Không website nào được xem là hoàn chỉnh khi thiếu form liên hệ. Còn cách nào tốt hơn để bắt đầu trò chuyện với khách ghé thăm, cũng như những người thường xuyên theo dõi bạn? Với hơn 1 triệu lượt cài đặt, được đánh giá 4.5 sao trên kho add-on của WordPress, Ninja Forms được xem là trình tạo form dễ sử dụng nhất hiện nay. Nhiều khách hàng nổi tiếng đã và đang sử dụng Ninja Forms bao gồm Lucasfilm Ltd, The New York Times, và Đại học Harvard.
Để sử dụng Ninja Forms, bạn cần tìm và cài đặt nó trong kho add-on của WordPress, sau đó kích hoạt add-on vừa cài.
Bây giờ chúng ta sẽ tìm hiểu các chức năng của Ninja Forms:
Mục Lục
Tạo form bằng Ninja Forms
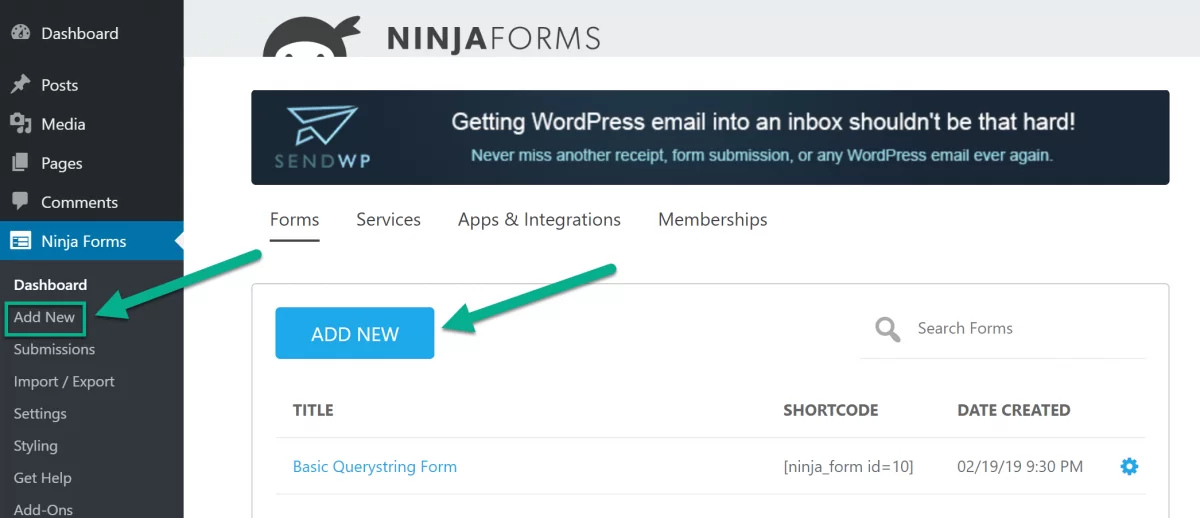
Trong dashboard WordPress, bấm Add New dưới menu Ninja Forms. (bạn cũng có thể bấm Add New Form tại trang All Forms).

Dùng template trong Ninja Forms
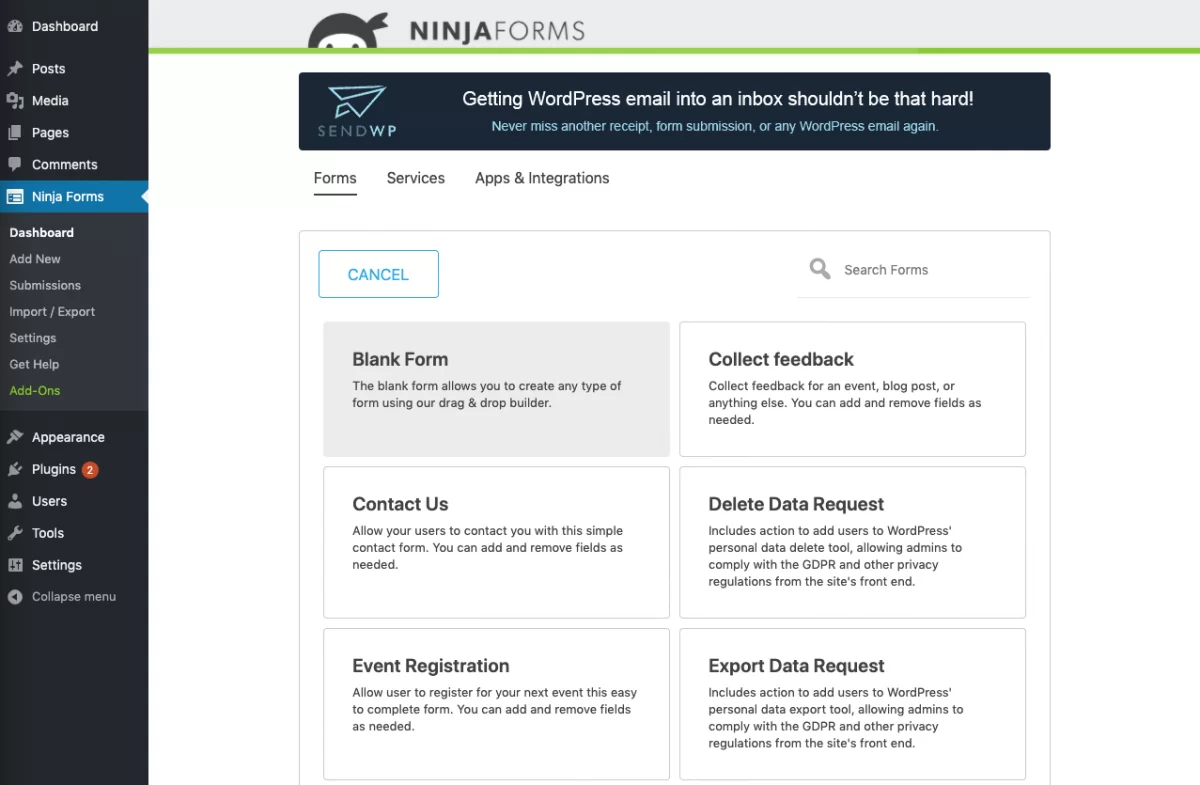
Khi tạo một form mới, bạn sẽ có nhiều template để chọn. Bấm vào một template để tự động áp dụng các trường và kiểu mẫu vào form của bạn.

Tạo form mới hoàn toàn
Thêm trường
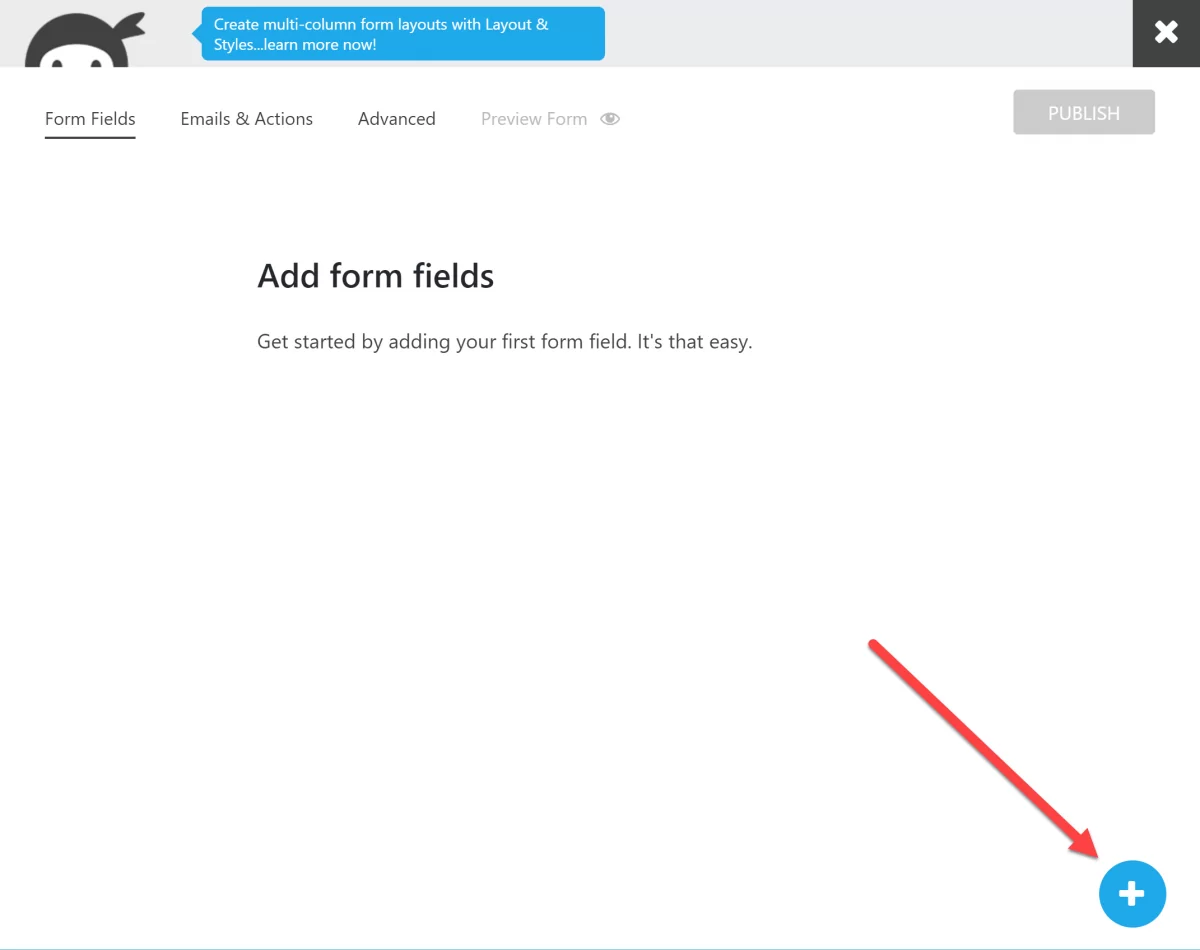
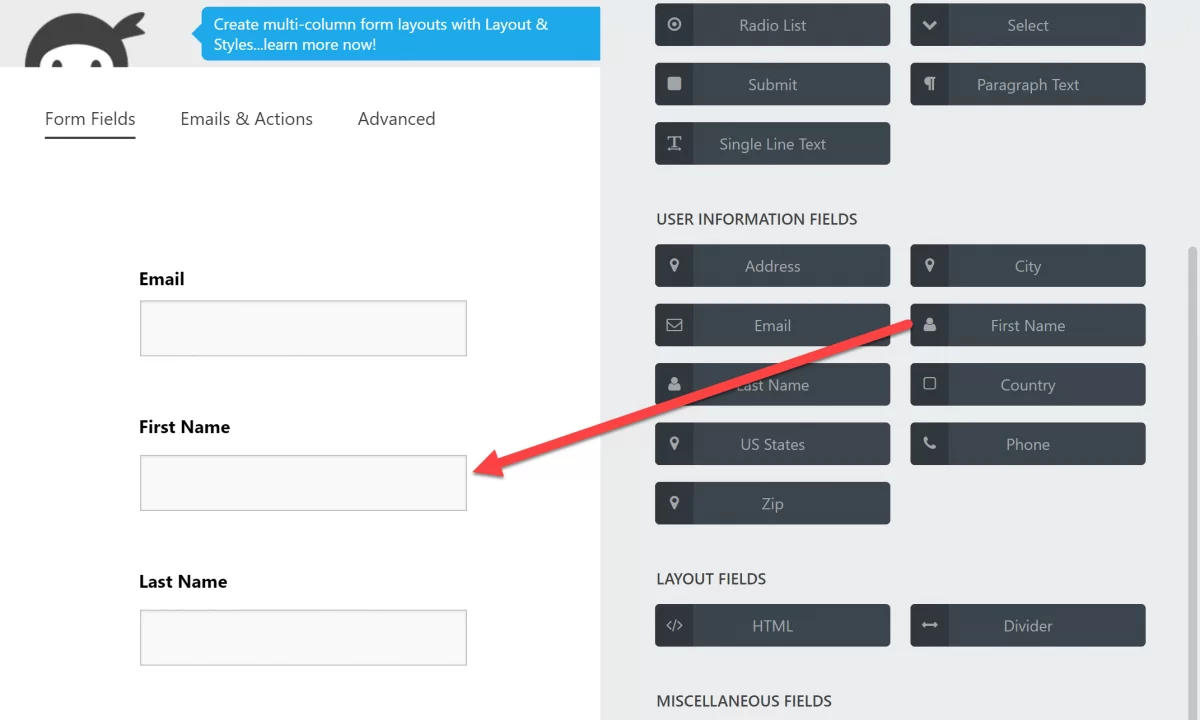
Để thêm các trường của riêng bạn, chọn template “Blank Form” và sử dụng nút Add Field màu xanh ở góc dưới bên phải để mở ngăn chứa các trường.

Bấm vào, hoặc kéo – thả các trường từ ngăn chứa vào vùng bên trái.

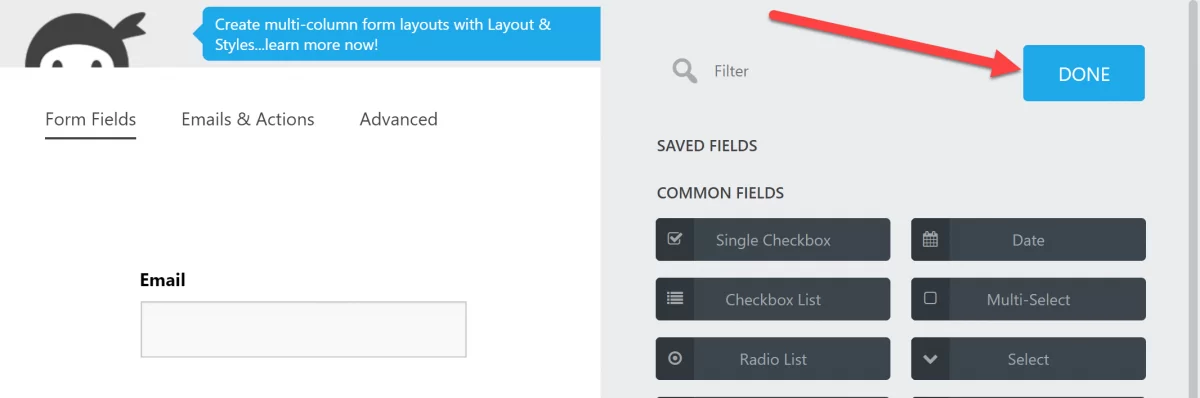
Khi đã thêm trường xong, bấm Done.

Chỉnh sửa các thiết lập liên quan
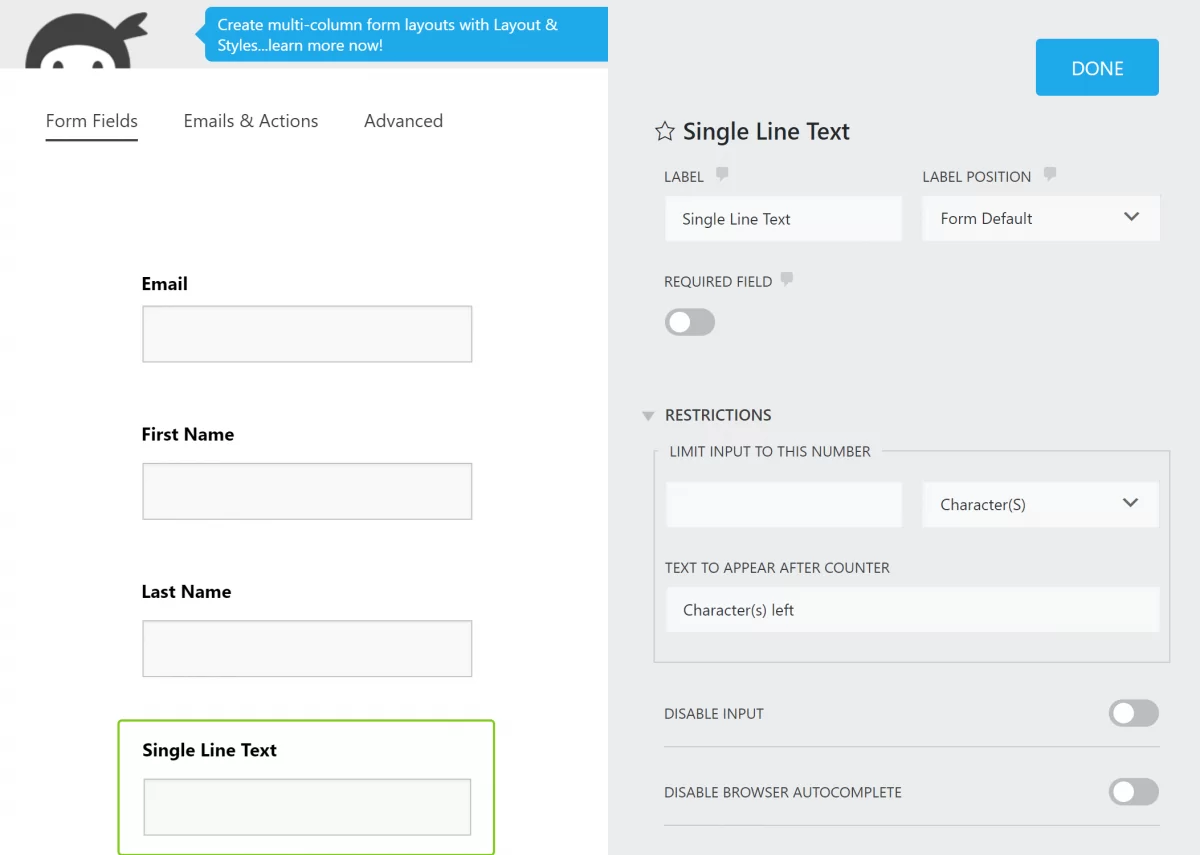
Để thay đổi nhãn của trường, vị trí đặt nhãn, đặt trường là bắt buộc…, chỉ cần bấm chuột trái vào trường để mở ngăn chứa thiết lập của nó. Bạn cũng có thể bấm vào biểu tượng bánh răng màu xanh dương để mở ngăn chứa thiết lập của trường. Ngăn chứa này sẽ khác nhau tùy thuộc mỗi loại trường.

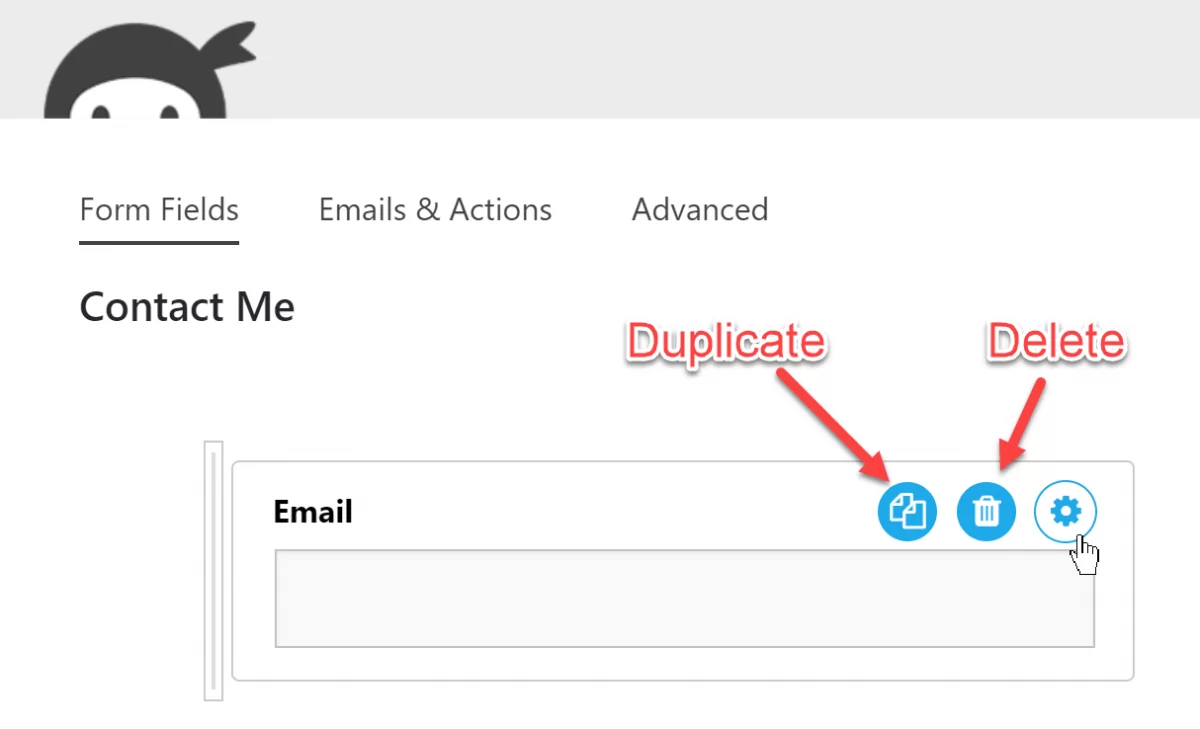
Nhân đôi hoặc Xóa trường
Rê chuột lên biểu tượng bánh răng màu xanh dương trong mỗi trường để thấy biểu tượng nhân đôi (duplicate) và xóa (delete).

Xem trước form
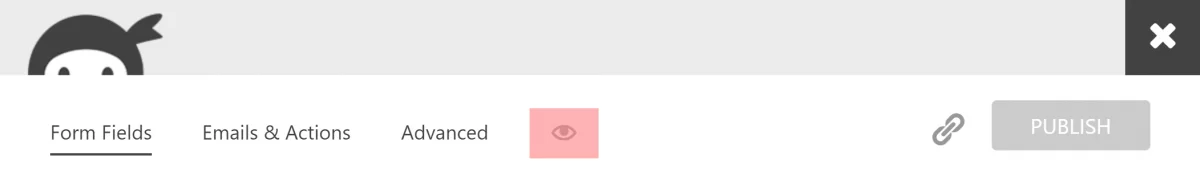
Xem trước mọi thay đổi trước khi áp dụng nó cho mọi người dùng ghé thăm trang bằng nút Preview (hình con mắt)

Xuất bản form
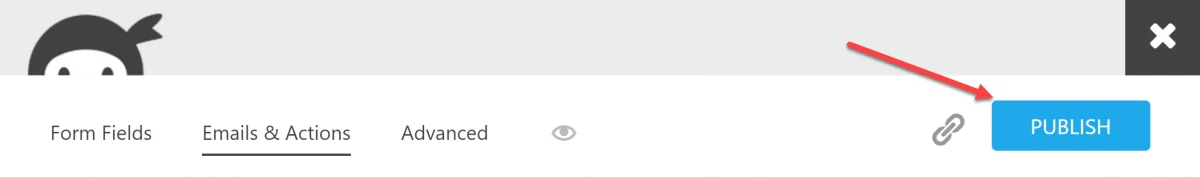
Khi đã sẵn sàng để thực hiện thay đổi trên trang, bấm nút Publish.

Thêm form vào trang hoặc bài viết, hoặc tạo liên kết công khai
Cách 1: dùng block “Add Form” (áp dụng cho WordPress 5.0 trở lên)
Với bản cập nhật Gutenberg, bạn có thể thêm form vào trang hoặc bài viết bằng block Ninja Forms.
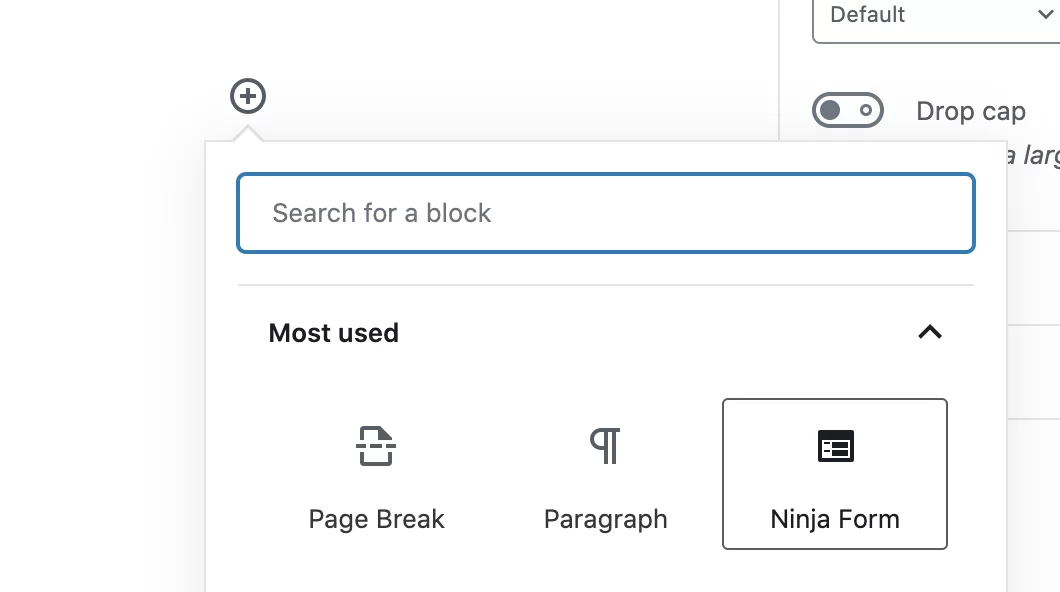
Khi chỉnh sửa trang hay bài viết, bấm biểu tượng block và tìm Ninja Form.

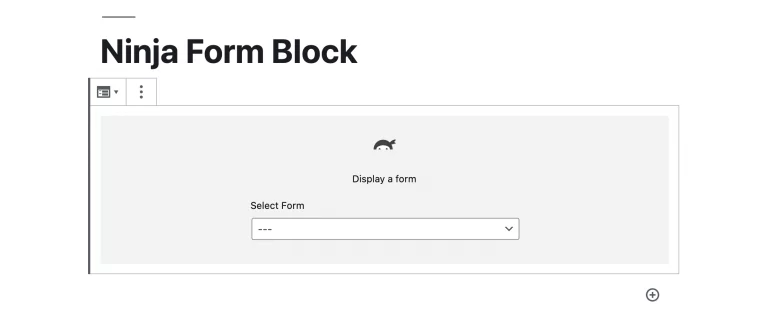
Khi bấm vào block Ninja Form, một menu dropdown sẽ xuất hiện để bạn chọn form mong muốn.


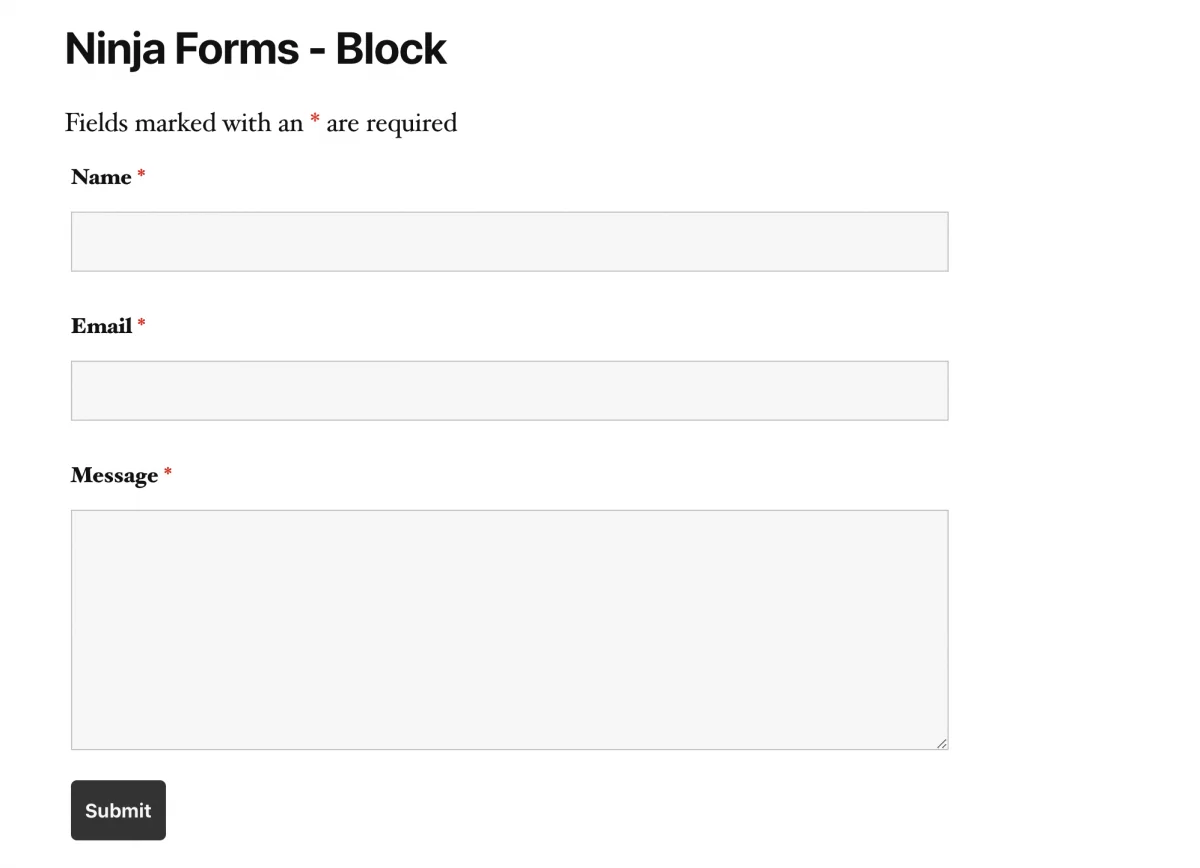
Khi đã chọn một form, block sẽ refresh, chèn nó vào trong trang hoặc bài viết.

Cách 2: Dùng shortcode
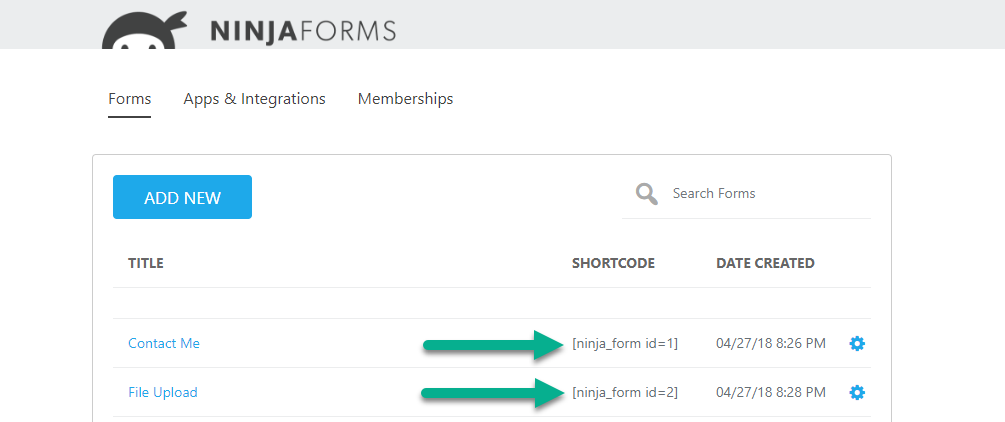
Trong dashboard của Ninja Form, bạn sẽ để ý thấy mỗi form tạo ra có một shortcode đặc trưng.

Trong trình biên tập trang hoặc bài viết, bạn có thể chèn shortcode của Ninja Form để nhúng nó vào trong trang hoặc bài viết.
Cách 3: Append a Ninja Form
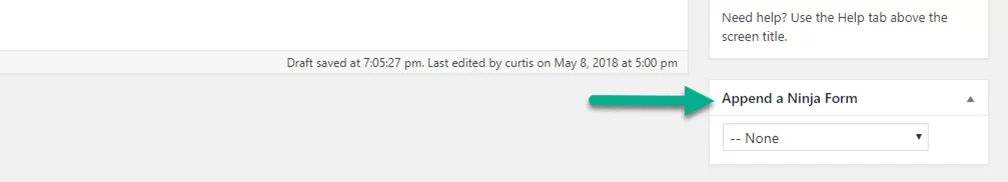
Khi biên tập trang hoặc bài viết, trong sidebar ở cạnh phải của trình biên tập, có một tùy chọn là Append a Ninja Form. Chọn form bạn đã tạo từ menu dropdown để chèn form đó vào cuối trang hoặc bài viết.

Cách 4: tạo liên kết công khai
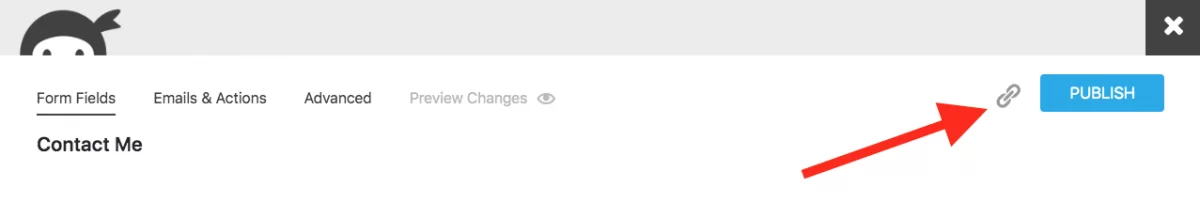
Thay vì nhúng form của bạn vào bài viết hoặc trang, bạn có thể muốn người dùng truy xuất nó trực tiếp thông qua một liên kết. Bạn có thể làm điều này bằng cách bấm vào biểu tượng liên kết cạnh nút Publish.


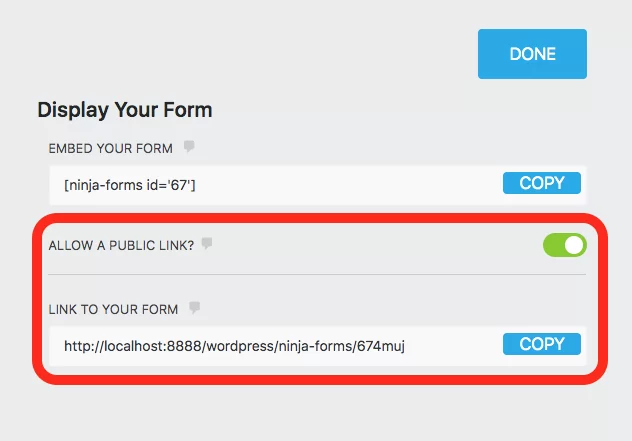
Trong cửa sổ hiện ra, kích hoạt ALLOW A PUBLIC LINK (chuyển sang màu xanh lá), sau đó sao chép URL từ trường bên dưới. URL này có thể chia sẻ và cho phép bất kỳ ai có liên kết truy cập form trực tiếp.
Lưu trường để dùng lại lần sau
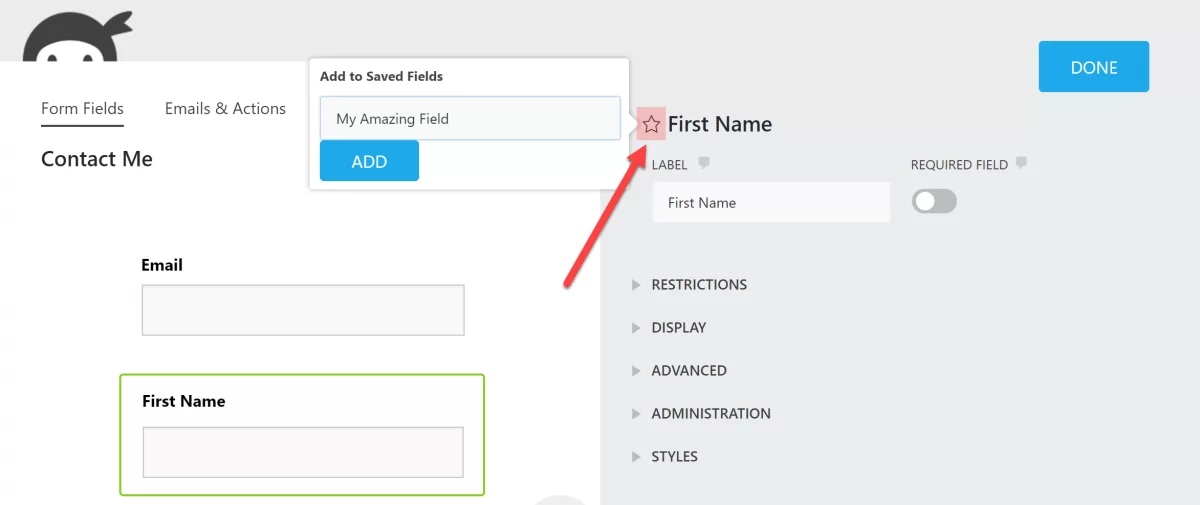
Để lưu mọi thiết lập trường, bao gồm nhãn, giá trị list, các style class…để dùng lại sau này, bấm biểu tượng ngôi sao trong ngăn chứa thiết lập trường. Thao tác này sẽ thêm một bản sao của trường vào ngăn chứa Add Field để chèn vào form hiện tại (hoặc một form khác) về sau này.

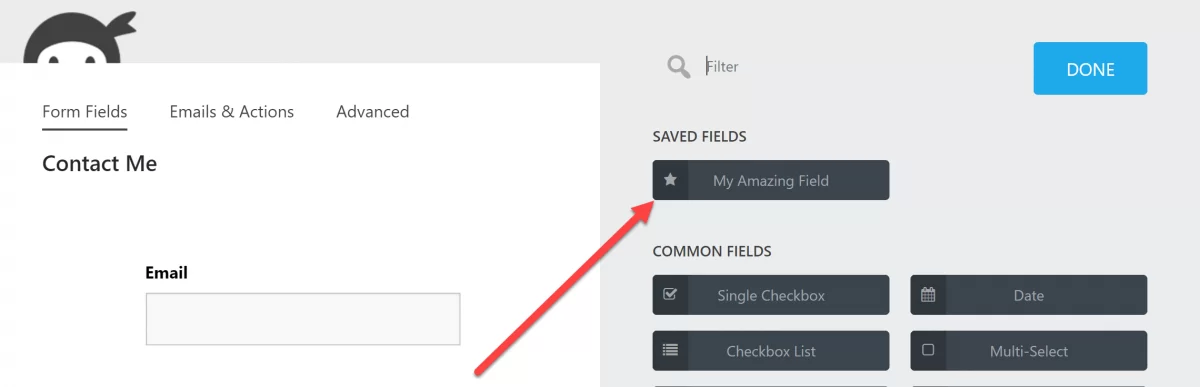
Như bạn thấy, trường sẽ hiện ra trong ngăn chứa Add field.

Các tìm kiếm liên quan đến chủ đề “Ninja Forms”
|
ninja forms free
|
ninja forms wordpress | ninja forms documentation | ninja forms training |
| ninja forms pro free download | ninja forms demo | ninja forms contact form | ninja forms review |
Bài liên quan