện wordpress bán hàng | Giao diện wordpress bán hàng miễn phí | Giao diện WordPress đẹp, miễn phí |
| Tải theme miễn phí | Theme WordPress đẹp | Theme WordPress la gì | Theme WordPress giới thiệu công ty miễn phí |
Bài liên quan

















