Thiết kế website bán hàng thế nào để thu hút khách hàng và đạt mức tăng trưởng tốt?
Thiết kế website bán hàng thế nào để thu hút khách hàng và đạt mức tăng trưởng tốt? Thiết kế website bán hàng thế nào để thu hút khách hàng và đạt mức tăng trưởng tốt?
Trong thời đại internet, có một câu nói rằng “nếu bạn không trực tuyến, bạn không tồn tại”. Điều đó càng đúng trong bối cảnh các khu chợ trực tuyến tiếp tục thống trị thị trường mua sắm toàn cầu.
Đối với các nhà bán lẻ, câu nói trên có thể được hiểu là: nếu chưa có website bán hàng của riêng mình, bạn đang tự cản bước đường đến mục tiêu lợi nhuận cũng như đạt được trọn vẹn tiềm năng bản thân.

Thiết kế website bán hàng là gì?
Nói một cách đơn giản, đó là quy trình tạo ra một cửa hàng trực tuyến dành cho doanh nghiệp của bạn, để bán hàng hóa thông qua môi trường kỹ thuật số cho nhóm khách hàng mục tiêu. Để thiết kế một website bán hàng, bạn cần lên kế hoạch, hình dung và sắp xếp nội dung và sản phẩm sao cho chúng hiển thị một cách hiệu quả trên internet.
Trào lưu thương mại điện tử đang hot hơn bao giờ hết, khi ngày càng nhiều công ty và người mua tìm đến các cửa hàng thương mại điện tử để lựa chọn sản phẩm mong muốn. Thống kê năm 2020, doanh số trực tuyến của Walmart tăng đến 97%, trong khi doanh số và lợi nhuận quý II/2020 của Amazon cũng tăng 40%. Không chỉ các công ty lớn, các nhà bán lẻ như Howords Storage World và B-Wear Sportswear cũng chứng kiến mức tăng trưởng 2, hay thậm chí là 3 con số khi bước chân vào thị trường thương mại điện tử.
3 công ty nói trên có điểm chung gì? Thiết kế website bán hàng tươi mới, hiện đại của họ được xây dựng và tối ưu cho mục đích chuyển đổi khách hàng.
Cần những gì để xây dựng được một website bán hàng vừa đẹp, vừa hiệu suất cao?
Bất kể bạn dự định xây dựng loại website bán hàng nào, điều đầu tiên cần đến luôn là một nền tảng thương mại điện tử có chức năng giúp đỡ bạn tạo nên cửa hàng thương mại điện tử tốt nhất.
Có 3 loại nền tảng thương mại điện tử chính trên thị trường:
- Mã nguồn mở
- SaaS
- Thương mại không đầu
Mỗi nền tảng đều mang lại cho bạn một bộ công cụ để xây dựng cửa hàng trực tuyến: trình xây dựng trang, trang thanh toán, các giải pháp tích hợp cổng thanh toán, và nhiều thứ khác. Sự khác biệt giữa các nền tảng thương mại điện tử này nằm ở cấp độ:
- Tùy biến
- Hiệu suất
- Bộ tính năng tích hợp
- Tính linh hoạt
Các nền tảng SaaS cung cấp trải nghiệm thiết kế cửa hàng thương mại trực tuyến hoàn chỉnh ngay từ đầu. Bạn có thể thiết kế một cửa hàng bằng một trình biên tập trực quan dạng kéo – thả, và chỉ mất vài giờ là xong, đổi lại là khả năng tùy biến hạn chế cũng như không thể thêm vào các tính năng tùy biến khác.
Các nền tảng mã nguồn mở giống như một khung tranh trắng, mà nếu bỏ ra thời gian và công sức, bạn có thể biến chúng thành bất kỳ loại website bán hàng nào. Tuy nhiên, bạn phải xây dựng mọi thứ từ con số không, có nghĩa là đòi hỏi phải có sự tham gia của một code và một designer.
Các nền tảng thương mại không đầu được xây dựng với tiêu chí đề cao tính linh hoạt, cho phép bạn tạo ra những trải nghiệm mua sắc khác biệt ở bất kỳ đâu, với backend là một engine thương mại mạnh mẽ. Không giống các lựa chọn thương mại điện tử khác, với thương mại không đầu, frontend được chia tách khỏi backend, cho phép bạn thay đổi nền tảng bất kỳ lúc nào. Tuy nhiên, đi kèm với nó là một quy trình phức tạp hơn, và cần đến nhiều hệ thống bổ sung khác nữa.
Bạn có thể lựa chọn giữa:
- Các nền tảng thương mại không đầu và Open SaaS như BigCommerce
- Các nền tảng SaaS như Shopify, vốn cung cấp một giải pháp thương mại không đầu, dù bị hạn chế về số lượt gọi API mỗi giây
- Các trình xây dựng website SaaS như Squarespace và Wix
- Các nền tảng mã nguồn mở như Magento, vốn không có trình biên tập theme riêng, và WooCommerce, về cơ bản là một plugin thương mại điện tử.
Những giải pháp thương mại điện tử như trên sẽ mang lại cho bạn khả năng thiết kế những website đẹp và độc mà gần như không có giới hạn nào, và bạn cũng không cần phải tự mình xây dựng chức năng thương mại điện tử từ con số không.
Bất kể trình xây dựng website nào được bạn chọn, điều quan trọng là chúng phải có những tính năng sau:
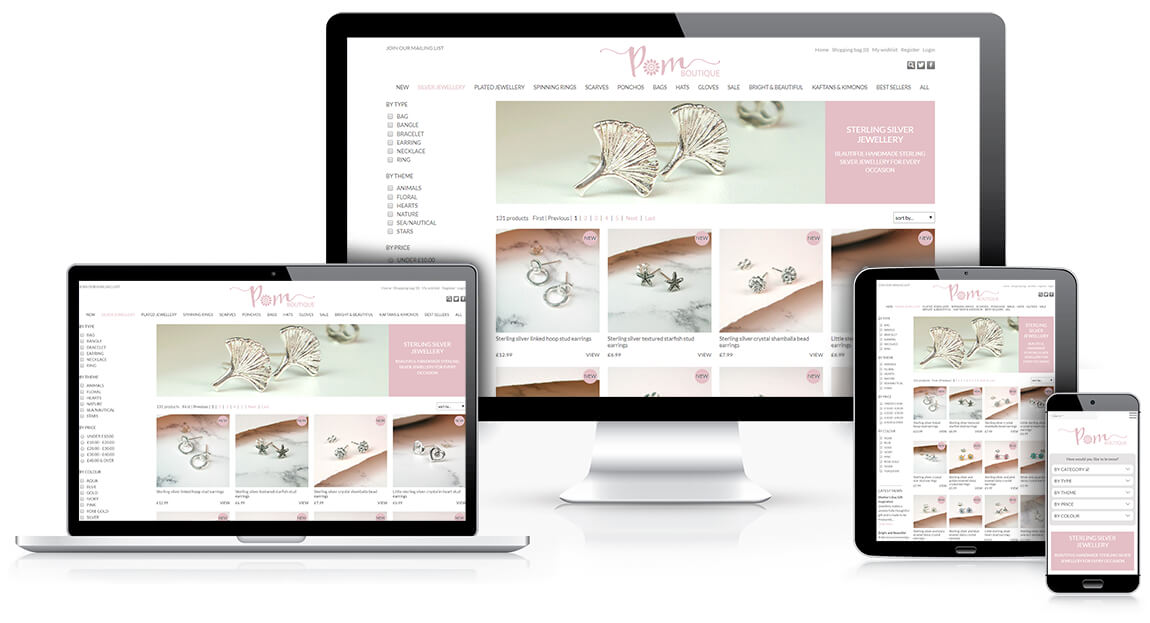
Tương thích di động
Tương thích di động là tối quan trọng quyết định thành công của một website bán hàng. Hơn 46% người tiêu dùng hoàn tất quy trình thanh toán của họ (từ tìm hiểu cho đến mua hàng) trên smartphone, và khoảng 75% thừa nhận rằng họ đã bỏ qua những website không tối ưu cho di động. Một nền tảng thương mại điện tử tương thích di động có thể đảm bảo khách ghé thăm từ mọi loại thiết bị được trải nghiệm dịch vụ trên website giống hệt nhau mà không gặp phải bất kỳ rào cản thiết kế nào.

Khả năng tùy biến
“Vẻ đẹp” là một nhận định mang tính chủ quan. Tuy nhiên, khi nói đến thiết kế web, “giao diện đẹp” thường đồng nghĩa website có một bố cục tiện lợi, cách sử dụng chữ và biểu tượng vừa mắt, hình ảnh và các yếu tố thiết kế khác trên website sắc nét, tạo sự khác biệt cho cửa hàng của bạn so với các đối thủ khác.
Nếu nền tảng thương mại điện tử của bạn không có các tính năng tùy biến và các khuôn mẫu đẹp sẵn sàng để sử dụng, bạn sẽ “mắc kẹt” với thiết kế đã cũ kỹ giống hàng trăm cửa hàng khác, và không có giải pháp nào để giúp thương hiệu của bạn nổi bật hơn.
Dễ điều hướng trên website
Điều hướng là một khái niệm chỉ việc các yếu tố UI mà người dùng có thể sử dụng để tiếp cận những thông tin cụ thể trên website của bạn. Chúng bao gồm menu điều hướng ở header, các trang danh mục sản phẩm, bộ lọc, tính năng tìm kiếm trên trang, và footer. Giả dụ một nền tảng thương mại điện tử không cho phép bạn xây dựng các tuyến đường điều hướng khác nhau theo ý mình, bạn sẽ phải chấp nhận một website khá hỗn loạn mà ít khách hàng muốn đụng đến, và tỉ lệ chuyển đổi của bạn vì thế cũng bị ảnh hưởng theo.
Cung cấp trải nghiệm người dùng lôi cuốn
Sự hào hứng sẽ thôi thúc người tiêu dùng hoàn tất giao dịch của họ và thậm chí mua sắm thêm Thứ khơi gợi hào hứng và đưa thương hiệu lên một đẳng cấp mới là gì?
Một trải nghiệm người dùng (UX) chỉn chu.
UX đóng vai trò quan trọng đảm bảo website không chỉ hoạt động đầy đủ chức năng, mà còn trực quan, đáng tin cậy, thân thiện người dùng, và dễ điều hướng. Những yếu tố đó làm tăng sự thoải mái trong tương tác với website và biến việc duyệt web trở thành một trải nghiệm dễ chịu hơn, từ đó giúp tăng tỉ lệ chuyển đổi, lôi kéo khách hàng trở lại mua sắm lần sau, và mang lại cho website của bạn những đánh giá tốt cũng như hưởng lợi nhờ “hiệu ứng truyền miệng”.
Làm sao để biết liệu nền tảng thương mại điện tử của bạn có UX tốt?
- Đánh giá các yếu tố UI cơ bản. Duyệt qua website để biết lại bạn có thích các thành phần điều hướng, cách sắp xếp bố cục có hiệu quả không, và mọi thành phần thiết kế có trực quan, dễ nhìn không.
- Đánh giá khả năng tùy biến. Bạn càng chỉnh sửa được nhiều thành phần, bạn càng có thể đảm bảo một UX độc đáo trong quá trình mở rộng hoạt động. Nên nhớ rằng, có những thứ tưởng chừng ổn đối với một cửa hàng nhỏ lại có thể trở thành hố sâu hút tiền với các doanh nghiệp lớn hơn. Do đó bạn cần nghiên cứu thêm để biến nên đầu tư vào yếu tố thiết kế nào khi có sự thay đổi về ưu tiên.
- Đánh giá hiệu suất website. Thời gian nạp rằng và tốc độ tổng thể của website sẽ ảnh hưởng đến UX. Trang ì ạch, thiết kế lỗi, video sản phẩm load chậm…thường bắt nguồn từ khả năng của nền tảng thương mại điện tử mà bạn sử dụng.
Sự khác biệt trong thiết kế giữa các website bán hàng B2C và B2B
Để thiết kế một website hiệu suất cao, bạn cần hiểu nhóm đối tượng mục tiêu và con đường tốt nhất để tiếp cận họ. Cả website bán hàng B2B (Doanh nghiệp – Doanh nghiệp) và B2C (Doanh nghiệp – Người tiêu dùng) đều có cùng một mục tiêu: bán được hàng. Nhưng con đường để đến mục tiêu đó thì có sự khác biệt.
- Đối với các công ty B2C, nhận diện thương hiệu là ưu tiên hàng đầu. Một thương hiệu dễ nhận diện (hãy nghĩ về điều này khi chọn tên miền cho website) thường xuyên xuất hiện với tần suất dày đặc trên mạng đồng nghĩa với thị phần cao hơn trên thị trường toàn cầu.
- Đối với các công ty B2B, ưu tiên hàng đầu là thế hệ lead. Với thị trường ngách và chu kỳ mua sắm dài hơn, các thương hiệu B2B cần duy trì được đội ngũ lead hoạt động đều đặn.
Vậy chúng ảnh hưởng gì đến thiết kế?
Những khác biệt trong ý định khách hàng
Quyết định mua sắm trên các website B2B và B2C đều bắt nguồn từ nhu cầu. Nhưng động lực bên dưới những nhu cầu đó thì khác nhau.
Ý định khách hàng B2B được định hướng bởi những ưu tiên của doanh nghiệp và duy trì bởi một nhóm những người khác (cổ đông, các đội nhóm, các khách hàng của công ty, người dùng cuối). Vì phải làm hài lòng quá nhiều người, quá trình nghiên cứu sản phẩm thường dài hơn, và danh sách những yêu cầu trong đánh giá sản phẩm sẽ chi tiết hơn. Đó là lý do tại sao các website bán hàng B2B tập trung hơn vào chuyển đổi đối tượng khách ghé thăm trên đỉnh phễu (TOFU) và giữa phễu (MOFU) với kế hoạch dài hạn, sau đó biến họ thành khách hàng thông qua việc sử dụng kết hợp các chiến lược sale trực tuyến (tiếp thị email, ebook, truyền thông xã hội, demo trực tuyến) và ngoại tuyến (tư vấn điện thoại, demo trực tiếp…).
Người mua hàng B2C đưa ra quyết định dựa trên nhu cầu tức thời. Dù cũng dạo shop, so sánh thông số và giá bán sản phẩm, nhưng thời gian trung bình họ dành cho mỗi giai đoạn trong chu kỳ mua sắm lại ngắn hơn. Không như người mua B2B dành nhiều thời gian hơn cho việc đánh giá và cân nhắc sản phẩm dựa trên dữ liệu có sẵn, người mua B2C hành động ngẫu hứng và do đó dễ bị ảnh hưởng bởi những yếu tố đánh vào nhận thức, được kích hoạt bởi thiên kiến của chúng ta.
Do đó, những chiến lược tối ưu hóa tỉ lệ chuyển đổi hiệu quả mà các nhà bán lẻ B2C sử dụng thường sẽ lợi những những thiên kiến về mặt thiết kế để thao túng quyết định mua sắm.

Quy trình mua sắm
Số lượng người tham gia vào quy trình mua sắm B2B nhiều hơn so với B2C, bao gồm người dùng cuối và người mua sắm/người đưa ra quyết định. Một website bán hàng là một công cụ tiện lợi có chức năng truyền đạt, hỗ trợ, và giải thích các sản phẩm bạn đang bán có thể đáp ứng tất cả những nhu cầu của khách hàng thông qua nội dung, các công cụ tương tác trên trang, và các kỹ thuật tiếp thị hỗ trợ. Nên nhớ rằng: mục tiêu cuối cùng của bạn là xây dựng đội ngũ lead, chứ không phải bán được sản phẩm ngay tức thì.
Đối với B2C, quyết định mua sắm thường được đưa ra dựa trên cảm xúc và sự kiện. Máy pha cà phê bị hỏng? Ok, bạn cần mua một cái mới. Đôi giày kia đẹp thật. Mua ở đâu nhỉ?
Hầu hết người tiêu dùng B2C luôn trong trạng thái khám phá sản phẩm và đánh giá chúng trong khi kết hợp những công việc khác. Khi họ phát hiện ra một deal hời, họ sẽ gần như ngay lập tức tóm lấy. Do đó, các website bán hàng B2C cần tập trung vào tính khám phá và đưa vào các yếu tố tạo nên sự gấp rút phải mua ngay.
Trải nghiệm người dùng
Trải nghiệm người dùng trong B2B và B2C là tương đương nhau, nhưng có sự khác biệt ở ý định và quy trình thanh toán. Tập đoàn Nielsen đã xác định được 5 khác biệt quan trọng trong yêu cầu về UX của các website B2B và B2C:
- Thiết kế B2B phải phù hợp với nội dung dài hơn, hỗ trợ quy trình đưa ra quyết định và thanh toán lâu hơn.
- Mọi nội dung B2B phải chú trọng đến 2 nhóm đối tượng mục tiêu – “người chọn” (người đưa ra quyết định) và người dùng cuối.
- Thông tin sản phẩm b2B cần dài hơn, dễ hiểu hơn, và bao gồm một phần tóm tắt tổng thể về tính tương thích, tính năng, và các yêu cầu pháp lý
- Khách hàng B2B lẫn B2C đều chú trọng đến giá cả. Nhưng bối cảnh định giá B2B phức tạp hơn. Cung cấp cho người mua B2B những khoảng giá khác nhau, cân nhắc tính chi phí theo thói quen sử dụng, hoặc tạo điều kiện cho người mua tự tính toán để đi đến quyết định nhanh hơn.
- Giống các cửa hàng B2C, các website B2B phải đón tiếp nhiều phân khúc khách hàng khác nhau, với kích cỡ tệp khách hàng đa dạng trên nhiều lĩnh vực và ngân sách. Do đó, các website B2B cần thiết kế linh hoạt, với hệ thống điều hướng phù hợp với nhóm đối tượng mục tiêu để đáp ứng mọi nhu cầu của họ.
Khi thiết kế một nền tảng thương mại điện tử, một tổ chức B2B phải làm mọi thứ trong năng lực có thể để cải thiện vẻ ngoài và thiết kế của website để mang lại trải nghiệm người dùng tuyệt vời nhất có thể, thông qua:
- Tính dễ sử dụng: mọi thứ trên website phải dễ tìm. Tốc độ và tính tiện lợi là tối quan trọng trong quá trình mua.
- Logo và đánh giá: hiển thị nhiều lượt đánh giá và chứng nhận tích cực từ khách hàng để tiếp cận nhóm đối tượng rộng hơn bằng cách cung cấp thông tin mà họ có thể tin tưởng.
Call to Action (CTA): khi một khách hàng có hứng thú với một sản phẩm, bạn cần làm gì? Tạo các nút CTA tinh tế nhằm thu hút sự chú ý và dẫn khách hàng đến đúng nơi họ cần đến sẽ giúp bạn xây dựng đội ngũ lead và tăng lợi nhuận.
9 điểm cần chú ý khi Thiết kế website bán hàng
Dù nắm trong tay những công cụ tốt nhất, quy trình thiết kế vẫn có thể dễ dàng “trật đường ray” nếu không vạch ra một lộ trình rõ ràng. Bạn cần chú ý những gì khi chuẩn bị ra mắt cửa hàng trực tuyến của mình?
Trang chủ
Trang chủ là điểm giao tiếp đầu tiên giữa bạn và một khách hàng tiềm năng – bạn có thể xem nó như mặt tiền kỹ thuật số của doanh nghiệp trực tuyến của mình. Với chỉ 3 giây ngắn ngủi để tạo ấn tượng tốt, bạn cần tính toán chiến lược cụ thể với những lựa chọn thiết kế muốn áp lên trang chủ.

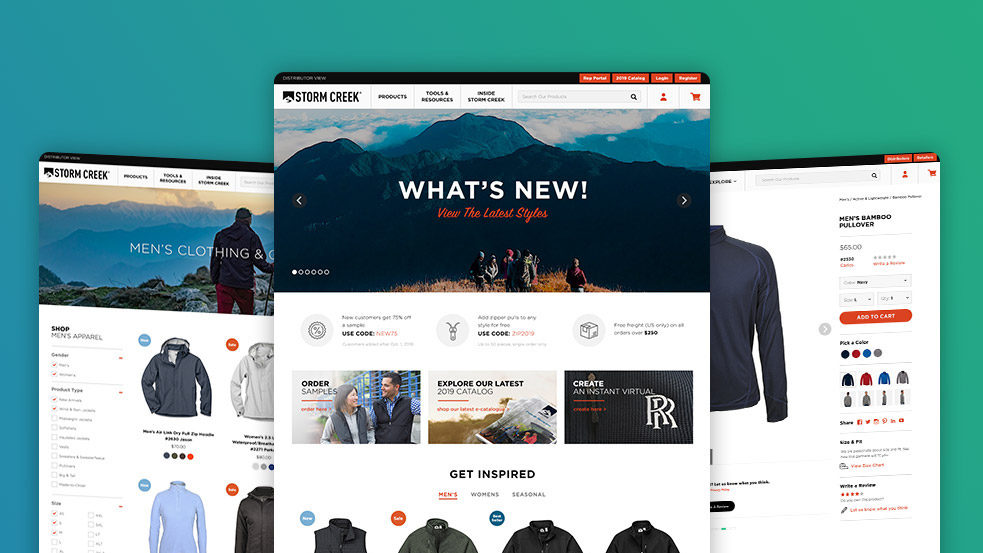
Các trang chủ thương mại điện tử hiệu suất cao thường có các yếu tố sau:
- Một bộ danh mục sản phẩm rõ ràng, hoặc nằm ở header, hoặc ở sidebar.
- Ảnh lớn đầu trang (ảnh hero), hoặc slide ảnh quảng cáo sản phẩm chính hoặc loạt sản phẩm hiện có
- Trình bày một cách chọn lọc các sản phẩm khuyến nghị, các sản phẩm trend, hoặc các danh mục sản phẩm
- Pop-up hoặc quảng cáo nổi khi vào hoặc thoát trang để giữ chân khách.
Tuy nhiên, cấu trúc trên không phải bắt buộc. Diện mạo trang chủ sẽ được quyết định bởi hai yếu tố – ngành công nghiệp bán đang kinh doanh và sở thích khách hàng.
Ví dụ, trang chủ của American Leather ngay lập tức đập vào mắt người xem những sản phẩm phổ biến của họ thông qua một thiết kế khá rõ ràng và nhiều thông tin.
Trang danh mục
Trang danh mục giúp tổ chức toàn bộ sản phẩm của bạn và tạo điều kiện cho khách tìm kiếm chúng dễ dàng hơn. Trong bối cảnh có khá nhiều thứ có thể gây phân tâm cho khách hàng trong thời đại số ngày nay, họ sẽ muốn có được thông tin tức thời, đặc biệt khi lướt trên di động. Do đó, bạn cần mang lại cho họ một cách nhanh nhất để tiếp cận các sản phẩm mà họ muốn.
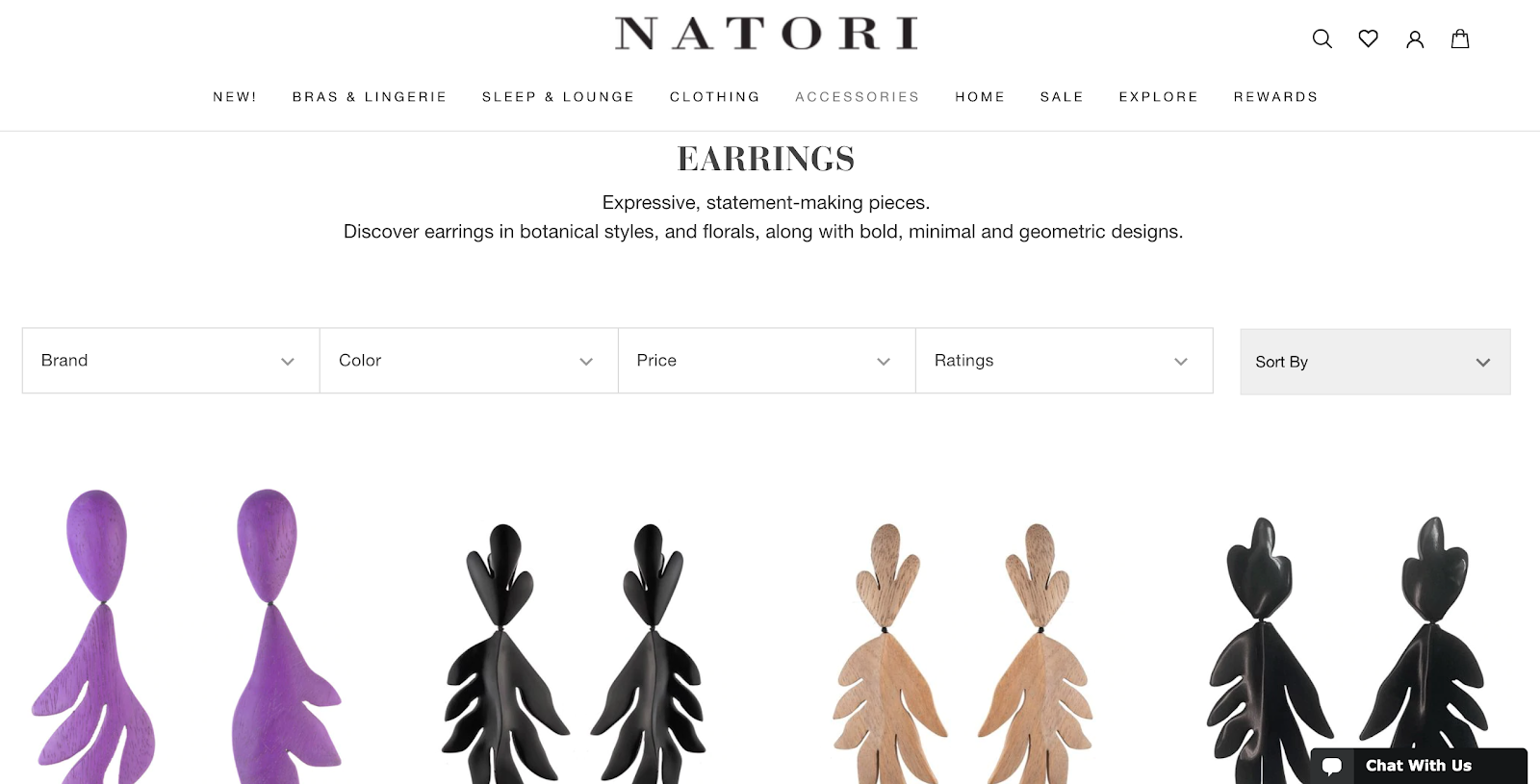
Ngoài việc đóng vai trò quan trọng trong trải nghiệm người dùng, trang danh mục cần được tối ưu cho công cụ tìm kiếm (SEO). Nếu sắp xếp danh mục chính – phụ lẫn lộn, trang web có thể bị lặp nội dung và từ đó hạ thấp thứ hạng của bạn trên trang kết quả tìm kiếm. Do đó hãy đảm bảo trang danh mục:
- Có URL mô tả được trang, phục vụ tốt cho SEO
- Sử dụng văn bản không trùng lặp để miêu tả các danh mục
- Phù hợp một cách hợp lý với kiến trúc thông tin tổng thể của trang
- Có các bộ lọc để sắp xếp sản phẩm
Ví dụ, trang danh mục của Natori tuân thủ tất cả các nguyên tắc trên:

Trang sản phẩm
Thiết kế của trang sản phẩm đóng vai trò quan trọng đối với một website bán hàng. Dù bạn bán áo thun hay lốp xe, nếu bài đăng của bạn trông không hấp dẫn, lưu lượng truy cập và tỉ lệ chuyển đổi sẽ không bao giờ có chuyển biến tích cực. Ít nhất thì trang sản phẩm phải bao gồm:
- Ảnh sản phẩm chất lượng cao
- Thông số sản phẩm: tên, màu sắc, kích cỡ, giá bán, đặc điểm chính
- Nút “Mua” và “Lưu xem sao”
- Miêu tả sản phẩm chi tiết
- Đánh giá từ khách hàng
- Các sản phẩm liên quan (upsell và cross-sell)
Tiếp đó, bạn có thể thêm vào một vài tính năng bổ sung – ví dụ bộ đếm ngược, demo dạng video hay AR, tùy chọn lấy hàng tại cửa hàng, thông báo khi nào có hàng trở lại…
Một trang sản phẩm như của Nikon được đánh giá là khá mạch lạc và dễ sử dụng, mang lại cho khách ghé thăm cái nhìn toàn cảnh về các sản phẩm của họ trong khi vẫn cho phép so sánh chi tiết giữa chúng.
Trang thanh toán
Nhiều yếu tố có thể tác động khiến khách hàng không thanh toán giỏ hàng. Cải thiện diện mạo và luồng của trang thanh toán có thể giúp bạn tránh được đa số những yếu tố đó.
- Cho phép thanh toán không cần đăng nhập/đăng ký đối với những người mua lần đầu và nhắc nhở họ tạo tài khoản sau khi hoàn thành mua hàng.
- Giảm số trường cần điền trong form. Trung bình, các website bán hàng có khoảng 12,8 trường cần điền trong quá trình thanh toán. Nhưng để thu thập toàn bộ dữ liệu khách hàng, bạn chỉ cần khoảng 6 – 8 trường mà thôi.
- Liệt kê rõ ràng tất cả các tùy chọn thanh toán mà bạn chấp nhận (thẻ debit/credit, Apple Pay, PayPal…)
- Thông báo cho khách hàng tất cả những chi phí liên quan thanh toán, bao gồm đặt một nhãn dán thông báo về việc vận chuyển miễn phí trong giới hạn nhất định, thống nhất phí giao hàng vào giá sản phẩm và tự động áp dụng thuế bán hàng liên quan.
Trang giới thiệu (About us)
Đừng nghĩ trang giới thiệu là không quan trọng, đặc biệt nếu bạn là một website B2B – 52% khách hàng doanh nghiệp cho biết điều đầu tiên họ muốn thấy trên website của nhà cung ứng là trang About Us.
Có nhiều cách để xây dựng một trang About Us hấp dẫn đối với một công ty thương mại điện tử:
- Kể một câu chuyện về các sản phẩm của bạn
- Giới thiệu đội ngũ nhân viên của bạn
- Trình bày các giá trị của công ty
- Giải thích cách vận hành
- Nói về lịch sử công ty
- Hoặc trình bài tầm nhìn tương lai
Về mặt thiết kế, dùng văn bản ngắn và có nội dung rõ ràng. Tránh dùng các thủ thuật bán hàng và CTA, nhưng sử dụng các hình ảnh đẹp mắt về công ty và sản phẩm để tăng sức hút cho câu chuyện.
Trang About Us của Grenson là một ví dụ xuất sắc cho thấy một công ty kể câu chuyện về lịch sử và di sản của họ trong khi bán tương lai ra sao.
Công cụ tìm kiếm trên trang
Một công cụ tìm trên trang đóng vai trò then chốt trong tương lai lâu dài của một website bán hàng, cả doanh nghiệp lớn lẫn nhỏ. Biến hành trình khách hàng trở nên đơn giản và mạch lạc nhất có thể là ưu tiên của bất kỳ doanh nghiệp nào. Một công cụ tìm kiếm trên trang sẽ giúp hành trình khách hàng trở nên dễ dàng hơn, cho phép họ tìm kiếm mọi thứ nhanh chóng.
Để tạo nên một trải nghiệm tìm kiếm trên trang xuất sắc, bạn cần:
- Bố trí thanh tìm kiếm dễ phát hiện
- Đề xuất tự hoàn thành
- Cung cấp kết quả dù khách hàng gõ sai chính tả
- Cá nhân hóa kết quả tìm kiếm dựa trên dữ liệu phân tích
- Hỗ trợ tìm kiếm hình ảnh cùng với văn bản.
Các tổ chức không nên bỏ quên trải nghiệm người dùng khi xây dựng công cụ tìm kiếm trên trang. Khả năng tìm kiếm của một website bán hàng phải tương thích với hành động cuộn thường thấy trên di động và phù hợp với màn hình nhỏ.
Công cụ tìm kiếm trên trang của Fujitsu được đánh giá là khá dễ dùng và mạch lạc, với đề xuất tự hoàn thành và các bộ lọc để thu hẹp phạm vi hiển thị kết quả tìm kiếm.
Form đăng ký tài khoản và đăng nhập
Đừng nhồi nhét quá nhiều thứ vào form đăng nhập. Chúng nên ngắn gọn, súc tích và không rối rắm.
Yêu cầu người mua cung cấp thông tin cơ bản trước (email/mật khẩu), hoặc thậm chí là cho họ đăng nhập với một trong các tài khoản mạng xã hội của họ. Nên nhớ rằng, mỗi bước thêm vào trong quy trình đăng ký đều làm tăng khả năng khách rời bỏ trang. Chỉ đề nghị khách điền thông tin hóa đơn và giao hàng sau khi đã hoàn tất đăng ký. Cung cấp cho người dùng tùy chọn lưu và tái sử dụng thông tin của họ trong một sổ địa chỉ vì điều này rất tiện lợi.
Một form đăng nhập phức tạp quá mức có thể làm phật lòng khách hàng trước khi họ đưa ra quyết định mua sắm, khiến bạn khó lòng xây dựng tệp khách hàng lâu dài và vô tình loại bỏ họ khỏi luồng thông tin liên lạc của doanh nghiệp.
Form newsletter
Một chiến dịch tiếp thị email thương mại điện tử thành công có thể mang lại lưu lượng truy cập thường xuyên cho website của bạn và giúp tối đa hóa tỉ lệ chuyển đổi. Trước khi tiếp thị, bạn cần xây dựng danh sách email.
Để khuyến khích đăng ký, bạn cần bố trí cho newsletter một vị trí thật dễ nhận biết trên trang chủ và đặt một popup hoặc một form nổi ở chân trang. Để lôi kéo khách mua hàng lần đầu, bạn cũng có thể đính kèm một khuyến mãi nhỏ khi đăng ký.
Các yêu cầu pháp lý
Trước khi ra mắt một website bán hàng, bạn phải đảm bảo nó tuân thủ các quy định pháp lý về bảo mật dữ liệu riêng tư. Nhiều bộ luật gần đây, như GDPR ở châu Âu hay CCPA ở California tác động trực tiếp đến hoạt động thu thập và sử dụng dữ liệu, đặc biệt đối với các tập đoàn lớn. Nếu website sử dụng cookies, nó phải đảm bảo được cấp phép từ người dùng.
GDPR và CCPA cũng tác động đến các website bán hàng, với việc doanh thu thương mại điện tử sụt giảm đến 8,3% trong năm sau khi GDPR đi vào hiệu lực.
Để đảm bảo tuân thủ luật pháp trước và sau khi ra mắt website, bạn cần chuẩn bị kỹ càng 3 thứ:
- Chính sách quyền riêng tư
- Các điều khoản và điều kiện
- Tuyên bố chối bỏ trách nhiệm
Những thứ này có thể giúp bạn ngăn ngừa các vấn đề pháp lý có thể nảy sinh và thông báo rõ ràng với khách hàng rằng website của bạn cũng có những điều khoản phải tuân theo.
10 lời khuyên của chuyên gia về Thiết kế website bán hàng
Ở trên chúng ta đã nói về cách Thiết kế website bán hàng và những trang mà một website bán hàng cần có.
Tiếp theo là phương pháp để xây dựng website và những mẹo đến từ chủ các website bán hàng.
Đơn giản
Con đường tiến đến quyết định mua hàng phải rõ ràng trước mắt khách hàng. Trước khi thêm một yếu tố thiết kế mới vào trang, hãy tự hỏi: liệu nó có giúp hay khiến hành trình người mua bị chậm lại?
Tốt nhất hãy bắt đầu với một trang landing tối giản. Sau đó thêm vào các yếu tố thúc đẩy chuyển đổi trong quá trình tìm hiểu về hành vi và sở thích của nhóm đối tượng mục tiêu.
Muốn chuyển đổi phải làm khách hàng thỏa mãn
Trải nghiệm người dùng xuất sắc sẽ làm tăng sự hài lòng trong tương tác với nhãn hiệu của bạn. Ngược lại, những lỗi thiết kế có thể khiến bạn phải trả giá khi làm mất đi cảm giác hài lòng của người xem.
Sau khi đã xong với thiết kế sơ khởi, đánh giá lại từng trang để xem có thể loại bỏ bớt những yếu tố có khả năng gây rắc rối nào, và thêm những điểm sáng khác để cải thiện tỉ lệ chuyển đổi cho cửa hàng của bạn.
Cửa hàng độc đáo giúp cạnh tranh tốt hơn với các đối thủ
Nhãn hiệu là một tài sản đầy sức mạnh nhằm xây dựng mối liên kết cảm xúc với nhóm đối tượng mục tiêu của bạn và biến họ thành những người ủng hộ nhãn hiệu. Theo khảo sát, cứ 5 khách hàng thì có đến 4 người sẵn sàng quảng bá cho nhãn hiệu ưa thích lâu dài của họ.
Bằng cách tạo nên một trải nghiệm mua sắm thương mại điện tử độc đáo, bạn có thể bảo vệ được vị trí của mình là nhãn hiệu ưu thích trong mắt khách hàng.
Luôn ưu tiên trải nghiệm người dùng tuyệt vời lên hàng đầu
Giá hấp dẫn, khuyến mại hoành tráng, và hình ảnh bắt mắt vẫn quan trọng, nhưng hiệu quả của chúng sẽ bị giảm nhiều nếu UX tổng thể quá kém cỏi. Tập trung vào việc đảm bảo tính hiệu dụng của website cũng như hiệu suất của nó trước, sau đó mới nghiên cứu các mẫu thiết kế đồ họa bổ sung khác sau.
Ưu ái thiết kế phẳng
Hiện nay, thiết kế phẳng đã trở thành một phong cách “kinh điển” trên web, và mọi chuyện đều có lý do của nó. Những nguyên lý chính của thiết kế phẳng đề cập đến:
- Hệ thống thứ bậc rõ ràng nhằm tăng tốc độ xử lý thông tin
- Sử dụng biểu tượng nhấn mạnh hành động liên quan, và thiết kế trang tương thích di động
- Sử dụng các pattern tương đồng giúp khách nhanh chóng hiểu được hướng dẫn trên trang.
Hãy khác biệt
Mỗi năm trôi qua, không gian thương mại điện tử lại trở nên tấp nập hơn. Nhãn hiệu, biểu tượng, các tính năng trên website, và trải nghiệm trên trang của bạn phải cùng nhau làm tăng giá trị cho cửa hàng của bạn và tạo sự khác biệt so với các đối thủ.
Chú ý CRO khi thiết kế website
Sử dụng dữ liệu để định hướng thiết kế trang. Nghiên cứu chu kỳ khách hàng của bạn, phân tích thói quen lướt web của họ nếu bạn đang thiết kế hay tiến hành một bài test khả dụng với một nhóm nhỏ tập trung. Nắm bắt càng nhiều về thói quen lướt web của họ càng tốt, sau đó đưa những phát hiện được vào thiết kế. Thiết kế website bán hàng của bạn phải hấp dẫn với nhóm khách hàng mục tiêu, chứ không chỉ hấp dẫn đối với riêng bạn.
Chú ý hiệu ứng thị giác
Các website bán hàng được đánh giá cao đều dẫn dắt khách hàng thông qua các chỉ dẫn thị giác. Mỗi yếu tố đều đóng một vai trò chiến lược trong quá trình tìm kiếm sản phẩm đó. Tooltip và các văn bản hỗ trợ có thể hữu dụng và được dùng để kích hoạt các cuộc trò chuyện.
Nếu cần phải giải thích từng bước mới, thì có vẻ thiết kế bạn đã chọn không phù hợp với nhãn hiệu của bạn rồi!

Đừng buộc khách hàng phải suy nghĩ
Việc khám phá và mua sắm sản phẩm trực tuyến phải là một quy trình trực quan. Cung cấp cho khách một con đường rõ ràng để đi đến cuối hành trình thông qua các thanh điều hướng, kiến trúc thông tin rành mạch, và các nút CTA được bố trí hợp lý. Bằng cách giảm thiểu những tình huống mà khách hàng phải vận dụng đầu óc của họ xuyên suốt các bước tiến đến thanh toán, bạn sẽ cải thiện được tỉ lệ chuyển đổi
Thu thập dữ liệu và ý kiến phản hồi trực tiếp từ khách hàng
Vì có quá nhiều kỹ thuật khác nhau để cải thiện hiệu suất thương mại điện tử trên internet, bạn có thể muốn thử sử dụng từng cái một để tìm ra kỹ thuật phù hợp. Nhưng nhiều hơn không có nghĩa là tốt hơn. Không phải mọi kỹ thuật đều phát huy hiệu quả như nhau với mọi nhà bán lẻ.
Là một chủ doanh nghiệp, những quyết định về mặt thiết kế của bạn phải dựa trên dữ liệu và phản hồi trực tiếp từ khách hàng thay vì những ý kiến chung chung. Nhờ đó, bạn sẽ tạo ra được một trải nghiệm người dùng độc nhất dành riêng cho nhóm khách hàng mục tiêu của mình, và khiến họ trung thành hơn với nhãn hiệu của bạn.
Kết luận
Xây dựng một website bán hàng hiện nay là việc rất dễ dàng, không đòi hỏi những kỹ thuật thái quá, những quy trình phức tạp dễ gây nản lòng cho cả các công ty lớn lẫn nhỏ.
Thiết kế website bán hàng hiệu quả là quy trình tập trung vào chức năng và cần trải qua nhiều vòng kiểm tra trước khi đưa ra phiên bản cuối cùng. Bắt đầu với những trang cơ bản và các nguyên mẫu nhanh. Thử nghiệm chúng với đội ngũ của bạn để đưa ra các phiên bản tốt hơn. Thử tung ra một giao diện mới và thu thập dữ liệu trực tiếp từ khách hàng của bạn. Chắc chắn bạn sẽ có rất nhiều thứ phải làm đấy!
Các tìm kiếm liên quan đến chủ đề “Thiết kế website bán hàng”
|
Thiết kế website bán hàng miễn phí
|
Thiết kế website chuyên nghiệp | Tự thiết kế website | Website bán hàng la gì |
| Mẫu web bán hàng miễn phí | Code thiết kế website bán hàng html | Mẫu website bán hàng | Website bán hàng |
Bài liên quan

















